小程序实现综合排序页面布局
在一些场景中,常常会遇到过一个功能,点击什么筛选的,综合排序刷新接口数据,就像下面这样的效果。小程序只是先把页面布局好,数据字段定义好了,就差和后端沟通,按照我这种数据结构写接口了,第一次写小程序项目,开始慢慢踩坑,把遇到的问题都慢慢总结一下,

在小程序js文件中,在data定义一下综合排序,全国,筛选字段,然后通过for循环遍历渲染到页面
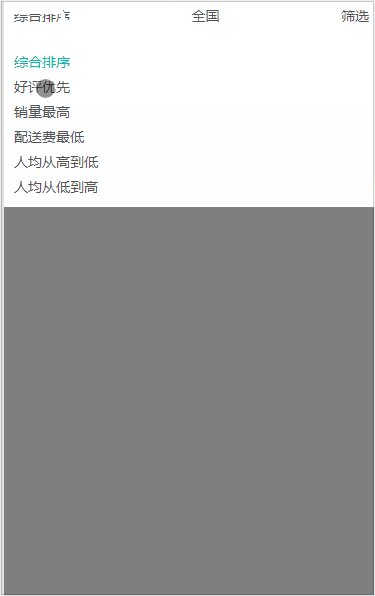
sortByName:"综合排序", sortAddressName:"全国", screenByName:"筛选", sortBy:[ {name: "综合排序", select: false}, { name: "好评优先", select: false }, { name: "销量最高", select: false }, { name: "配送费最低", select: false }, { name: "人均从高到低", select: false }, { name: "人均从低到高", select: false } ], sortAddress:[ {name:"郑州",select:false}, { name: "北京", select: false }, { name: "上海", select: false }, { name: "深圳", select: false }, { name: "广州", select: false }, ], screenBy:[ { title: "商家服务", select: false}, { title: "优惠活动", select: false } ],
在页面中通过循环渲染展示到页面中
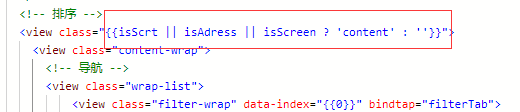
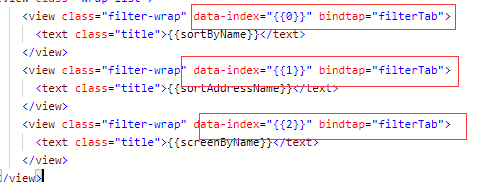
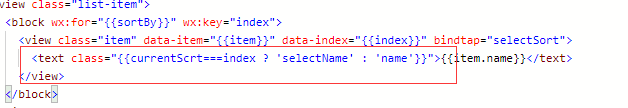
<view class="collection-wrap"> <!-- 排序 --> <view class="{{isScrt || isAdress || isScreen ? 'content' : ''}}"> <view class="content-wrap"> <!-- 导航 --> <view class="wrap-list"> <view class="filter-wrap" data-index="{{0}}" bindtap="filterTab"> <text class="title">{{sortByName}}</text> </view> <view class="filter-wrap" data-index="{{1}}" bindtap="filterTab"> <text class="title">{{sortAddressName}}</text> </view> <view class="filter-wrap" data-index="{{2}}" bindtap="filterTab"> <text class="title">{{screenByName}}</text> </view> </view> {{item}} <!-- 综合排序 --> <view class="filter-extend" wx:if="{{isScrt}}"> <view class="list-item"> <block wx:for="{{sortBy}}" wx:key="index"> <view class="item" data-item="{{item}}" data-index="{{index}}" bindtap="selectSort"> <text class="{{currentScrt===index ? 'selectName' : 'name'}}">{{item.name}}</text> </view> </block> </view> </view> <!-- 全国 --> <view class="filter-extend" wx:if="{{isAdress}}"> <view class="list-item"> <block wx:for="{{sortAddress}}" wx:key="index"> <view class="item"> <text class="{{currentScrt===index ? 'selectName' : 'name'}}">{{item.name}}</text> </view> </block> </view> </view> <!-- 筛选 --> <view class="filter-extend" wx:if="{{isScreen}}"> <view class="list-item"> <block wx:for="{{screenBy}}" wx:key="index"> <view class="item"> <text class="name">{{item.title}}</text> </view> </block> </view> </view> </view> </view> </view>
点击导航的时候,显示背景色灰色。 判断这个三个只要有一个为真就显示,这三个分别对应的三个字段名的

点击切换对应的给没有绑定一个index索引,点击对应的索引进行切换,默认都让隐藏,
isScrt:false,//综合排序 isAdress:false,//全国 isScreen:false,//筛选
通过绑定索引找对对应的位置

在方法中使用
filterTab(e){ const _this = this; let index = e.currentTarget.dataset.index; switch(index) { case 0: // 综合排序 _this.setData({ isScrt:true, isAdress: false, isScreen: false }) break; case 1: // 全国 _this.setData({ isScrt: false, isAdress: true, isScreen: false }) break; case 2: // 全国 _this.setData({ isScrt: false, isAdress: false, isScreen: true }) break; } },
如果实现点击谁切换样式,在data定义一个字段
currentScrt: 0,
在你循环遍历的时候绑定class,对应的判断currentScrtst是否和index相等,如果相等显示selectNanme样式否则显示name样式

先写个页面样式效果,等下次和后端对接好之后,会接着更新怎么联调数据,

.collection-wrap {
width: 100%;
height: 100%;
}
.content-wrap {
width: 100%;
height: 86rpx;
border-bottom: 1rpx solid #eee;
position: relative;
background: #fff;
}
.content{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
z-index: 3;
}
.wrap-list {
display: flex;
flex-direction: row;
justify-content: space-between;
align-content: center;
}
.content-wrap .filter-wrap {
padding: 0 20rpx;
height: 100%;
}
.content-wrap .filter-wrap .title {
font-size: 28rpx;
color: #505050;
line-height: 86rpx;
}
/* 下拉列表 */
.filter-extend{
position: absolute;
top: 86rpx;
left: 0;
width: 100%;
background-color: #fff;
z-index: 4;
}
.filter-extend .list-item{
padding: 20rpx;
}
.filter-extend .list-item .item .name{
color: #505050;
font-size: 28rpx;
padding-bottom: 20rpx;
}
.selectName{
color: #00baad;
font-size: 28rpx;
}





