解决select 下拉框运行时总会有一个空值(空选项)的问题
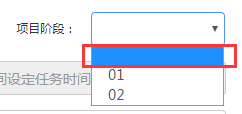
项目中用到很多下拉选项都会多出一个空选项,如图运行结果

总会有一个空值出现,解决办法如下:

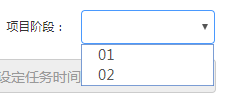
效果如下:

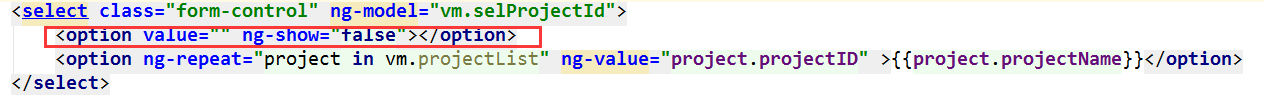
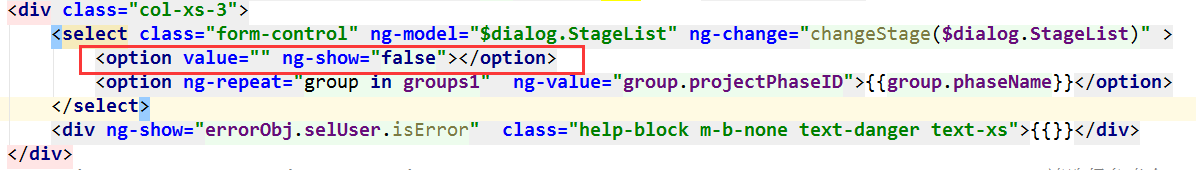
添加图中框选的代码即可,我是在Angularjs中使用的,在不用框架的情况下:
<option style='display: none' value=''></option>
其实就是添加一个option,value为空,样式为不显示diaplay:none;
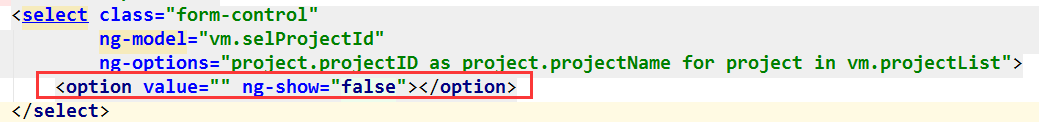
我的在项目中都是循环获取如下图(两种实现效果一样)给大家做个参考:
图一:

图二: