Android 系统UI设计规则
1. Android UI技巧
1.1 不该做什么
1.2 该做什么
2. Android UI 设计理念和注意事项
2.1 Android UI设计理念
2.2 优秀UI设计准则
2.3 设计需要考虑
3. Android UI 框架特性/界面布局
4. Android UI 图标设计原则
4.1 图标的尺寸规则和密度
4.2 图标的设计规则
5. Android UI 开发的GUI工具包,图标,字体和工具
5.1 视觉开发工具
5.2 Android 模板、PSD、矢量工具
5.3 Android的图形用户界面图标集
5.4 Android的字体工具
- Android UI技巧
1.1 不该做什么
- 不要照搬你在其它平台的UI设计,应该让用户使用感觉是在真正使用一个 Android软件,在你的LOGO显示和平台整体观感之间做好平衡
- 不要过度使用模态对话框
- 不要使用px单位,使用dp或者为文本使用sp
- 不要使用固定的绝对定位的布局
- 不要使用太小的字体
1.2 该做什么
- 要为高分辨率的屏幕创建资源
- 要使用适当的间距
- 要正确管理活动(Activity)
- 要正确处理屏幕的方向变化
- 需要点击的元素要够大
- 图标设计要遵循Android的准则
- 要支持D-pad和trackball导航
- 使用主题/样式,尺寸和颜色资源来减少多余的
- Android UI 设计理念和注意事项
2.1 Android UI设计理念
- 干净而不过简单
- 关注内容而非修饰
- 保存一致,让用户容易投入其中,可附加少许变化
- 使用云端服务(存储和同步用户资料)来加强用户体验
2.2 优秀UI设计准则
- 关注用户
了解你的用户年龄,技能文化,对你的应用的需求没使用的设备
何时何地如何使用设备
用户优先的设计心态,用户通常是任务导向的行为模式
更早,更频繁的由真是用户来测试
- 显示正确的内容
最常用的操作需要最快被用户看到并且可用
不太长用的功能可以放到菜单里面
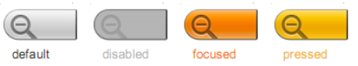
- 给予用户适当的回馈
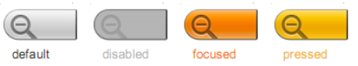
交互的UI元素最少要反映4种不同的状态

保证操作的结果清晰可见
多给予用户进度提示,但不要干扰他们当前的操作
- 有章可循的行为模式
行为模式遵循用户的期望,正确的操作活动,显示用户期望看到的信息和动作
使用合适的方式来加强功能的可见性,可以点击的元素看起来是可以点击的
如果用户完成一项需要复杂的操作,重新思考你的设计
- 容忍错误
只允许有意义的操作,适当禁用一些按钮
尽量减少不可回退的操作
允许回退比使用确定的对话框更好,实际上,应该尽量少用确定对话框,它是对用户是一种干扰
如果有错误发生,那就会有人犯错误
2.3 设计需要考虑
- 了解屏幕尺寸和密度的分类
- 屏幕的方向(竖向和横向)
- 主要的UI交互方式
- 软键盘还是物理键盘
- 了解不同设备之间的相异之处是非常重要的
Android主流机型分辨率:
常用主流机型 | ||||||
分辨率 | 320x480 | 480x800 | 640x960 | 480x854 | 320x240 | 600x1024 |
- Android UI 框架特性/界面布局
相对布局和线性布局是Android里面常用的两种布局,线性布局比较简单,而相对布局可以做出比较复杂的布局管理,所以仅仅了解线性布局,很多时候是不够的。
为了适应各式各样的界面风格,Android系统提供了5种布局,这5种布局分别是:
- LinearLayout (线性布局)
- TableLayout (表格布局)
- RelativeLayout (相对布局)
- AbsoluteLayout (绝对布局)
- FrameLayout (框架布局)
利用这五种布局,可以在屏幕上将控件随心所欲的摆放,而且控件的大小和位置会随着屏幕大小的变化作出相应的调整。
下面是这五个布局在View的继承体系中的关系:

