Parcel前端构建工具
Parcel 是 Web 应用打包工具,适用于经验不同的开发者。它利用多核处理提供了极快的速度。https://parceljs.org/getting_started.html
配置了一个简易的web打包工具 https://github.com/MrZHLF/Parcel

全局安装
Yarn: yarn global add parcel-bundler npm: npm install -g parcel-bundler
页面初始化
在你正在使用的项目目录下创建一个 package.json 文件:
npm init -y
parcel 添加到项目中
npm install parcel-bundler --save-dev
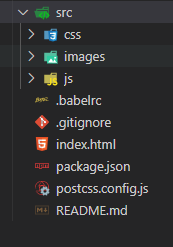
并在根目录创建一个html文件,相当于主入口文件,在根目录根据自己的需要,创建对应静态资源文件,大概最后创建成这样

接着,通过修改你的package.json来添加这些任务脚本

脚本配置好之后,直接启动dev启动项目,build对项目的打包工具
npm run dev

在浏览器运行这个端口,就可以看到我们的页面了
移动端适配
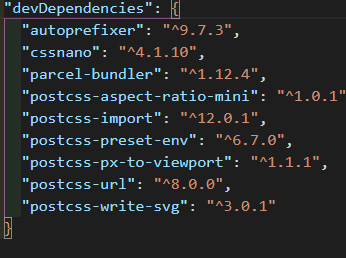
在移动端的时候,我们常常会用到vw适配,怎么写px自动转换成vw,这个时候我们就需要配置一下插件,来自动帮助我们完成这个,安装一下插件

然后在我们的根目录的时候,新建一个postcss.config.js文件
module.exports = {
plugins: [
require('autoprefixer'),
require('postcss-import'),
require('postcss-url'),
require('postcss-preset-env'),
require('postcss-aspect-ratio-mini'),
require('postcss-write-svg'),
require('postcss-px-to-viewport')({
viewportWidth: 750,
viewportHeight: 1334,
unitPrecision: 3,
viewportUnit: 'vw',
selectorBlackList: ['.ignore', '.hairlines'],
minPixelValue: 1,
mediaQuery: false
}),
require('cssnano')
]
}
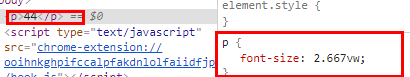
这样我们就可以直接在css文件里面写px像素了,这个插件会自动帮我们转换成vw


SCSS配置
在css处理器中,我感觉scss还是比较好用的,在这个项目中页用到的就是scss,直接安装这个插件就行了
cnpm install sass -D
es6转换es5
在一些浏览器,有一些es6语法,是不支持的,这个是我们就需要babelrc来配置一下。安装一下插件
cnpm install @babel/plugin-transform-runtime @babel/core @babel/preset-env -D
在根目录创建一个.babelrc文件,
{
"presets": ["@babel/env"],
"plugins": [
[
"@babel/plugin-transform-runtime",
{
"corejs": false,
"helpers": true,
"regenerator": true,
"useESModules": false
}
]
]
}
这个打包工具适合一些简易的web页面,用这个可以快速解决开发效率,还可以配置vue,react,ts等等



