20174307周俊锴Exp8 Web基础
一、实践目标
1.1实践内容
- Web前端: HTML
- Web前端: Javascipt
- Web后端: MySQL基础
- Web后端: 编写PHP网页
- SQL注入: XSS攻击测试
1.2实践要求
- Web前端: HTML能正常安装、启停Apache
- 理解HTML,理解表单,理解GET与POST方法
- 编写一个含有表单的HTML
- Web前端: Javascipt
- 理解JavaScript的基本功能,理解DOM
- 编写JavaScript验证用户名、密码的规则
- Web后端: MySQL
- 基础正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端: 编写PHP网页
- 连接数据库,进行用户认证
- 最简单的SQL注入: XSS攻击测试
- 用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
二、基础知识
- GET/POST
- GET把参数包含在URL中,POST通过request body传递参数;
- GET产生一个TCP数据包;POST产生两个TCP数据包;
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
- SQL注入
- 通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串达到欺骗服务器执行恶意的SQL命令,即利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句;
- 输入的用户名' or 1=1#中#相当于注释符,把后面的内容都注释掉,1=1是永真式,条件永远成立,和代码中select语句组合后变成select * from login5314_table where username='' or 1=1# ' and password='',不管密码是否输入正确,都能够成功登录。
- XSS攻击
- 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets,CSS)的缩写混淆,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中,比如这些代码包括HTML代码和客户端脚本,攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy),这种类型的漏洞由于被黑客用来编写危害性更大的phishing攻击而变得广为人知。
三、实践步骤
3.1 Web前端HTML
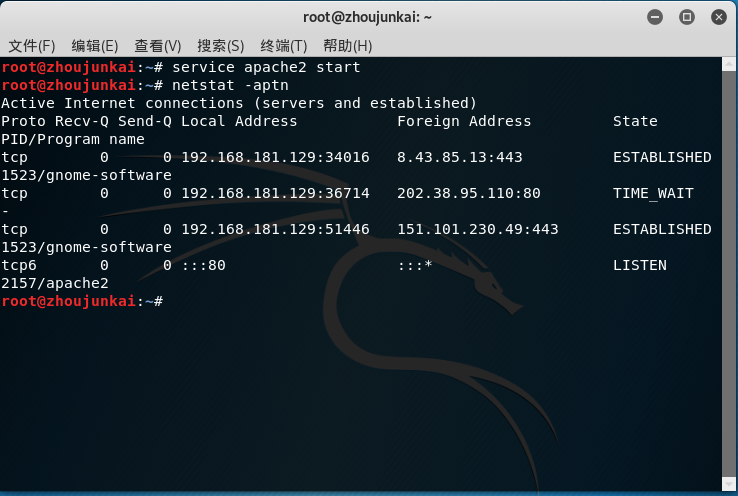
kali默认已安装Apache,可直接使用【service apache2 start】命令打开Apache服务。
使用【netstat -aptn】查看端口信息,如果80端口被Apache2监听,则启动成功。

在浏览器中输入 127.0.0.1 ,如果可以打开如下网页,说明启动成功。

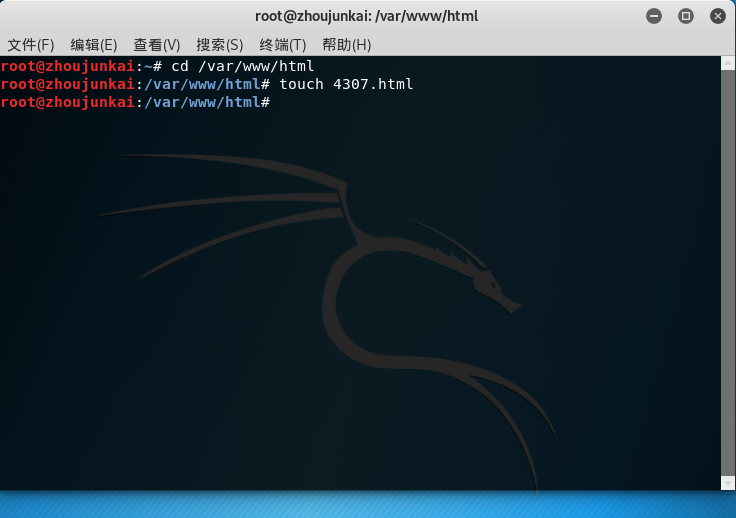
输入 cd /var/www/html ,新建一个HTML文件【4307.html】,并输入以下内容:

