Express入门( node.js Web应用框架 )
运用Express框架构建简单的NodeJS应用
Start
确认安装了NodeJS之后(最新的Node安装好后NPM也会自带安装了),npm可理解为nodejs的一个工具包。可通过查看版本来检测是否安装成功:
F:\>node -v v0.10.32 F:\>npm -v 1.4.28
创建一个目录,在这个目录中首先得定义一下应用程序“包”文件,它和其它的node程序包是一样的。 即在这个目录中创建一个package.json文件,在里面express作为一个依赖。 你也可以使用 npm info express version 来获取express最新的版本号, 最好使用最新的版本号而不是下面的3.x,这样新出的功能就不会让你感觉到奇怪了。
F:\>npm info express versi 4.9.5 F:\>mkdir HelloNode
手动创建一个应用程序依赖的包文件package.json:
{ "name": "hello-world", "description": "hello world test app", "version": "0.0.1", "private": true, "dependencies": { "express": "3.x" }
"scripts": {
"start": "forever app.js",
"test": "supervisor app.js"
}
}
package.json文件是非常重要的,至少我是这么认为的,dependencies字段指定的是程序依赖的程序包,只要在这里指定,npm install时会自动安装这里面指定的所有包。scripts字段也比较常用的,如上面,如果启动程序,可以用"npm start"或者"npm test"命令,指定supervisor表示可以自动探测程序改变。
package.json文件准备好后,运行npm install命令,则会安装文件中指定的依赖的包,
F:\>cd HelloNode && npm install express@3.17.6 node_modules\express ├── basic-auth@1.0.0 ├── merge-descriptors@0.0.2 ├── fresh@0.2.4 ├── escape-html@1.0.1 ├── cookie@0.1.2 ├── range-parser@1.0.2 ├── cookie-signature@1.0.5 ├── vary@1.0.0 ├── media-typer@0.3.0 ├── parseurl@1.3.0 ├── methods@1.1.0 ├── depd@0.4.5 ├── crc@3.0.0 ├── mkdirp@0.5.0 (minimist@0.0.8) ├── debug@2.0.0 (ms@0.6.2) ├── commander@1.3.2 (keypress@0.1.0) ├── proxy-addr@1.0.3 (forwarded@0.1.0, ipaddr.js@0.1.3) ├── send@0.9.3 (destroy@1.0.3, ms@0.6.2, etag@1.4.0, mime@1.2.11, on-finished @2.1.0) └── connect@2.26.4 (pause@0.0.1, response-time@2.0.1, basic-auth-connect@1.0. 0, bytes@1.0.0, finalhandler@0.2.0, vhost@3.0.0, method-override@2.2.0, on-heade rs@1.0.0, cookie-parser@1.3.3, connect-timeout@1.3.0, qs@2.2.4, serve-favicon@2. 1.5, morgan@1.3.2, serve-static@1.6.3, type-is@1.5.2, errorhandler@1.2.0, serve- index@1.2.1, body-parser@1.8.4, compression@1.1.0, express-session@1.8.2, csurf@ 1.6.1, multiparty@3.3.2)
当npm完成后,Express 3.x 和它的依赖就安装到当前的 node_modules 目录里了(这个目录会自动创建,里面是安装的依赖包)。 可以通过 npm ls 来确认一下,它会把Express 和它的依赖展示成下面的树状结构。
hello-world@0.0.1 /private/tmp └─┬ express@3.0.0beta7 ├── commander@0.6.1 ├─┬ connect@2.3.9 │ ├── bytes@0.1.0 │ ├── cookie@0.0.4 │ ├── crc@0.2.0 │ ├── formidable@1.0.11 │ └── qs@0.4.2 ├── cookie@0.0.3 ├── debug@0.7.0 ├── fresh@0.1.0 ├── methods@0.0.1 ├── mkdirp@0.3.3 ├── range-parser@0.0.4 ├─┬ response-send@0.0.1 │ └── crc@0.2.0 └─┬ send@0.0.3 └── mime@1.2.6
环境准备好了,我们可以创建一个应用程序了,在目录下创建一个文件app.js(anyway,名字随便取的,习惯叫app.js),app.js的内容如下:(实际上是载入express框架,让后创建一个应用程序)
var express = require('express'); var app = express();
然后就是定义路由,即响应用户要访问的路径,Express 给这些对象加了一个封装好的方法,比如 res.send(), 它会设置Content-Length,只要调用send方法就好:
app.get('/hello.txt', function(req, res){
res.send('Hello NodeJS!!');
});
然后通过执行 app.listen() 来绑定并监听连接:
var server = app.listen(3000, function() { console.log('Listening on port %d', server.address().port); });
上面3段都是app.js的内容。
然后启动程序,在当前目录下直接打"node app.js"即可:
F:\HelloNode>node app.js
Listening on port 3000
然后访问http://127.0.0.1:3000/ 即可,界面如下:

用Express启动一个nodejs应用程序,so easy!
使用express来生成一个应用程序
其实还有更简洁的方法,即用express生成node应用程序的模板,那些文件都不用自己创建,直接一个命令就能把常用的文件和包都装好,这对我们懒人来说真是百年难遇的特大福利。
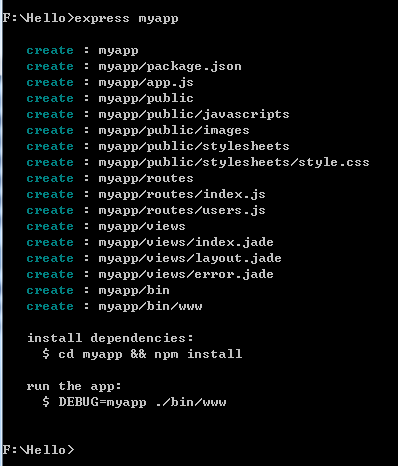
运行express myapp即可生成如下目录的文件:

如上提示,cd mypp && npm install 然后node app即可启动程序。
如果你想生成一个支持Jade, Stylus的应用程序,只需要简单的执行下面的命令:
express --sessions --css stylus --ejs myapp
以上安装的软件均不是全局的,只是在当前目录程序下有用。
错误处理
错误处理的中间件和普通的中间件定义是一样的, 只是它必须有4个形参,这是它的形式: (err, req, res, next):
app.use(function(err, req, res, next){ console.error(err.stack); res.send(500, 'Something broke!'); });
一般来说非强制性的错误处理一般被定义在最后,下面的代码展示的就是放在别的 app.use() 之后:
app.use(express.bodyParser()); app.use(express.methodOverride()); app.use(app.router); app.use(function(err, req, res, next){ // logic });
在这些中间件里的响应是可以任意定义的,可以返回任意的内容,譬如HTML页面, 一个简单的消息,或者一个JSON字符串。
对于一些组织或者更高层次的框架,可能会像定义普通的中间件一样定义一些错误处理的中间件。 假设想定义一个中间件区别对待通过XHR和其它请求的错误处理,你可以这么做:
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(logErrors);
app.use(clientErrorHandler);
app.use(errorHandler);
通常logErrors用来纪录诸如stderr, loggly, 或者类似服务的错误信息:
function logErrors(err, req, res, next) { console.error(err.stack); next(err); }
clientErrorHandler 定义如下,注意错误非常明确的向后传递了。
function clientErrorHandler(err, req, res, next) { if (req.xhr) { res.send(500, { error: 'Something blew up!' }); } else { next(err); } }
下面的errorHandler "捕获所有" 的异常, 定义为:
function errorHandler(err, req, res, next) { res.status(500); res.render('error', { error: err }); }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号