vue2.0实现底部导航切换效果
使用vue2.0写移动端的时候,经常会写底部导航效果,点击切换路由效果,实现图片和文字颜色切换。vue2.0也提供了很多ul框架供我们实现效果,今天就用原生的实现一个底部导航切换,直接上代码:
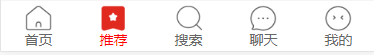
效果图

路由搭建
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | export default new Router({ routes: [ { path: "/Home", component: Home, }, { path: "/recommend", component: Recommend }, { path: "/search", component: Search }, { path: "/chat", component: Chat }, { path: "/me", component: Me }, { path: '/',<br> redirect: '/home'<br> }, ]}); |
页面模板搭建,src和on都要动态的绑定,使用三目运算判断每次点击切换
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div class="bottom-tab"> <div class="tab-item" @click="switchTo('/home')"> <img :src="'/home' === $route.path ? tabBarImgArr[0].selected : tabBarImgArr[0].normal" alt="首页"> <span :class="{on: '/home' === $route.path}">首页</span> </div> <div class="tab-item" @click="switchTo('/recommend')"> <img :src="'/recommend' === $route.path ? tabBarImgArr[1].selected : tabBarImgArr[1].normal" alt="推荐"> <span :class="{on: '/recommend' === $route.path}">推荐</span> </div> <div class="tab-item" @click="switchTo('/search')"> <img :src="'/search' === $route.path ? tabBarImgArr[2].selected : tabBarImgArr[2].normal" alt="搜索"> <span :class="{on: '/search' === $route.path}">搜索</span> </div> <div class="tab-item" @click="switchTo('/chat')"> <img :src="'/chat' === $route.path ? tabBarImgArr[3].selected : tabBarImgArr[3].normal" alt="聊天"> <span :class="{on: '/chat' === $route.path}">聊天</span> </div> <div class="tab-item" @click="switchTo('/me')"> <img :src="'/me' === $route.path ? tabBarImgArr[4].selected : tabBarImgArr[4].normal" alt="我的"> <span :class="{on: '/me' === $route.path}">我的</span> </div> </div> |
在data里面定义tabBarImgArr:数组,用于存放图片。
1 2 3 4 5 6 7 | tabBarImgArr:[ //图片切换 {normal: require('./../../../static/img/icon_home.png'), selected: require('./../../../static/img/icon_home_selected.png')}, {normal: require('./../../../static/img/icon_intro.png'), selected: require('./../../../static/img/icon_intro_selected.png')}, {normal: require('./../../../static/img/icon_search.png'), selected: require('./../../../static/img/icon_search_selected.png')}, {normal: require('./../../../static/img/icon_chat.png'), selected: require('./../../../static/img/icon_chat_selected.png')}, {normal: require('./../../../static/img/icon_mine.png'), selected: require('./../../../static/img/icon_mine_selected.png')} ] |
在methods实现switchTo切换
methods:{ switchTo(path){ // console.log(this.$router) this.$router.replace(path) } }
css样式效果
.bottom-tab width 100% height 50px background-color #fff position fixed left 0px bottom 0px display flex z-index 999 .tab-item display flex flex 1 flex-direction column align-items center justify-content center font-size 14px color #666 img width 35% margin-bottom 2px .on color red






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步