微擎学习笔记
1.数据库操作
文件名processor.php
<?php
defined('IN_IA') or exit('Access Denied');
class RegisterModuleProcessor extends WeModuleProcessor{
$sql = "select * from ".tablename('register')." where openid = :openid";
$array = array(':openid'=>$oepnid);
if($res = pdo_fetch($sql,$array)){
$msg = "你已经注册,\n注册名是:".$res['name'];
}else{
preg_match_all('/^报名(.+)',$content,$matches);
$res = pdo_insert('register',array('openid'=>$openid,'name'=>$matches[1][0]));
if($res){
$msg = '注册成功!';
}
}
return $this->respText($msg);
}
2.$_W系统全局变量
$_W['siteroot'] 当前微擎系统更目录
MODULE_ROOT当前插件位置
<?php echo $_W['siteroot'].'app'.ltrim(murl('entry',array('do'=>'tupian','m'=>'hao_fly','nickname'=>$nickname),false),'.'); ?> 请求site.php里面的一个方法
http://www.we7.cc/manual/dev:param:global
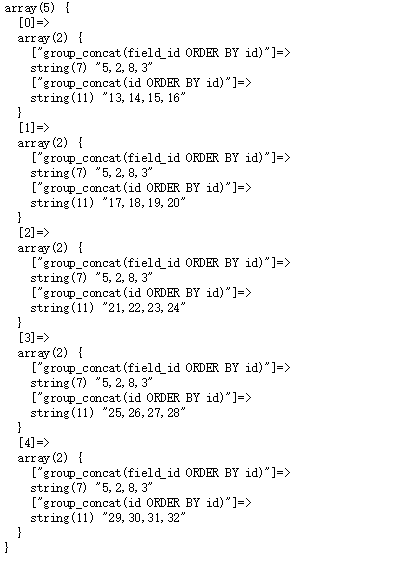
3.group_concat()
//group_concat()把分组后的一个的数组用','隔开得到一个例如:1,2,3的一组数据
$sql1 = "select group_concat(field_id ORDER BY id),group_concat(id ORDER BY id) from ".tablename('hao_field_data')." group by groupid";
$datas = pdo_fetchall($sql1);
var_dump($datas);
结果如图:

4.判断一个图片正真的格式
$data['image'] = $_GPC['image']; $info = getimagesize(tomedia($data['image'])); if($info[2] != '2'){ message('检测到你的图片原始格式不是JPG格式',$this->createWebUrl('qrcode'),error); }
/**/
1 为 GIF 格式、 2 为 JPEG/JPG 格式、3 为 PNG 格式
5。订阅号借权(认证服务号)获取用户信息
$fans = $_W['fans']; if(empty($fans['nickname'])){ load()->model('mc'); $fans = mc_oauth_userinfo(); } var_dump($fans);die;
6.微信模板消息通知
/* * Curl 请求 */ public function wtw_request($url,$data=null){ $curl = curl_init(); // 启动一个CURL会话 curl_setopt($curl, CURLOPT_URL, $url); // 要访问的地址 curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false); // 对认证证书来源的检查 curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false); // 从证书中检查SSL加密算法是否存在 curl_setopt($curl, CURLOPT_USERAGENT, $_SERVER['HTTP_USER_AGENT']); // 模拟用户使用的浏览器 if($data != null){ curl_setopt($curl, CURLOPT_POST, 1); // 发送一个常规的Post请求 curl_setopt($curl, CURLOPT_POSTFIELDS, $data); // Post提交的数据包 } curl_setopt($curl, CURLOPT_TIMEOUT, 300); // 设置超时限制防止死循环 curl_setopt($curl, CURLOPT_HEADER, 0); // 显示返回的Header区域内容 curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1); // 获取的信息以文件流的形式返回 $info = curl_exec($curl); // 执行操作 if (curl_errno($curl)) { //echo 'Errno:'.curl_getinfo($curl);//捕抓异常 //dump(curl_getinfo($curl)); } return $info; } /* * 模板消息 */ public function templetemsg($openid,$result,$color,$url,$tempID){ //获取ACCESS_TOKEN /*string(86)"*****" * string(45)"{"errcode":0,"errmsg":"ok","msgid":201652404}" */ load()->classs('weixin.account'); $accObj= new WeixinAccount(); $ACCESS_TOKEN = $accObj->fetch_available_token(); $msg_url="https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=".$ACCESS_TOKEN.""; $time = date("Y-m-d H:i:s",time()); $url = $url; ////这个链接是点击图文 跳转的链接,换行只能用n 不能用<Br/> ////请求包为一个json: $msg_json= '{ "touser":"'.$openid.'", "template_id":"'.$tempID.'", "url":"'.$url.'", "topcolor":"#FF0000", "data":{ "first":{ "value":"你好:“我要上推荐”审核结果来啦!", "color":"#FF0000" }, "FBForm":{ "value":"审核结果通知", "color":"#000000" }, "FBNote":{ "value":"'.$result.'", "color":"'.$color.'" }, "FBTime":{ "value":"'.$time.'", "color":"#000000" }, "FBArea":{ "value":"", "color":"" } } }' ; $result = $this->wtw_request($msg_url,$msg_json); ///$result = $this->msg_request($msg_url, $msg_json, $header = array()); //dump($result); }
