ES6-Set
一。怎么用:
1.和数组比较,数组是一系列有序的数据集合,Set是无序、没有重复值的数据集合
2.数组的创建有两种字面量和new Array(1,2,3),set只能通过new Set()创建set实例;格式是{数据成员,数据成员...},数据成员可以是任何数据类型;
const s = new Set(); s.add(1);
console.log(s.add(1))//{1}返回的是添加过成员的s s.add(2);/add方法每次只能加一个 s.add(1);//没有重复值 console.log(s);//{1, 2}
二。实例的方法
1.add方法
const s = new Set(); s.add(1).add(2).add(3);//可以连续打点调用 console.log(s);
2。has方法
const s = new Set(); s.add(1).add(2).add(3); console.log(s); console.log(s.has(1));//true 看里面是否有1这个成员
3.delete、clear方法
const s = new Set(); s.add(1).add(2).add(3); console.log(s); s.delete(1);//删除成员1 注意删除不存在的成员什么也不会发生; console.log(s);//{2, 3} s.clear(); console.log(s);//{size: 0} 清空成员
4.forEach方法,有两个参数,第一个是回调函数,第二个参数可以指定回调函数中的this,第二个参数不写默认是undefined
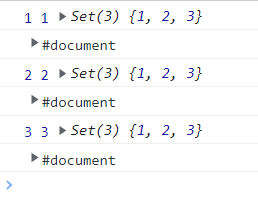
const s = new Set(); s.add(1).add(2).add(3); s.forEach(function (value, key, set) {//遍历,相当于这个回调函数被调用多次,次数取决于成员的个数 console.log(value, key, set); console.log(this); }, document)
打印如下:

①根据遍历顺序(成员添加进集合的先后),value依次代表遍历到的每个成员,key也是依次代表遍历到的每个成员;set参数就是代表s本身(同一引用地址);
②这些名字可以用别的,这只是形参名;这三个参数可以省略,但是顺序是定死的,参数列表中第一个参数:永远是依次代表遍历到的每个成员;参数列表中第二个参数:永远也是依次代表遍历到的每个成员;参数列表中第三个参数:永远代表调用这个方法的Set实例(同一引用地址);
③如果回调函数写成箭头函数,由于箭头函数没有自己的this,所以第二个参数指定回调函数中的this无效,会根据箭头函数查找this的方式去查找this
④如果forEach()第二个参数省略的话,回调函数(非箭头函数情况下)里面的this指向undefined,非严格模式转向window;
⑤定时器延时器里面也有回调函数,定时器,延时器参数里面的回调函数(非箭头函数情况下)中的this严格非严格模式都是window;
三。实例的属性
const s = new Set(); s.add(1).add(2).add(3); console.log(s.size);//3 查看里面有几个成员
四。Set构造函数的参数
①数组、字符串、arguments、NodeList、Set实例等
②参数只有一个,而且会把重复值去掉;不能直接传递数字,利用set实例成员不会出现重复值这个特点完成数组、字符串去重;
③注意,如果是add方法添加成员,如果成员是一个数组,那就是把数组整体加进去变成一个成员,和new Set([1,2,3])不一样;
④可以把set理解成数组,只不过是用{}包裹的,且无序,里面也是逗号分割每一个成员;
五。前面提到Set实例不允许成员出现重复值,判断重复的方式是什么?
1.严格遵循全等,但是set实例中NaN===NaN
const s = new Set(); s.add({}).add({});//虽然长得一样,但是是两个不同的引用地址,是两个不同的对象{}!=={} console.log(s);//{{…}, {…}}
六。展开Set:Set实例也可以用...展开(因为和数组类似):数组展开相当于把[]去掉了,set实例展开相当于把{}去掉了;
七。Set的应用
1.数组、字符串去重
console.log([...new Set([1, 1, 3])]);//[1,3] console.log([...new Set('abbcc')].join(''));//'abc'
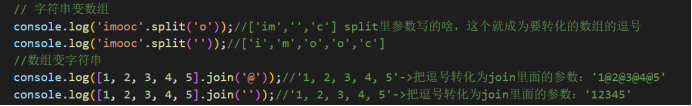
这里说一下split和join方法

2.存放dom元素
<p>1</p>
<p>2</p>
<p>3</p>
<script>
console.log(document.querySelectorAll('p'));
const s = new Set(document.querySelectorAll('p'));
s.forEach(function (Elem) {
Elem.style.color = 'red';
});





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现