vue学习笔记(一)——利用vue-cli搭建一个前端项目
利用vue-cli脚手架可以快速的搭建一个vue前端项目。
1.安装vue-cli
环境:nodejs
全局安装vue-cli
npm install -g vue-cli
最新的vue项目模板中,都带有webpack插件。因此不需要另外安装webpack。
安装完成后,查看vue是否安装成功。
vue -V (大写!!)
如果不能识别vue可以更新npm的版本。
npm install -g npm
2.生成项目
生成基于webpack模板的vue项目。
vue init webpack vueproject
其中webpack是模板名称:vue.js的更多模板可以查看==》https://github.com/vuejs-templates
vueproject是自定义的项目名称。
进入项目:
cd vueproject
安装依赖:
npm install
启动项目:
npm run dev
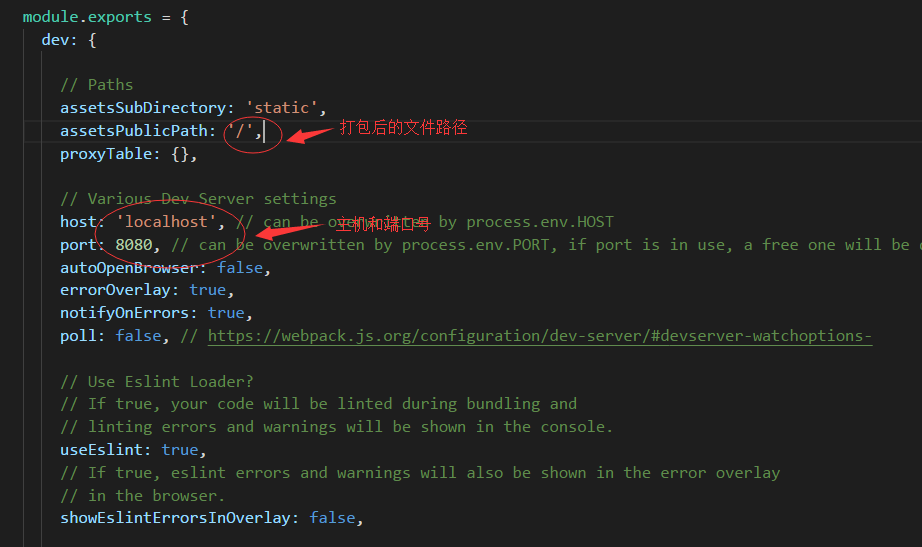
通过配置文件config>index.js修改端口号。

3.打包上线
自己的项目文件都需要放在src文件夹下。
项目开发完成后,可以把项目打包:
npm run build
打包完成后,会生成dist文件夹。项目上线时只需要将dist文件夹放到服务器就行了。
4.项目结构
--src
--assets
--fonts // 存放字体文件
--images // 图片
--styles // css, sass, scss文件
--components // 公共组件
--router // 路由配置文件
--store // store配置文件
--utils // 工具文件
--views // 视图组件
App-vue // 主组件
main.js // 主组件入口
index.html //主页
Vue Cli 3 创建项目



