1.关于cookie(重点)
2.关于sessionStorage、localStorage、gobelStorage(现在已经弃用了)
很多需求对于能够直接在客户端存储数据信息的要求越来越多,那么这个问题的第一个解决方案就是:HTTP cookie(以下简称cookie)。
第一点介绍区别:

第二点介绍用法:
cookie
- function newCookieFunc(){
- $.cookie('cookieId',"20170825",{expires:2,path: '/'});
- $.cookie('cookieName',"test",{expires:2,path: '/'});
- };
- function getCookieFunc(){
- var cookieId=$.cookie('cookieId');
- var cookieName=$.cookie('cookieName');
- };
- function deleteCookieFunc(){
- $.cookie('cookieId',null,{expires:-1,path: '/'});
- $.cookie('cookieName',null,{expires: -1,path: '/'});
- console.log("删除cookie成功");
- };
localStorage同sessionStorage
- if(!window.localStorage){
- alert("浏览器不支持localstorage");
- return false;
- }else{
- /*可以简单模拟成前端的数据库,实现增删改查的功能*/
- //增,即给全局变量赋值
- var storage = window.localStorage;
- storage.a = 1;
- storage["b"] = 2;
- storage.setItem("data","i am jsonData");
- //查,取得变量的值
- var data = storage.getItem("data");
- console.log(data);
- //删,移除存储里的值
- //storage.clear()清空所有
- storage.removeItem("a");
- //改,即重新给变量赋值
- storage.setItem("b","again data");
- }
第二点介绍遇到的问题:
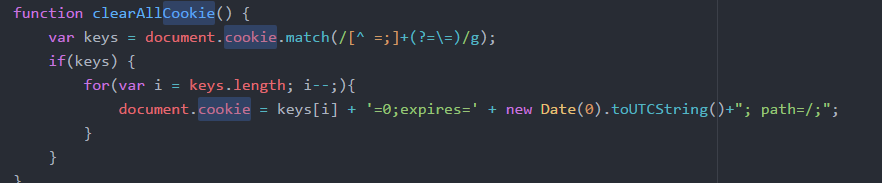
1.cookie无法删除


2.如果前端处理登录成功关闭浏览器扔显示登录状态的话
设置cookie(不能设置时间,因为关闭整个浏览器的时候需要清除cookie)
3.同一项目中不同路径获取cookie


给每个存储cookie的时候都加上path,才能解决。