Windows下安装Django
Windows下安装Django及WEB服务启动
如果使用的是 Linux 或 Mac OS X ,系统可能已经预装了 Python 。在命令提示符下 (或 OS X 的终端中) 输入python ,如果出现python编辑环境,说明 Python 已经装好了。即使Linux系统下未默认安装python,在Linux上安装python和Django也是很简单的事,在Windows下稍微复杂了,可能有环境变量的配置和其他一些问题等。
因为Django本身就是纯Python代码编写的,所以安装Django框架的第一步是先安装Python。Django可以运行在任何Python可以运行的环境,甚至是手机上!目前比较稳定且兼容性较好的是python2.7版本,我安装的是python2.7.3。Django的各种版本可以在官网上下载(http://www.djangoproject.com/download/),在Linux或Unix系统下安装是很简单的,经过下面几个步骤基本上就行了:
1)、tar xzvf Django-*.tar.gz (解压Django压缩包)
2)、cd Django-* (进入到解压后的目录下)
3)、sudo python setup.py install (执行setup.py进行安装)
1、在命令行下安装:
在Windows下,可以将Django放在与Python相同的目录下,在DOS下进入到Django-*目录,执行python setup.py install,大概需要1分钟的时间安装完成,Django将被安装到Python安装目录`` 的site-package`` 目录(C:\Python27\Lib\site-packages或者是/usr/lib/python2.7/site-packages),当然有些依赖的文件也分别附加到Python相关类库里了,这个系统安装的时候已经自动做好了
2、配置环境变量
配置环境变量还是需要手动,将这几个目录添加到系统环境变量中:C:\Python27;C:/Python27/Lib/site-packages/django;C:/Python27/Scripts。添加上去后,就可以使用Django的django-admin.py命令新建工程了。
3、检查是否安装成功
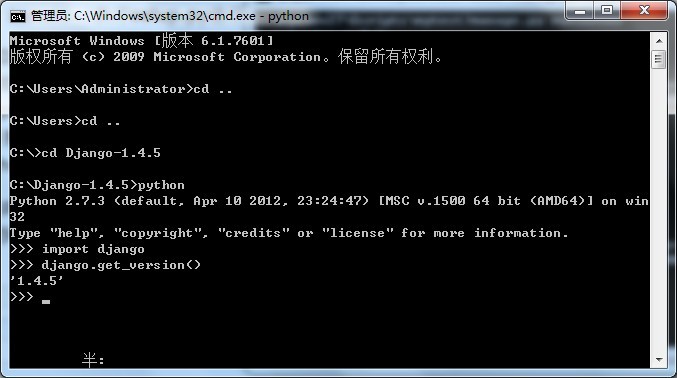
上述部分出错的话可能是python的版本和Django版本不兼容或者与电脑支持不兼容(如64位或32位)。然后可以检查一下Django是否安装成功,在DOS下进入Django-*目录,查看一下Django的版本:

成功显示了Django的版本为1.4.5,说明Django安装成功了。
4、创建第一个Django工程
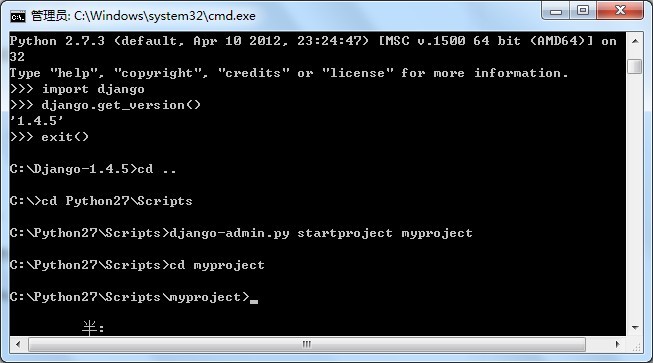
Django环境算是配置完成了,你可以到命令提示符下创建第一个Django应用,进入某个目录,执行django-admin.py startproject myproject来创建一个工程:

这时在myproject目录下有一个文件夹myproject和一个manage.py文件,myproject目录下有4个文件(很重要的4个文件):
__init__.py:表明该目录为一个python包
setting.py:项目设置文件
urls.py:URL映射管理
manage.py:对项目进行操作的命令
wsgi.py:Python Web Server Gateway Interface,是Python应用程序或框架和Web服务器之间的一种接口。
5、启动WEB服务器
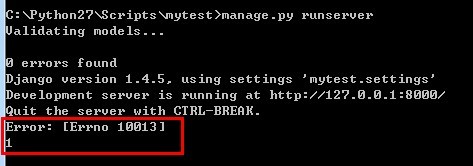
进入myproject目录后,执行:manage.py runserver,来启动Django的自带Web服务器,(由于错误不能重现,所以使用了创建mytest工程时出现的错误)如果幸运,可能不会出现如下的10013错误:

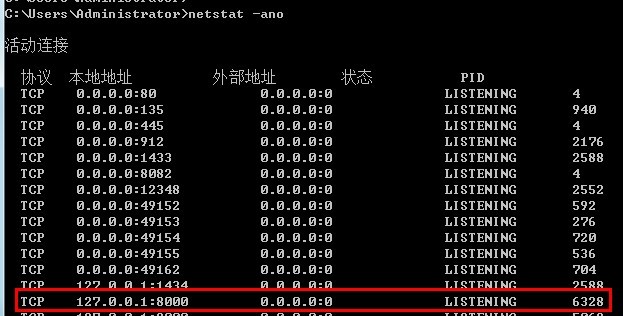
出现时也不用慌张,这是8000端口被其他应用程序占用了,在DOS下执行netstat -ano 来查看应用程序的端口使用情况:

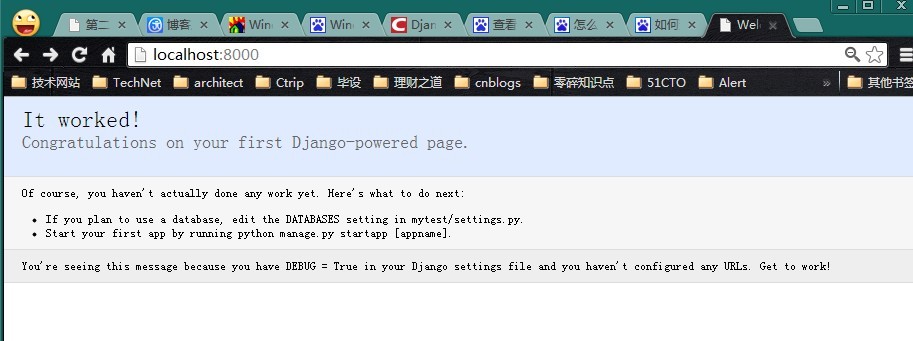
然后打开任务管理器查看里面的服务看PID为6328的服务对应什么进程,我的8000端口是被酷狗音乐占用了,所以关闭后我又重新执行了manage.py runserver后就可以了,这时打开一个浏览器在地址栏输入:http://127.0.0.1:8000,如果出现下面的界面则WEB服务成功启动:

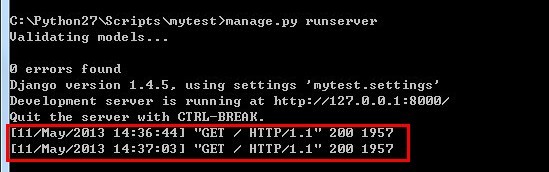
刷新该页面时DOS下也返回了HTTP状态:(我刷新了2次)

8000端口是DjangoWEB服务默认的端口号,当然在启动服务时也可以自己指定的端口号:manage.py runserver 0.0.0.0:8888(这里也可以直接写端口号,不用加IP)

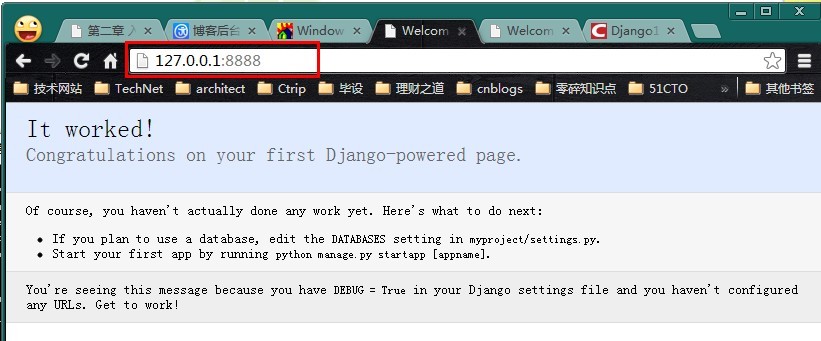
哈哈~~这时在浏览器的地址栏输入:http://127.0.0.1:8888则也出现了默认页面:

至此,已经可以浏览创建的网站了。
6、创建自己的页面(视图和URL配置)
之前,我是配置好了,所以显示了默认的“It worked!”网页,那现在我想自己写一个网页然后显示出来。
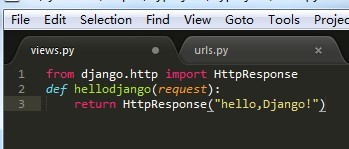
在先前创建的myproject目录下(第二个myproject),新建一个views.py文件,文件内容如下:

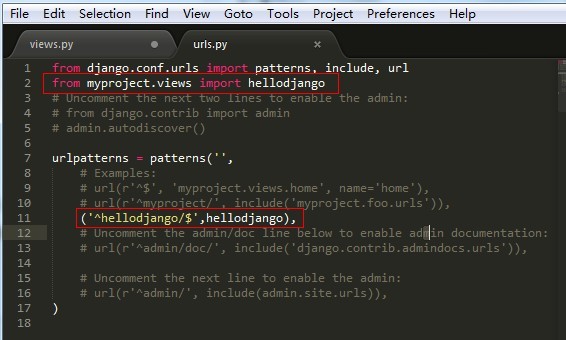
然后,绑定URL与视图函数,打开urls.py文件,引入views并添加('^hellodjango/$',hellodjango),这行代码,urls.py文件如下:

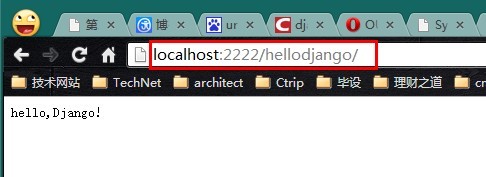
这时,我要重启web服务并将端口号设为2222(manage.py runserver 2222),然后在浏览器的地址栏输入localhost:2222/hellodjango,会出现如下意料之中的结果:

总结一下:(注意变换相关路径)
1、Django的安装
python setup.py install
2、App的生成与启动
django-admin.py startproject {project_name}
cd {project_name}
[manage.py startapp {app名} ]
3、启动服务器
manage.py runserver [[ IP:] 端口 ]
4、用浏览器打开URL
http://localhost:端口/[函数名]
就这样,这是我学习Django的第一课,很有意思,呵呵~~



