ES6-展开运算符
一。数组展开运算符
1.怎么用:
注:扩展运算符,可以将一个数组转为用逗号分隔的参数序列;...[1,2,3]-----1,2,3
console.log(...[1,2,3])//相当于console.log(1,2,3)
console.log(Math.max(...[1, 2, 3, 4]));//相当于以下[1,2,3,4]->1,2,3,4 console.log(Math.max(1, 2, 3, 4));
二。区分展开运算符和剩余参数
const fn = (...args) => {//剩余参数
console.log(args);// [1, 2, 3, 4]剩余参数
console.log(...args);//1 2 3 4 展开运算符
}
fn(1,2,3,4);
三。应用
1.复制数组,新数组是全新的,和原来数组地址不同;
const arr = [1, 2, 3, 4]; const arr1 = [...arr]; console.log(arr1);//[1,2,3,4] console.log(arr1 === arr);//false
2.合并数组
const arr = [1, 2, 3, 4]; const arr1 = [5, 6]; const arr2 = [7, 8]; const arr3 = [...arr, ...arr1, ...arr2]; console.log(arr3);//[1, 2, 3, 4, 5, 6, 7, 8]
3.字符串转为数组:字符串可以像数组一样展开
console.log(...'abcd');//a b c d 'abcd'->'a','b','c','d' console.log([...'abcd']);//['a', 'b', 'c', 'd']
4.展开运算符可以展开类数组
类数组arguments和nodelist转为数组:[...arguments]即可;因为类数组没有数组的一些方法,转为数组后这样会方便操作;
二。对象展开运算符:
1.怎么用
对象展开就是把键值对罗列出来放到新对象;注意,对象不能直接展开,要在{}中展开;(因为没有添加可遍历对象生成方法的对象是不可遍历的,所以不能按照数组的方式直接展开)(见章节'遍历器与for-of循环')
const obj = {
a: 1,
b: 2,
c: 3
};
const obj1 = { ...obj };
console.log(obj1);//{a: 1, b: 2, c: 3}
console.log(obj1 === obj);//false 复制了一个新对象
2.合并对象
const obj = { a: 1, b: 2, c: 3 }; const obj1 = { a: 4, y: 5, z: 6 }; const obj2 = { ...obj, ...obj1 };//新对象有两个对象的全部属性,obj和obj1有相同的属性a,后者覆盖前者,程序先执行...obj,...obj1在后; console.log(obj2);//{a: 4, b: 2, c: 3, x: 4, y: 5,z:6}
3.注意事项
①展开空对象,没有任何效果
②非对象的展开,会将其自动转为对象(new Object()形式),再将键值对罗列出来;
console.log(new Number(1));//{1}
console.log(new Object(1));//{1} 和new Number(1)结果一样;
console.log(new Object(null));//{}
console.log(new Object(undefined));//{}
console.log(new Object(true));//{true}
//-----------------------------------
console.log({ ...1 });//相当于console.log({ ...new Object(1) });//{} 注意展开运算符不能取其继承的属性
//数字转成对象后,里面没有任何属性(1不是属性),所以罗列的属性为空,最终结果就是一个空对象了{}
console.log({ ...true });//相当于console.log({ ...new Object(null) });//{}
console.log({ ...undefined });//相当于console.log({ ...new Object(undefined) });//{}
console.log({ ...null });//相当于console.log({ ...new Object(true) });//{}
console.log([...null]);//报错;展开对象,就必须在{}中展开

非对象--字符串的展开:
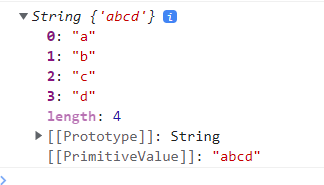
console.log(...'abcd');//a b c d 'abcd'->'a','b','c','d' console.log([...'abcd']);//['a', 'b', 'c', 'd'] console.log({ ...'abcd' });//{0: 'a', 1: 'b', 2: 'c', 3: 'd'}//在对象中展开的话 相当于console.log({...new Object('abcd')});
console.log(new Object('abcd'))如下:

③特殊:对象中展开数组
console.log({ ...[1, 23] });//{0: 1, 1: 23}
④展开对象中,某个、某些属性值是对象,这个对象属性值是不会被再展开的,只会展开外层;
const obj = { a: { x: 1 } }; const obj1 = { a: { y: 1 }, b: 2 }; const obj2 = { ...obj, ...obj1 }; console.log(obj2);//{a:{y:1},b:2} obj1的a属性覆盖obj的a属性,属性值的整体覆盖,{x:1}->{y:1}
4.应用
①用户参数(用户调用这个函数时传入的参数)和默认参数 ;
// 方法一 // const fn = function ({ a = 1, b = 1, c = 1 } = {}) { // console.log(a, b, c); // }; // fn({a:6,b:6,c:6}); // 方法二 const fn1 = function (user_value) { const default_value = {//默认参数 a: 1, b: 1, c: 1 }; const result = { ...default_value, ...user_value }//...user_value用户参数写在后面,覆盖默认值 } fn1({ a: 6, b: 6, c: 6 }); fn1();//即使不传值,user_value=undefined ,...undefined得到的是空,不会报错;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现