ES6-对象字面量的增强
一.属性、方法的简洁表示法
键名和变量/常量名一样的时候,可以只写一个;我们在对象解构赋值时,等号左边也可以这样;
方法可以省略冒号和function关键字
const sex = 'male';
const obj = {
sex,//相当于sex:sex
age: 18,
// play:function() {}
play(){}
}
二.方括号语法
//目的在对象外面添加一个age属性,属性值为18 const prop = 'age'; // const obj = {}; // obj.[prop] = 18;//点语法和方括号语法不能一起用,报错 //---------------------------------------------- // obj.prop = 18; // console.log(obj);//{prop:18} //目的在对象里面添加一个age属性,属性值为18 const obj = { [prop]: 18//方括号语法可以写在对象字面量中 } console.log(obj);//{age: 18}
三.方括号里面可以放什么:凡是可以求得一个值的都可以放进去
const prop = 'age'; const fn = function () { return 'sex'; } const obj = { [prop]: 18, [fn()]: '男', ['ho' + 'bby']: '篮球' } console.log(obj);//{age: 18,sex:'男',hobby:'篮球'}
四.其他注意点
1.属性名默认是字符串类型的,符合标识符命名规范就可以省略‘’
2. 如果对象的属性键名不符合JS标识符命名规范,则这个键名必须用引号包裹
3.如果属性名不符合JS标识符命名规范 ,则必须用方括号的写法来访问
4.属性名符合命名规范:对象访问属性obj['age']或者obj.age
5.属性名不符合命名规范:对象访问属性只有obj['1age']一种方法
6.同一属性不可以同时使用简洁表达式和方括号语法;
7.属性名可以用纯数字,且不用加''包裹,如果是数字开头和其他字符结合要加''包裹;访问时:
const obj = {
0: 'a',
1: 'b',
length: 2
}
console.log(obj['0']);
console.log(obj[0]);
console.log(obj.0);//报错
const age = 18; const obj = { [age]//报错 }
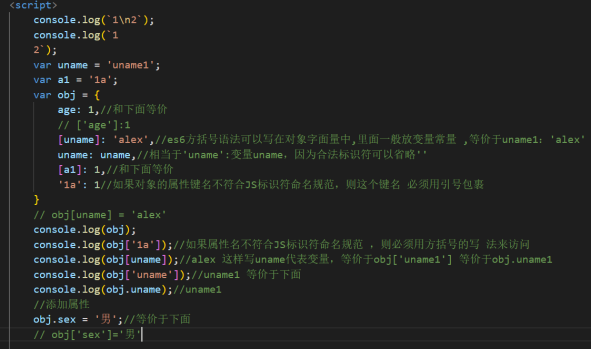
8.方括号与点语法看这个图明明白白

----如果错误,还请指出~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现