- Android UI 图标设计原则
Android系统被设计在一系列屏幕尺寸和分辨率不同的设备上运行的。当你为自己的应用设计图标时,必须知道,你的应用有可能在任何设备上安装运行。正如支持多屏幕, Android 为你直接提供这样的图标,他们会在任何设备上正确的显示,无论这些设备的屏幕大小和分辨率如何。
一般来说,推荐的方式是为三种普遍的屏幕密度中的每一种都创造一套独立的图标。然后,把他们储存在你的应用中特定的资源目录下。当你的应用运行时,Android平台将会检查设备屏幕的特性,从而加载特定密度资源目录下相应的图标。
4.1 图标的尺寸规则和密度
Android 设备的屏幕密度基线是中等。
因此,一种被推荐的为多种屏幕密度创造图标方式是:
- 首先为基准密度设计图标(看表一为实际的像素尺寸设计的图标)。
- 把图标放在你的应用的默认可绘制资源中,然后在 Android 可视化设备(AVD)或者HVGA设备如 T-Mobile G1中运行应用。
- 根据需要测试和调整你的基准图标。
- 当你对在基准密度下创建的图标感到满意的时候,为其他密度创造副本。
把基准图标按比例增加为150%,创造一个高密度版本。
把基准图标按比例缩小为75%,创造一个低密度版本。
- 把图标放入你的应用的特定密度资源目录中。例如:
中密度版本在 res/drawable-mdpi/ 目录下运行
高密度版本在 res/drawable-hdpi/目录下运行。
高密度版本在res/drawable-ldpi/目录下运行。
(或在默认 res/drawable/ 目录下运行)
- 如果需要,测试和调整高密度和低密度的图标。
对于普遍的屏幕密度标准版本尺寸(像素表示)
分类 | 低密度屏幕(ldpi) | 中密度屏幕(mdpi) | 高密度屏幕(hdpi) |
启动器 | 36 x 36 px | 48 x 48 px | 72 x 72 px |
菜单 | 36 x 36 px | 48 x 48 px | 72 x 72 px |
状态栏 | 24 x 24 px | 32 x 32 px | 48 x 48 px |
标签 | 24 x 24 px | 32 x 32 px | 48 x 48 px |
对话 | 24 x 24 px | 32 x 32 px | 48 x 48 px |
列表视图 | 24 x 24 px | 32 x 32 px | 48 x 48 px |
4.2 图标的设计规则
Android 2.0和以后的平台的新规定: Android启动器图标应该面向前方,透视非常小,而且应该顶部照明。此外,注意所有图标应该有独立的文字标签,而不是把文字设计嵌入到图标里面,把努力用在使图标有特色和难忘中去。
Android图标是...
现代的,简约的,不平坦的,有触感,和质感的面向前方和顶部明亮,整体而言,色彩在一定的色谱中
Android 图标不是...
过时的,过分复杂,光滑的,平坦的,旋转的, 剪裁不正的,过于深色的

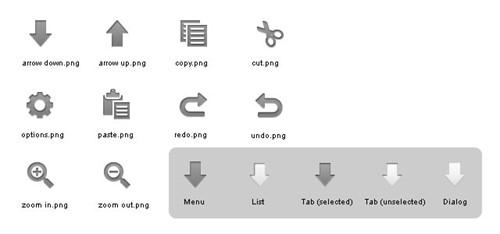
"做这些和不要做这些"
在为你的应用做菜单图标时,下面是一些"做这些和不要做这些"要考虑的例子。
状态

- Android UI 开发的GUI工具包,图标,字体和工具
Android视觉开发工具,可视化开发工具,包括设计图形用户界面,图标图标,VISIO在设计,字体等的工具集合,
5.1视觉开发工具:
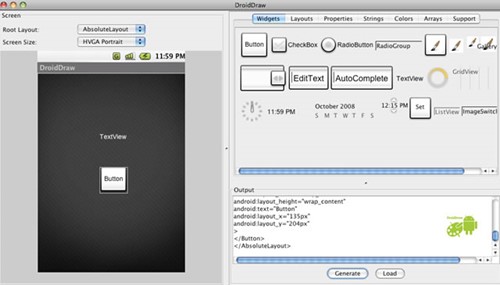
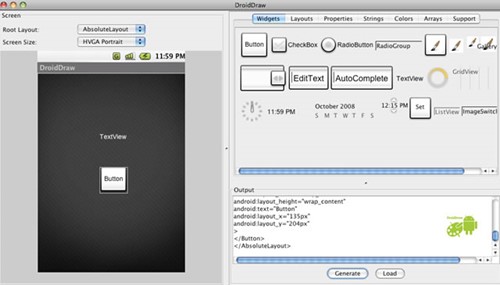
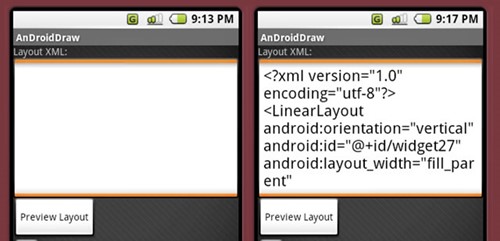
DroidDraw:图形用户界面编辑器的机器人 (Android的图形界面编辑器DroidDraw)
官网地址: http://www.droiddraw.org/

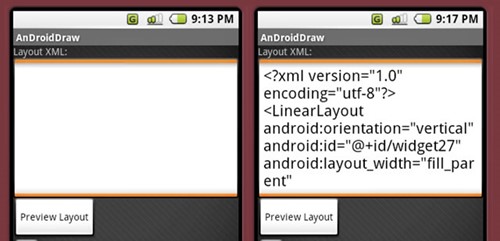
AnDroidDraw 是DroidDraw的一款内嵌插件,让你设计的用户界面能直接运行在模拟器上:
官网地址: http://www.droiddraw.org/androiddraw.html

5.2 Android 模板、PSD、矢量工具:
Android的线框模板:机器人模拟器模板设计,用来设计不同分辨率,不同虚拟键盘的手机用的,能让你的应用程序的测试环境更加贴近真机。
下载地址:
http://gliderguns.files.wordpress.com/2010/01/android_wireframe_templates3.pdf
Android的图形用户界面PSD的矢量工具包:
下载地址:
http://www.smashingmagazine.com/2009/08/18/android-gui-psd-vector-kit/

