CSS中的HSLA颜色
CSS 中的颜色可以由RGB色彩空间和HSL色彩空间两种方式来表述。其中我们常用的是RGB色彩空间,RGB色彩空间的颜色表示方式有:十六进制颜色(如红色:#FF0000)、RGB颜色(如红色:rgb(255,0,0)),RGBA颜色(如半透明的红色rgba(255,0,0,0.5)),此外常见的颜色可以直接写颜色名(如红色:red)。HSL色彩,是一种工业界的色彩标准,因为它能涵盖到人类视觉所能感知的所有颜色,所以在工业界广泛应用。因为我们不常用HSL色彩空间,可能大家对HSL色彩空间比
较陌生,下面我们来详细看一下HSL色彩。
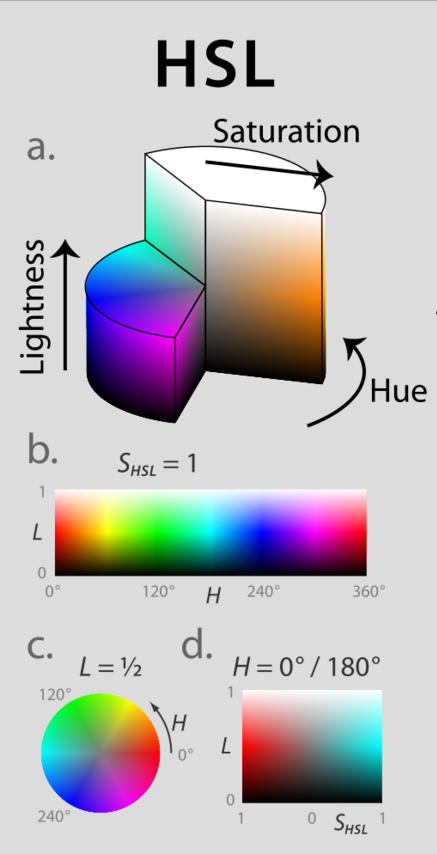
HSL色彩空间中,H(Hue):代表色调,S(Saturation):代表饱和度,L(Lightness):代表亮度,(A(Alpha):代表不透明度)。HSL是一种圆柱坐标系,其坐标系图如下:

如上图:
H是色度,取值在0度~360度之间,0度是红色,120度是绿色,240度是蓝色。360度也是红色。
S是饱和度,是色彩的纯度,是一个百分比的值,取值在0%~100%,0%饱和度最低,100%饱和度最高
L是亮度,也是一个百分比值,取值在0%~100%,0%最暗,100%最亮。
A是不透明度,取值在0.0~1.0,0.0完全透明,1.0完全不透明。
现在IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+都对HSL颜色提供了很好的支持,可以直接拿过来用。
我们来举个例子,HTML代码如下:
1 <div class="mydiv1"></div> 2 <div class="mydiv2"></div> 3 <div class="mydiv3"></div> 4 <div class="mydiv4"></div> 5 <div class="mydiv5"></div>
CSS代码如下:
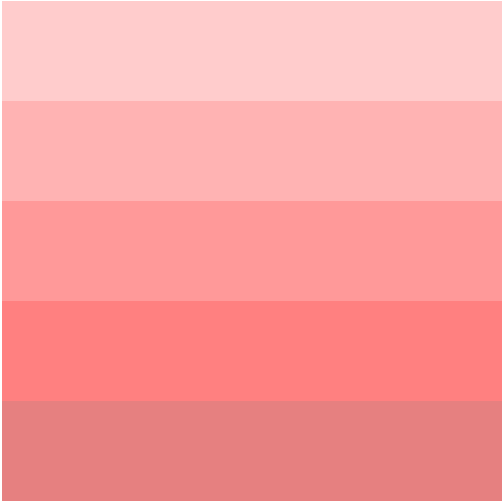
1 div{ 2 height:100px; 3 width:500px; 4 margin:0 auto; 5 } 6 .mydiv1{background-color: hsla(0,100%,80%,0.5);} 7 .mydiv2{background-color: hsla(0,100%,70%,0.5);} 8 .mydiv3{background-color: hsla(0,100%,60%,0.5);} 9 .mydiv4{background-color: hsla(0,100%,50%,0.5);} 10 .mydiv5{background-color: hsla(0,100%,40%,0.5);}
结果如下:可以看到当亮度从高慢慢降低的时候,div的背景色在慢慢变暗。

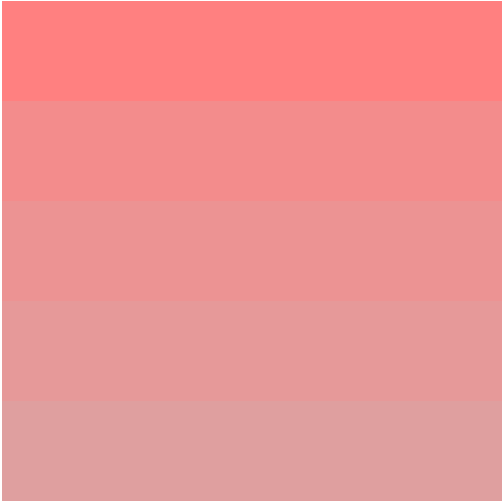
同样的HTML代码,我们改变一下CSS样式,如下:
1 div{ 2 height:100px; 3 width:500px; 4 margin:0 auto; 5 } 6 .mydiv1{background-color: hsla(0,100%,50%,0.5);} 7 .mydiv2{background-color: hsla(0,80%,50%,0.5);} 8 .mydiv3{background-color: hsla(0,70%,50%,0.5);} 9 .mydiv4{background-color: hsla(0,60%,50%,0.5);} 10 .mydiv5{background-color: hsla(0,50%,50%,0.5);}
我们让颜色的其他部分不变,饱和度(S)慢慢降低的时候,可以看到红色的纯度在降低。