7.微擎php生成url
{php $url = $_W['siteroot'].'app/'.$this->createMobileUrl('upload', array());}
8.bootsttrap表格
{template 'common/header'} <div class="panel panel-default"> <div class="panel-heading">素材管理</div> <div class="panel-body"> <div class="panel-group"> <div class="panel panel-primary"> <div class="panel-heading"> 列表 </div> <div class="panel-body"> <div class="list-op" id="list_op"> <button type="button" class="btn btn-default btn-sm"> <span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增 </button> <!-- <button type="button" class="btn btn-default btn-sm"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改 </button> --> <button type="button" class="btn btn-default btn-sm"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 </button> </div> </div> <table class="table table-bordered table-hover"> <thead> <tr class="success"> <th>编号</th> <th>简述</th> <th>素材</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>C00001</td> <td>机车</td> <td>机车</td> <td> <button type="button" class="btn btn-success">编辑</button> <button type="button" class="btn btn-danger">删除</button> </td> </tr> </tbody> </table> </div> </div> </div> </div> <script> $(function(){ function initTableCheckbox() { var $thr = $('table thead tr'); var $checkAllTh = $('<th><input type="checkbox" id="checkAll" name="checkAll" /></th>'); /*将全选/反选复选框添加到表头最前,即增加一列*/ $thr.prepend($checkAllTh); /*“全选/反选”复选框*/ var $checkAll = $thr.find('input'); $checkAll.click(function(event){ /*将所有行的选中状态设成全选框的选中状态*/ $tbr.find('input').prop('checked',$(this).prop('checked')); /*并调整所有选中行的CSS样式*/ if ($(this).prop('checked')) { $tbr.find('input').parent().parent().addClass('warning'); } else{ $tbr.find('input').parent().parent().removeClass('warning'); } /*阻止向上冒泡,以防再次触发点击操作*/ event.stopPropagation(); }); /*点击全选框所在单元格时也触发全选框的点击操作*/ $checkAllTh.click(function(){ $(this).find('input').click(); }); var $tbr = $('table tbody tr'); var $checkItemTd = $('<td><input type="checkbox" name="checkItem" /></td>'); /*每一行都在最前面插入一个选中复选框的单元格*/ $tbr.prepend($checkItemTd); /*点击每一行的选中复选框时*/ $tbr.find('input').click(function(event){ /*调整选中行的CSS样式*/ $(this).parent().parent().toggleClass('warning'); /*如果已经被选中行的行数等于表格的数据行数,将全选框设为选中状态,否则设为未选中状态*/ $checkAll.prop('checked',$tbr.find('input:checked').length == $tbr.length ? true : false); /*阻止向上冒泡,以防再次触发点击操作*/ event.stopPropagation(); }); /*点击每一行时也触发该行的选中操作*/ $tbr.click(function(){ $(this).find('input').click(); }); } initTableCheckbox(); }); </script> {template 'common/footer'}
9微擎模糊查询
$lists = pdo_fetchall("SELECT * FROM ".tablename('kobe_vote_join')." WHERE uniacid = '{$uniacid}' AND name LIKE '%{$_GPC['map']}%' OR id LIKE '%{$_GPC['map']}%' ORDER BY ticket DESC LIMIT ".($pindex - 1) * $psize.','.$psize);