<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="txt">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
<!--//main-->
</body>
</html>
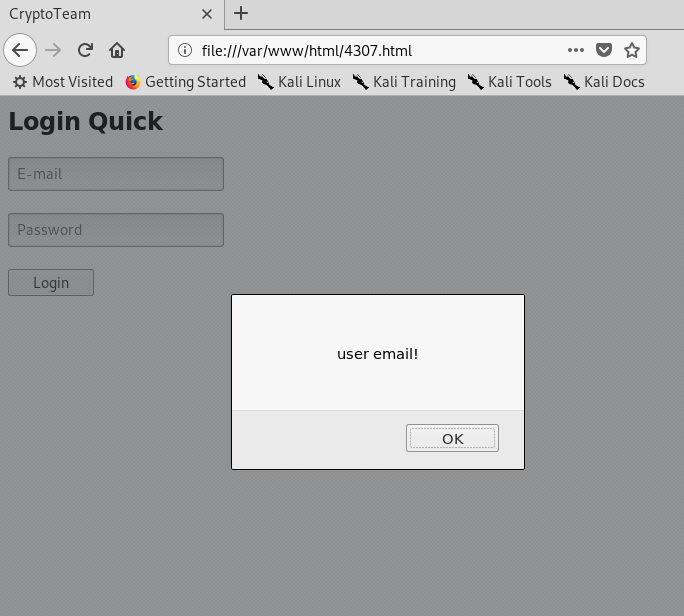
在浏览器打开4307.html。

3.2Web前端javascipt
原理:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
使用JavaScript来编写一个验证用户名、密码的规则:
在原来4307.html加上一段JavaScriptdiam,来判断用户是否填写了邮箱和密码。
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="txt" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
在浏览器打开,如果没有输入邮箱或者密码网页会弹出提示。

3.3MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表.
使用 【/ect/init.d/mysql start】启动mysql服务。

使用root权限进入mysql,使用指令【mysql -u root -p】,默认密码为【password】。

输入指令【use mysql】,选择使用mysql这个数据库。

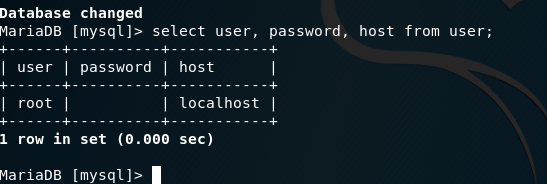
输入指令【select user , password, host from user;】查看当前用户的信息。

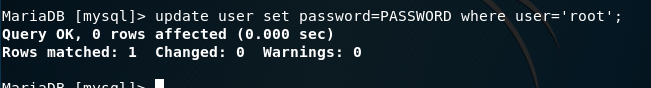
使用输入【update user set password=PASSWORD("新密码") WHERE user='root';】更改用户名root的密码。

输入 flush privileges; 更新权限,输入 exit 退出,然后用修改后的密码登录。


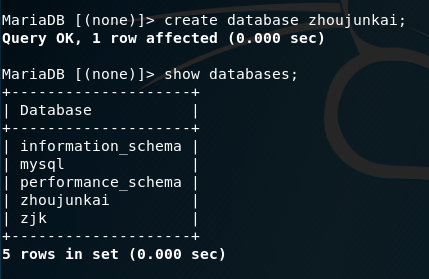
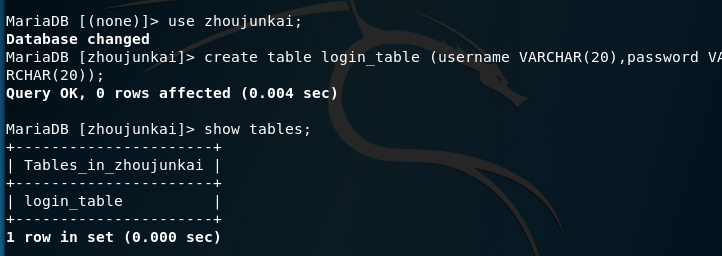
输入 create database zhoujunkai; 创建名为【zhoujunkai】的数据库, show databases; 查看已有的数据库。

输入 use zhpujunkai; 进入刚刚创建的【zhoujunkai】数据库,输入 create table login_table (username VARCHAR(20),password VARCHAR(20)); 建立新表,设置字段信息,输入 show tables; 查看表的信息。

输入 insert into login_table values('zhoujunkai','20174307'); 向表中插入数据,使用 select * from login_table; 查看表中的数据。

输入 grant select,insert,update,delete on zhoujunkai.* to zhoujunkai@localost identified by "20174307"; ,格式为【grant select,insert,update,delete on [数据库名称].* to [新建的用户名]@localhost identified by "[新用户密码]"】,然后就可以使用新的用户名和密码登录了。


