一、下拉框处理:
网页上的js弹出框一般有三种情况,且识别不了元素,需要使用switch_to.alert() 进行跳转
情况一:

这时候需要先跳转到此弹窗,才能做到自动化点击确定:
driver.find_element(By.XPATH,"//input[@name='alterbutton']").click() #切换到弹出框进行处理
time.sleep(2)
value=driver.switch_to.alert.text #获取弹窗文本内容
driver.switch_to.alert.accept() #点击确定按钮
time.sleep(2)
print(value)
这里的time.sleep 是固定等待,为了更好地看到效果
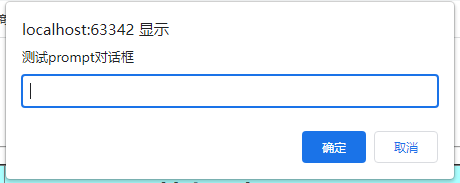
情况二:

这类弹窗需要先跳转到弹窗,然后输入内容,再点击确定 ;或者取消
driver.find_element(By.XPATH,"//input[@name='promptbutton']").click()
time.sleep(2)
driver.switch_to.alert.send_keys("hello") #输入内容
time.sleep(2)
driver.switch_to.alert.accept() #点确定
time.sleep(2)
driver.switch_to.alert.accept() #再次点确定
time.sleep(2)
情况三:

这类弹窗需要先跳转到弹窗,点击确定 或者点击取消
driver.find_element(By.XPATH,"//input[@name='confirmbutton']").click()
time.sleep(2)
driver.switch_to.alert.dismiss() # 点击取消
time.sleep(2)
driver.switch_to.alert.accept() #点击确定
time.sleep(2)
二、等待机制
在实际的UI自动化测试过程中,会出现各种突发情况,比如 网络通讯不畅、电脑卡顿等,都会出现 界面元素加载国棉的场景,此时会导致原本正常的自动化脚本出现 报错等问题,此时为了增加脚本的稳定性,就要引入等待操作
1.固定等待
time.sleep(10) #参数值填写10,就固定等待10秒
优点:简单方便
缺点:时间是设置固定的,很容易出现失效等问题
2.隐式等待
隐式等待是一个全局设置,针对所有的 find——element 都生效
工作机制:每隔0.5秒扫描一次页面,检查是否出现元素,如果出现则立即执行后续的代码,如果等到设置的时间,如100秒,还是没有检测到,则报错
driver.implicitly_wait(1000) #参数值填写1000秒,就等待1000秒,每隔0.5秒扫描一次页面
3.显式等待
显式等待针对单个元素生效,一般用于自动化测试框架中。工作机制和隐式等待一样,只不过扫描间隔时间可以自定义,默认是0.5秒
element=WebDriverWait(driver,100,poll_frequency=0.3).until(lambda dr:dr.find_element(By.XPATH,"//div"))
value = driver.find_element(By.XPATH,"//div").get_attribute("class")
print( value)


