VSCode符合ESlint的格式化方法——2020更新配置代码
前言
VSCode 在经历了一番猛烈的升级以后,用户自定义文件settings.json又有了比较大的改动,许多插件的首页也写了相关的设置变更方法。
此文是在另一位大大的博客基础上的修改了用户设置的代码,剔除了报错的部分和过时的部分
感谢大大!
2020.03.27更新:npm报错是我自己的电脑bug,如果遇到npm报错直接卸载重装!!!不要试图按照软件的提示修复了,都是无用的挣扎...
步骤
-
根据 https://www.cnblogs.com/zhoudawei/p/11198781.html 下载相应插件和打开配置文件
-
修改最后的代码如下:
(如果之前settings.json里面已经有代码,请去掉下面这段代码最外面的大括号{})
{
// #值设置为true时,每次保存的时候自动格式化;值设置为false时,代码格式化请按shift+alt+F
"editor.formatOnSave": false,
//设置tab的缩进为2
"editor.tabSize": 2,
// #每次保存的时候将代码按eslint格式进行修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
"vue-html",
{
"language": "vue",
"autoFix": true
}
],
"eslint.run":"onSave",
"eslint.autoFixOnSave": false,
// #让prettier使用eslint的代码格式进行校验
// vscode 更新后已经统一使用editor.codeActionsOnsave
// #代码结尾加分号为好
"prettier.semi": true,
// #使用带引号替代双引号
"prettier.singleQuote": true,
"prettier.tabWidth": 4,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按"prettier"格式进行格式化
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "force-aligned", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true
}
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分号
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"prettier.useTabs": true,
"files.autoSave": "off",
"explorer.confirmDelete": false,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"diffEditor.ignoreTrimWhitespace": false,
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},// 两个选择器中是否换行
//在vue文件里设置html关联
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"explorer.confirmDragAndDrop": false,
"terminal.integrated.rendererType": "dom",
"files.associations": {
"*.ejs":"html",
"*.vue":"html"
},
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages":{
"vue-html":"html",
"vue":"html"
}
}
ps.本文的变动效果是使得VSCode不会报错,之前的功能是否能够如实生效,敬请自行测试orz
ps2.这些设置添加进Vscode之后有些显示是灰色的,可能是无效的配置,可以试一下删掉(但是有一些配置我确实是按照官方说明写的,迷惑...)
补充遇到问题及其解决方法
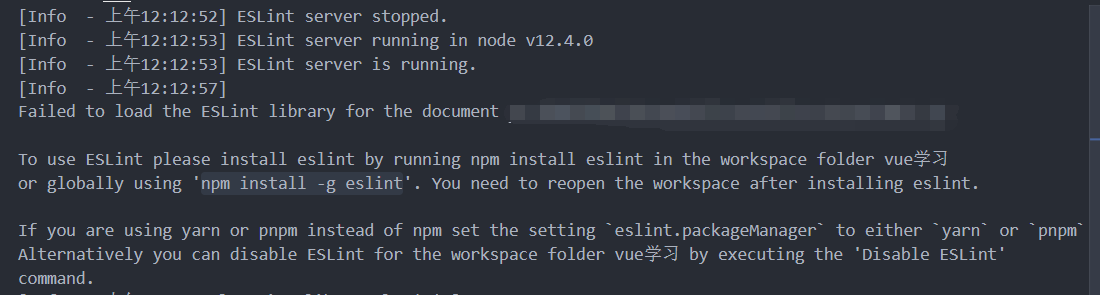
使用ESlint插件可能会遇到无法加载的问题:

会提示你使用npm手动安装,那么手动安装一下:
0. 首先把本机的Node.js卸载...
- 下载
Node.js并安装。(题主是很久以前下载的了,具体怎么安装百度下吧) - 打开终端。注意这个时候输入
npm install eslint -g很有可能会一直卡在下载界面一动不动。正确的方法是更换淘宝源 - 输入
npm config set registry https://registry.npm.taobao.org换源,之后输入npm config get registry查看是否配置成功 - 输入
npm install eslint -g安装ESLint。
后续可能还有问题,等题主搞清楚了eslint再更新orz





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端