试过很的方式都有问题, 比如直接在行内添加样式会无法传递到特定的层级
最好的办法是添加 id 可行
渲染部分代码
<Card title = "修改默认样式">
<Form layout = "inline">
<FromItem>
<Input id = "test" prefix={<Icon type="user" style={{ color: 'rgba(0,0,0,.25)' }} />} placeholder="Username" /> // 添加 id 为 test
</FromItem>
<FromItem>
<Input id = "tochang" prefix={<Icon type="lock" style={{ color: 'rgba(0,0,0,.25)' }} />} type="password" placeholder="Password" /> // 添加 id 为 tochange
</FromItem>
<FromItem>
<Button type = "primary">登录</Button>
</FromItem>
</Form>
</Card>
less 部分代码:
#test {
color: #f00;
background-color: #00f;
}
#tochang {
color: #0f0;
background-color: pink;
}
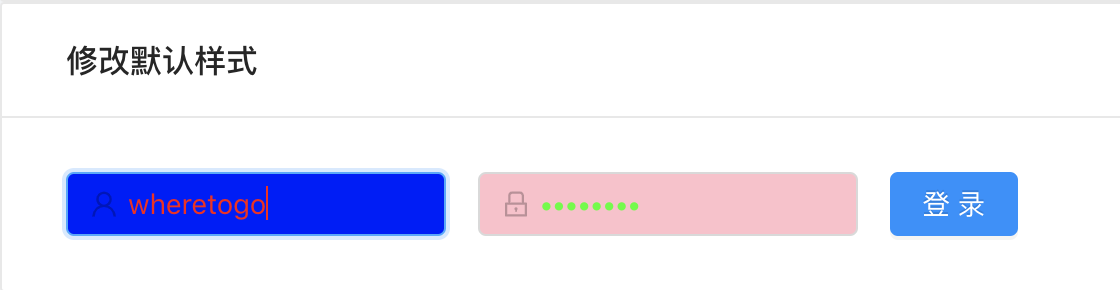
效果如下:
![效果图]()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号