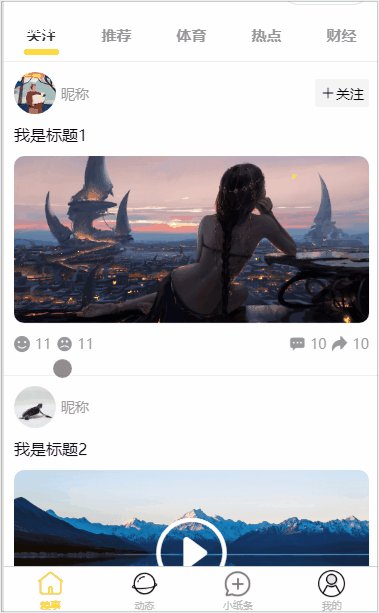
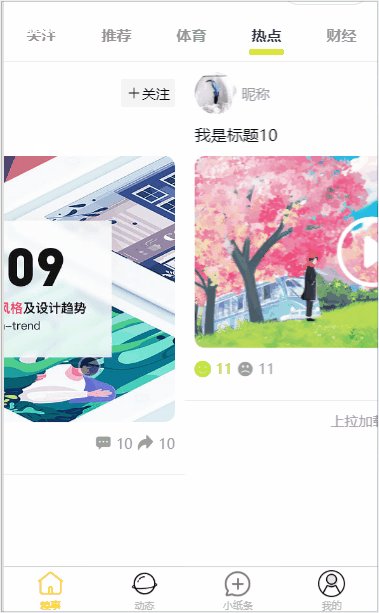
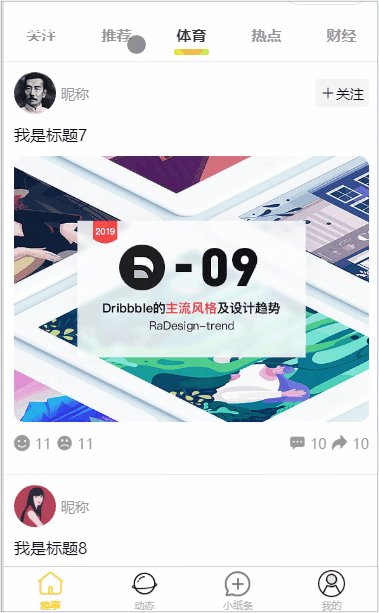
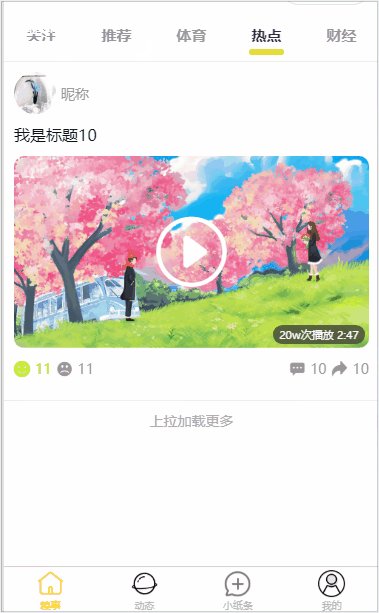
uni-app实现滑动切换效果
在对于uni-app框架了解之后,今天就实现一个滚动切换tab效果,这个很常见的一个效果,最后封装成一个组件,便于以后使用,写这个需要引入uni官方提供的uni.css样式,用到了写好的样式,就不需要自己写了

这种切换无论是在app端还是小程序或者H5页面都是很常见的功能。对于这种功能,为单独封装成功组件,方便每个页面都能用到,
tab顶部导航栏
页面布局,使用uni-app提供的scroll-view组件。
<template>
<view class="uni-tab-bar">
<scroll-view class="uni-swiper-tab" scroll-x>
<block v-for="(tab,index) in tabBars" :key="tab.id" :style="scrollStyle">
<view
class="swiper-tab-list"
:class="{'active' : tabIndex==index}"
@tap="tabtap(index)"
:style="scrollItemStyle"
>
{{tab.name}} {{tab.num?tab.num:""}}
<view class="swiper-tab-line"></view>
</view>
</block>
</scroll-view>
</view>
</template>
这个页面相当于封装一个组件,便于其他他们调用使用,tabIndex这个是tab内容,tabIndex对应的索引值,表示第几个。scrollStyle父级样式设置,scrollItemStyle每一个tab内容样式设置
<script>
export default {
props:{
tabBars:Array,
tabIndex:Number,
scrollStyle:{
type:String,
default:""
},
scrollItemStyle:{
type:String,
default:""
}
},
methods:{
//点击切换导航
tabtap(index){
// this.tabIndex = index;
this.$emit('tabtap',index)
}
}
}
</script>
样式
<style scoped >
.uni-swiper-tab{
border-bottom: 1upx solid #EEEEEE;
}
.swiper-tab-list{
color: #969696;
font-weight: bold;
}
.uni-tab-bar .active{
color: #343434;
}
.active .swiper-tab-line{
border-bottom: 6upx solid #FEDE33;
width: 70upx;
margin: auto;
border-top: 6upx solid #FEDE33;
border-radius: 20upx;
}
</style>
tabtap点击切换效果,自定义一个tabtap事件,传递给父级,和vue语法一样
在父级组件
1.第一步先引入上面封装好的组件,
import swiperTabHead from "../../components/index/swiper-tab-head.vue";
注册组件
components:{
swiperTabHead,
}
2.使用组件
<swiperTabHead :tabBars="tabBars" :tabIndex="tabIndex" @tabtap="tabtap"></swiperTabHead>
3.在data定义好数据
export default {
data(){
tabIndex:0,// 选中的
tabBars:[
{ name:"关注",id:"guanzhu" },
{ name:"推荐",id:"tuijian" },
{ name:"体育",id:"tiyu" },
{ name:"热点",id:"redian" },
{ name:"财经",id:"caijing" },
{ name:"娱乐",id:"yule" },
]
}
}
4.在方法中使用传过来的事件
//接受子组件传过来的值点击切换导航 tabtap(index){ this.tabIndex = index; },
切换内容,直接在父组件写
<view class="uni-tab-bar"> <swiper class="swiper-box" :style="{height:swiperheight+'px'}" :current="tabIndex" @change="tabChange"> <swiper-item v-for="(items,index) in newslist" :key="index"> <scroll-view scroll-y class="list"> <template v-if="items.list.length > 0"> <!-- 图文列表 --> <block v-for="(item,index1) in items.list" :key="index1"> <view>{{item}}</view> </block> </template> </scroll-view> </swiper-item> </swiper> </view>
5.也是需要在data定义一下内容,newslist是循环遍历的tab内容的内容,大概数据结构就是这样的,swiperheight这个是需要动态计算可视区域内容的高度
swiperheight:500,//高度 newslist:[ { list:[ 数据内天 ] }, {}, {}, {}, {}, {} ]
6.在methods方法中写手动切换的效果
//滑动切换导航
tabChange(e){
this.tabIndex = e.detail.current;
},
7.动态计算高度,upx2x是吧px转换成upx,调用这个api,需要在onLoad生命周期写
onLoad() {
uni.getSystemInfo({
success:(res)=>{
let height = res.windowHeight-uni.upx2px(100)
this.swiperheight = height;
}
})
},
以上就是用uni-app实现的一个tab切换的效果,可以使用任何平台,已经测试几个平台,都没有问题,




