源码+幻灯片:学习HTML5/jQuery/ASP.NET MVC/EF Code First的绝佳资源Account at a Glance项目


Account at a Glance是由Dan Walin主持开发的一个Web应用程序,这是一个实际上线的产品,由真实的Team开发,并非是为了演示某些技术而做的Demo程序。
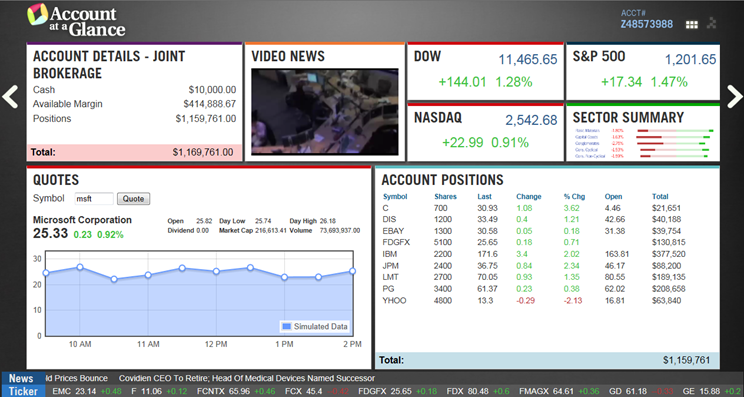
前端基于HTML5+jQuery,后端基于ASP.NET MVC+EF Code First。前端使用了很多jQuery和HTML5的插件和库,实现多视图、拖拽、图表、视频等特性以及对老版本浏览器的支持。很好的展示了HTML5+js+CSS的客户端解决方案。虽然与Silverlight等基于浏览器插件的解决方案相比,未免显得繁琐,但毕竟这是“真正”地浏览器端应用,真正的跨平台跨浏览器:)
去年作者曾详细介绍过这个项目的技术细节,在这里Building the Account at a Glance HTML5/jQuery Application。
个人觉得还以优化的地方
因为前端只通过Ajax与后端通信,所以现在可以用ASP.NET Web API来代替服务器端的处理了。前端的模板和数据绑定,作者使用了jQuery Templates,而没有用更为流行的Knockout.js, 作者也解释了原因。如果大家需要用的话,我还是推荐Knockout.js,或其他的模板框架。jQuery Templates已经停止开发和升级,未来它将被jsRender&jsView取代。此外对于较大型的项目,后端也可以引入IoC框架来实现依赖注入,使得系统更灵活和易拓展,参考使用Autofac在ASP.NET Web API上实现依赖注入。
Account at a Glance源码: 作者发布在dropbox,访问不了dropbox的可以在这下载cnblogs。
下面是作者这次放出的PPT介绍



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?