谷歌Android的图形用户界面密码:矢量化的图形用户界面设计工具
官网地址: http://chrisbrummel.com/google-android-gui-psd
Android的模板:模板,界面图像都被重绘,而且文件夹也加上了机器人的独有元素
官网地址: http://unitid.nl/2009/11/fireworks-template-for-android/
官网地址: http://graffletopia.com/stencils/498
素描模具版本的Android 1.0 Omnigfaffle
官网地址: http://graffletopia.com/stencils/578
Android的图形用户界面原型的Visio模具:机器人Visio的界面设计器
官网地址: http://www.artfulbits.com/Android/Stencil.aspx
5.3 Android的图形用户界面图标集
Android开发图标模板包
该 机器人图标模板包 是一个集合,模板设计准则,过滤器和设置,使您更容易地创建图标符合Android的设计给出的一般规格。
有三个图标,在下载套餐,标准发射器的图标,标准菜单图标和状态栏图标的标准包括套。
您可以预览图标集如下。Android开发者共同图标集

在这些图标的设计和风格都基于对那些在Android SDK中包含的一些图标。 总共有24个巴纽铭文与以下尺寸的选项:。16 × 16,24 × 24,32和32 × 48 × 48像素。
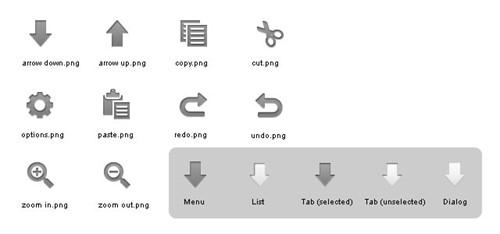
下载»Android开发者共同图标集二

此图标集包含中使用的图标设计的菜单,列表,标签(选择和反选)或对话框,用适当的标记的文件夹到正确的大小排序。
总共有15个象形文字,所有以。png格式。
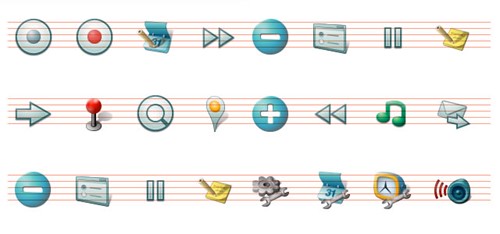
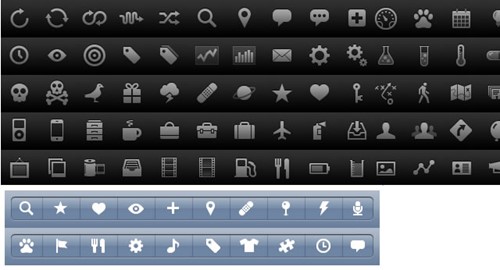
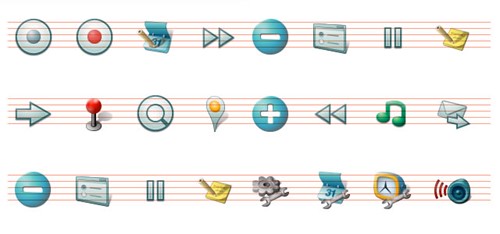
下载»Android的图标

这个机器人开发一套包括30个图标。巴纽菜单图标,加上其他源文件(。集)为进一步定制。
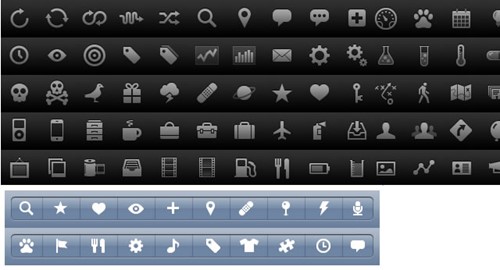
下载Glyphish

该Glyphish图标集设计并精心设计就在iPhone应用程序的工具栏和标签栏使用专门的,但也将Android的发展完善。
130个图标是24位。PNG图像约30 × 30像素的标签栏图标,大约20 × 20像素的图标,工具栏和导航。
下载»Android应用程序图标集
Android的iDroid图标
Android的图标模板
Android的图标套装II

下载 »Gesturecons - 多触摸图标

这些基于矢量图标的建立都是为了帮助设计,开发,实施和多点触摸界面推广。 您可以使用在你的应用程序Gesturecons为了向用户展示如何完成的行动或促使他们与应用程序交互时,他们的做法了。 您可以缩放到任意大小和它们以任何方式改变你想他们。
下载包内有52个高分辨率矢量图标完全可扩展和可变(。PDF格式。人工智能。EPS文件类型。)。
下载»5.4 Android的字体工具
Android 字体家庭套餐
这是一个 Android的字体下载包。 A字型系列官方已设计和优化的网络操作系统中使用的应用程序菜单,为Android浏览器和其他屏幕上的文字。 包中还包括是 droid.css 和 droid.sass CSS3的文件与 @字体面声明。
你可以看到下面的Android字体预览:预览