3.4Web后端:编写PHP网页,连接数据库,进行用户认证。
新建一个PHP测试文件,在【/var/www/html/】文件夹下,新建一个【touchtest.php】,输入如下内容

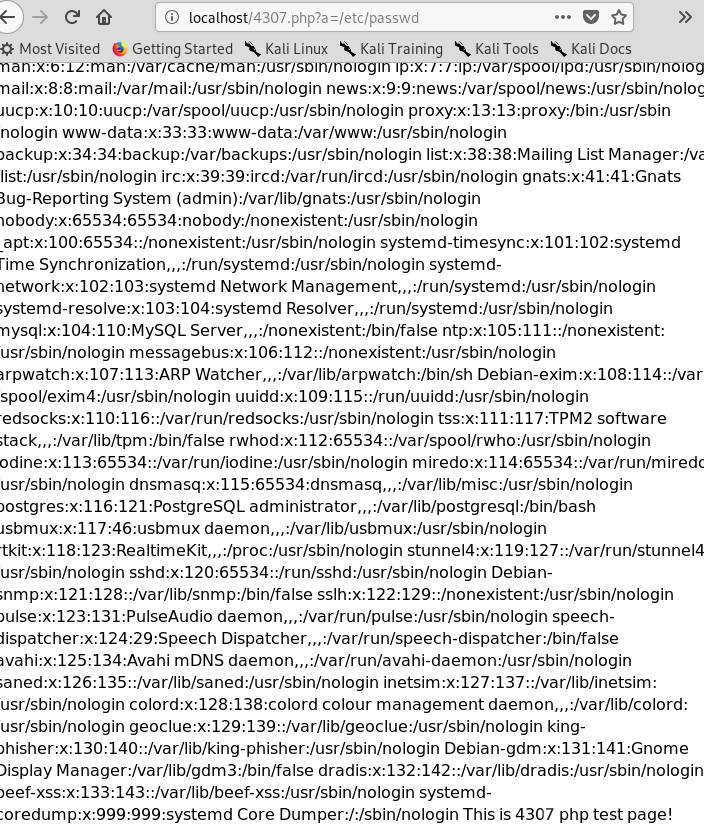
<?php echo ($_GET["a"]); include($_GET["a"]); echo "This is 4307 php test page!<br>"; ?>
浏览器中输入 localhost:80/phptest.php?a=/etc/passwd :

(此处因为不知什么原因上面写的php文件无法打开,于是我又重新写了一份4307.php文件,但是忘记截中间的过程了,希望老师理解)
结合php、MySQL和之前编写的登录页面,新建一个内容如下的php文件,并将之前的4307.html中的【form action】改为【login.php】。
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "zhoujunkai", "20174307", "zhoujunkai");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br>Welcome!!! <br> ";
}
else {
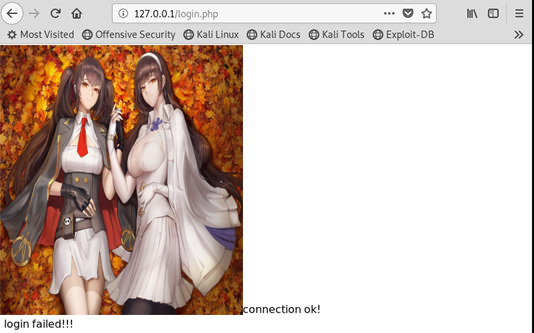
echo "<br> login failed!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
在浏览器输入 127.0.0.1/login.html ,在登录页面输入之前插入数据库中的邮箱和密码。

3.5 SQL注入攻击
在浏览器输入【127.0.0.1/4308.html】访问自己的登录界面
在用户名输入框输入【' or 1=1#】,密码任意输入,可登陆成功。

这是因为输入的用户名和我们的代码中select语句组合起来变成了【select * from users where username=' ' or 1=1#' and password =' '】,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
3.6XXS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知
将一张图片放在【/var/www/html】目录下。
在浏览器输入【http://127.0.0.1/4307.html】访问学生信息管理系统
在"姓名"输入框中输入【<img src="1.jpg" />】,密码随意输入。

四、基础问题回答
(1)什么是表单
表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
ASP,JSP,PHP
五、实践总结
本次实验的前半部分较为简单,因为之前也有类似的课程学习,有了一定的基础,然而在后端的编写上还是出了一点差错,后来经过多次调试才得以解决,一开始在mysql中,因为中间好几次指令后面忘记加“;”,害得我险些重装虚拟机。总之本次实验难度并不是很大,再自己的调试,网上查找资料以及参考其他同学的博客让实验得以顺利完成。



