js数组的几个练习题
第一次在博客园写文章,之前一直自己做记录。现在前端工作两年了,对前端整体技术有较清晰的了解。项目用了vue,react之类的写,如今打算从基础开始,慢慢深入了解原生的JS.这几天清明节,玩的嗨皮,最后一次开始赶作业(我规定自己每天至少一个Js题,在网上随机找的。*~*)
今天主要是重写了数组的remove(),concat()方法以及查找数组中对应元素。下面做一个简单分享:
1.重写remove()方法,返回新数组
function remove(arr, item) {
var arry=[]
for(var i=0;i<arr.length;i++){
if(arr[i]!=item){
arry.push(arr[i])
}
}
return arry
}
2.移除数组 arr 中的所有值与 item 相等的元素,直接在给定的 arr 数组上进行操作,并将结果返回
function removeWithoutCopy(arr, item) {
for(var i=0;i<arr.length;i++){
if(arr[i]==item){
arr.splice(i,1);
i--;
arr.length--;
}
}
return arr
}
注:这里要i--;arr.length--;是因为在给定的数组中操作的。splice每次移除都会改变arr的长度。
3.在数组 arr 末尾添加元素 item。不要直接修改数组 arr,结果返回新的数组
function append(arr, item) {
Array.prototype.clone=function(){
return this.slice(0)
}
var arry=arr.clone();
arry.push(item);
return arry
}
注:这里我特意给数组的原型加了一个克隆方法是方法初学者理解。因为直接给数组赋值如:var arry=arr;是赋值引用,
当我改变arry时,arr源会跟着改变,所以我选择克隆一个新数组。
4.数组的合并,不能在原有数组上修改。
function concat(arr1,arr2) {
var arry=arr1.slice(0);
for(var i=0;i<arr2.length;i++){
arry.push(arr2[i]);
}
return arry;
}
注:这里我也用到了第3题的克隆(截取)方式
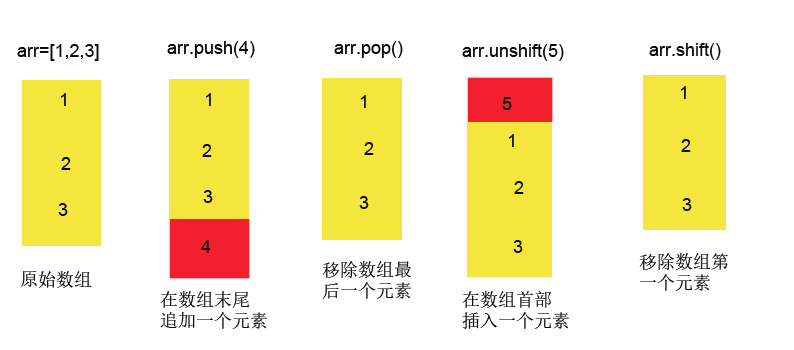
下面我再用一组图简单介绍一下操作数组用烂了的几个函数:push(),pop(),unshift(),shift()

好啦,今天就写到这,欢迎多多指教!


