前端H5与安卓和ios之间通信
在一些app场景中,经常看到app里面嵌套H5页面, 安卓和ios提供一个空壳子,方法两者互相调用。上一周就是写H5页面让安卓和ios调用使用,中间传参,接受参数。通过 window.wx 对象调用一些原生 app 的功能。这个H5页面,我用的是vue来写的。用到了vue全家桶。
1.调用app方法。
因为安卓和ios不同。需要写一个方法,来判断机型是安卓或者是ios;
function checkDevice() { // js判断是否是苹果设备 function checkIsAppleDevice() { var u = navigator.userAgent, app = navigator.appVersion; var ios = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); var iPad = u.indexOf("iPad") > -1; var iPhone = u.indexOf("iPhone") > -1 || u.indexOf("Mac") > -1; if (ios || iPad || iPhone) { return true; } else { return false; } } //js判断是否为Android设备 function checkIsAndroidDevice() { var u = navigator.userAgent; if (u.indexOf("Android") > -1 || u.indexOf("Adr") > -1) { return true; } else { return false; } } if (checkIsAppleDevice()) { return "ios"; } else { return "andriod"; } } export default checkDevice;
上面写好的,直接拿来用,在你需要的组件中引入就行。在app.vue中引入这个js文件。因为一进来就要获取token值。前提是用户登录了。
获取app传过来的token值。iOSInfo.token这个是ios定义的方法,andriod.token安卓传过来的token。有些功能,需要判断用户是否登录,就是根据app端传来的token值判断,有值就可以进行操作,没有跳动到登录页面,存储方式,测试的时候,安卓和ios不支持localStorage,支持sessionStorage。把得到的值存储到sessionStorage里面就行,然后那个地方需要,就获取一下就行,一般都是在请求接口的时候携带上去。
this.phone = checkDevice(); getAndioOfIOSInfoList() { // js判断是否为ios设备 if (this.phone== "ios") { let iOSInfo = JSON.parse(JSON.stringify(window.iOSInfo));
sessionStorage.setItem("token", iOSInfo.token);
this.$store.dispatch("getUserId", iOSInfo.userId); } else { let andriod = JSON.parse(Android.getToken()); //token
sessionStorage.setItem("token", andriod.token);
this.$store.dispatch("getUserId", andriod.userId); } }
上面因为和安卓和ios沟通,需要给我返回token和用户信息,我是直接把用户信息存储到vuex,因为每个页面都需要用到用户信息。所以存放到vuex中,方便每个页面使用。
有时候,需要在二级页面进入一级页面的时候,需要监听安卓和ios方法,让他们返回,在这个时候我们只需要监听安卓和ios定义的方法就行。也是需要判断机型。handleGoTo这个是前端自己写的一个返回上一级的方法名。
handleGoTo() { //原生返回上一级页面 if (this.phone == "ios") { // ios返回上一级 webkit.messageHandlers.gotoHomePage.postMessage({}); } else { Android.back(); //安卓方法 } },
webkit.messageHandlers.gotoHomePage.postMessage({});监听ios一个方法,gotoHomePage就是ios定义的方法,只需要调用这个放个即可,不需要加上window,默认就是全局的。但是在postMessage一定要传一个空对象即可。
Android.back()安卓的就不需要太麻烦了,很友好,只需要调用安卓给我定义的方法名back()即可。
只要是返回上一级或者跳转登录,注册页面,都可以这样写。只是安卓和ios可能定义方法不同
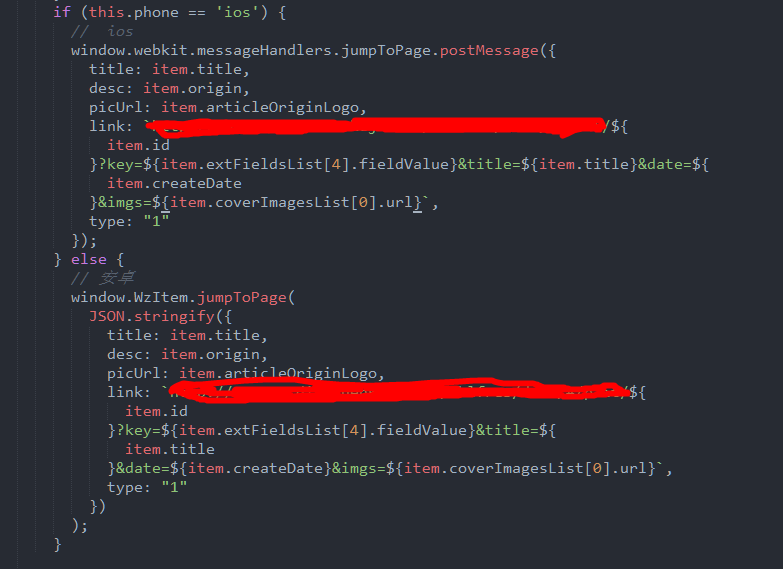
2.调用H5方法
在一些场景中,需要我们传一些参数给app。让他们调用,这时候就需要app端调用我们的方法,把对应的参数传给他们就行。也是需要判断机型。jumpToPAage就是安卓和ios定义的方法名,名字一样不一样都可以的

以上都是和安卓和ios在工作中两者之间互相调用的方法,总结一下,方便以后查询使用。




