.net core部署
https://blog.csdn.net/Eternally_zl/article/details/101700363这里可能清楚些,两个博客都是我的,自己偷自己的。
## .net core部署
事先声明下作者部署的情况:这里部署的是asp.net mvc core应用程序,使用的反向代理Nginx,服务器系统为CentOS。
部署过程:
部署asp.net core 应用程序需要用到两个东西:.NET Core SDK和Nginx
部署之前需要把部署所需要的都搞定:
系统:作者是先在vs中生成生成包,然后通过XFTP5放到var/website/路径中,这个路径不一定的,看您喜好了。
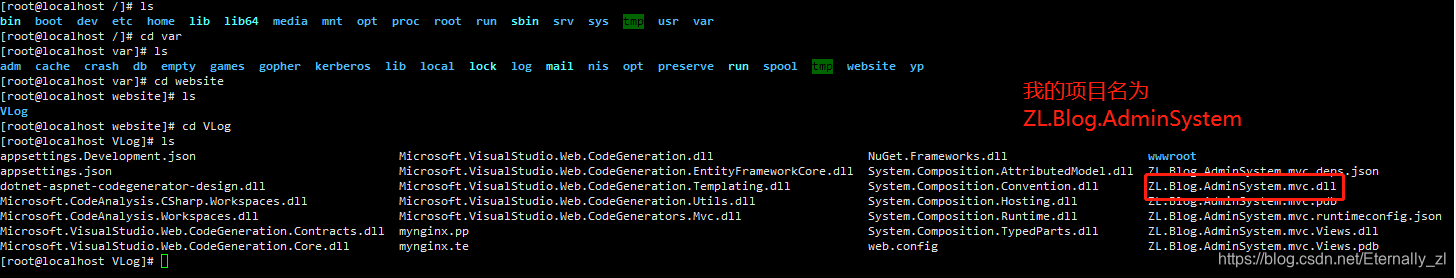
我的路径及打开dll说明

图1.0
.NET Core SDK:安装SDK之前需要先安装它的依赖组件
```bash
sudo yum update
```
```bash
sudo yum install libunwind libicu
```
```bash
sudo yum install dotnet-sdk-2.1
```
上面三个命令逐一执行,作者这里用的是2.1版本,具体的自己看着来
Nginx:
首先添加CentOS 7 EPEL仓库
```bash
sudo yum install epel-release
```
然后安装Nginx
```bash
sudo yum install nginx
```
这里安装完nginx,它是不会自动打开的,需要手动开启
```bash
sudo systemctl start nginx
```
打开后你可以在同网段中访问您服务器的ip地址来验证是否成功运行
***记得别忘了打开80端口哦***
到这里基本上准备工作已经做得差不多了
现在正式开始部署
首先我们可以先测试下系统是否能正常使用:
进入您存放系统的目录,进到系统文件夹里面,您会看到一个格式为[程序名].dll的一个文件,然后打开它
打开它(部署系统)有两种方式:
一种是不后台运行ctrl+c退出运行
```bash
dotnet [程序名].dll
```
一种是后台运行ctrl+c出来接着其他工作,它会给您一个线程号,您想关闭它直接kill掉线程就好了
```bash
sudo dotnet [程序名].dll &
```
(想要看是哪个程序请看图1.0)
```bash
关闭:kill [线程号]
```
运行后可以打开浏览器输入:http://localhost:5000查看是否成功
如没有可视化界面的可使用:
```bash
wget打开:wget http://localhost:5000
```
如果确认没问题了,这一步就完成了,不需要关闭,接着设置nginx
部署系统和设置nginx不冲突谁前谁后无所谓
设置nginx需要设置两个配置文件
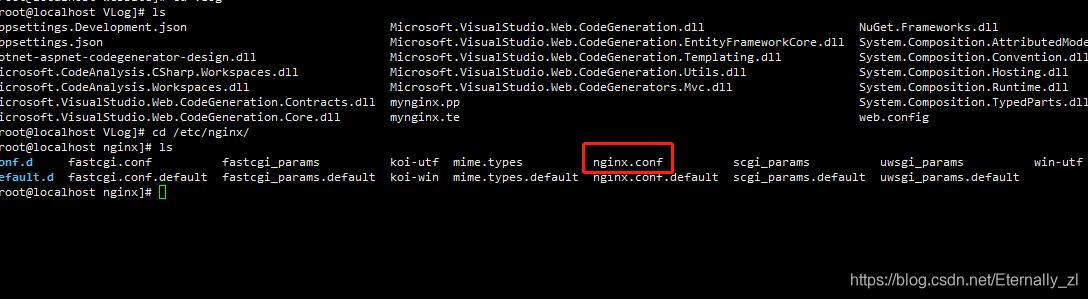
第一个:nginx.conf
它在/etc/nginx/路径中

图2.0
vi打开它
ins/i键开始修改
把默认80端口转发配置server节点用#符注释掉。(注意不要漏了,不然会报错,不过后面跟着错误改也就好了)

图3.0
现在我们需要创建一个新文件(作者这里嫌麻烦直接用XFTP 5创建的),需要创建一个配置文件netcore.conf
然后修改它为:
```bash
server {
listen 80;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
```

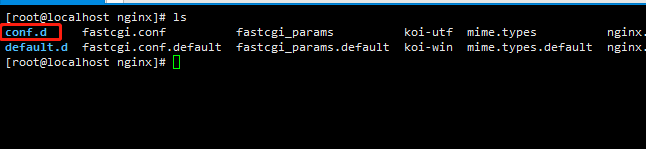
设置完成后这个文件需要放到/etc/nginx/conf.d目录中去

图4.0
然后重启
```bash
重启命令:nginx -s reload
```
到这里就已经完成了,但是!!!
但是!!!
有一点一定要注意,由于SELinux保护机制,我们很可能打开会显示502,我们需要把nginx加入白名单中:
```bash
yum install policycoreutils-python
```
```bash
sudo cat /var/log/audit/audit.log | grep nginx | grep denied | audit2allow -M mynginx
```
```bash
sudo semodule -i mynginx.pp
```
以上命令逐句执行即可。
应该没啥问题了,就想到这些了。有误的评论区留言。有疑惑的也评论区留言,有时间就会回复。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!