vue传参页面刷新数据丢失问题
在做vue的时候,经常会遇到组件之间数据的传递问题,通过params或者query传参,但是,当页面刷新的时候,数据会丢失,找不到数据。今天经过总结,解决了这个问题。通过了一下几种情况进行传值:
- 通过路由params传参
- 通过路由query传参
- 通过vuex
1.通过params传参
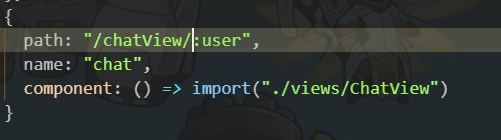
先在路由path里那个组件需要传递参数,定义一个参数,用于组件传递,params刷新页面数据会丢失。
path: "/chatView/:user" //这里值用:加参数的写法,user即为参数,注意一定要用/隔开

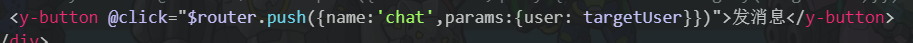
在你的组件中,通过点击传递参数,targetUser传的参数

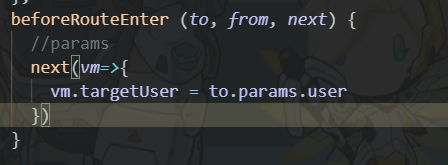
然后需要用的组件接受,通过beforeRouteEnter进入路由之前执行的函数

1.通过query传参
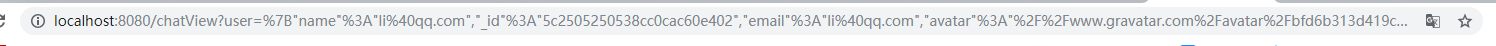
路由传值有两种方式,params和query,params传值刷新页面是要消失的,然而query却不会,两者的区别就在于query会把传递的参数显示在url地址中,就像下面这样

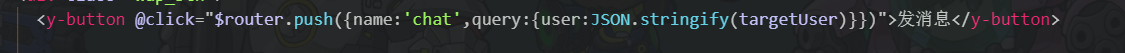
也是在你的组件中,执行什么方法。触发什么事件,把参数传递过去
JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串

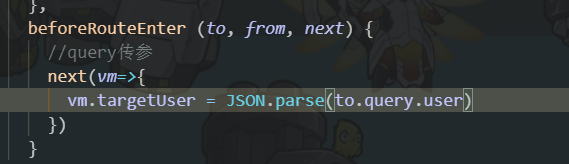
然后需要用的组件接受,通过beforeRouteEnter进入路由之前执行的函数

这样无论怎么刷新,数据都不会丢失。
3.通过vuex取
最好办的就是通过vuex来存和取你的数据,把你的数据都存在vuex中,然后那个组件需要,直接调用vuex的getters来获取数据就行。
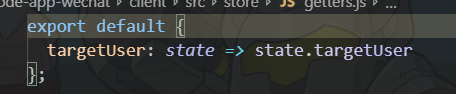
在你的getters文件中

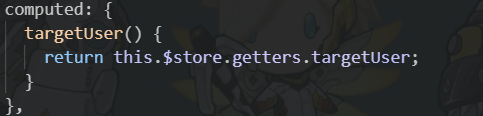
在组件中如果想取到的话,直接通过计算属性。

以上是路由传参和vuex存值、传值的时候刷新页面数据消失的解决办法。喜欢的可以关注一下。





