JQuery简要介绍
今年准备给OEA支持B/S,所以学一下JQuery,如果你不是像我一个是一个新手的话,那么你可以直接略过本篇。






















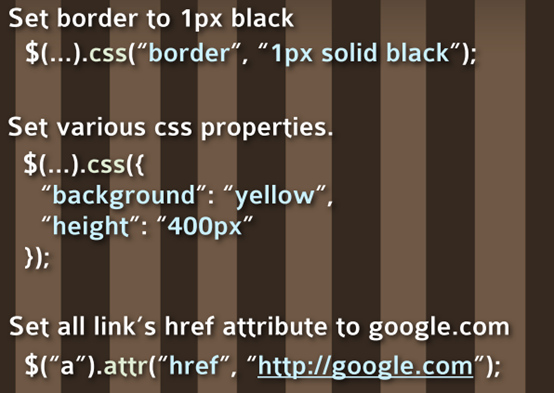
- $('h1').html('hello world');
- $('h1').css({ 'fontSize': '100px', 'color': 'red'}); // setting multiple properties
- $('h1').height('50px'); // sets the height of all H1 elements
- $('h1').height(); // gets the height of the first H1
- $('a').attr({
'title' : 'all titles are the same too!',
'href' : 'somethingNew.html'
}); - $('h1').next('p');
- $('div:visible').parent();
- $('input[name=first_name]').closest('form');
- $('#myList').children();
- $('li.selected').siblings();
- $('#myList li:first').clone().appendTo('#myList');
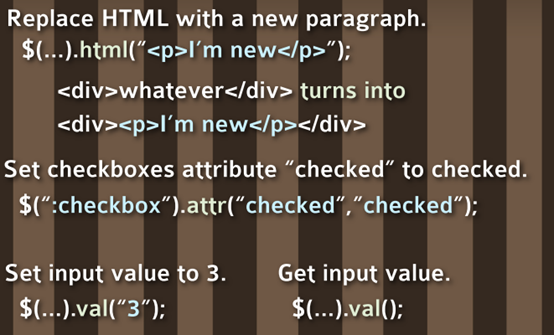
- var $myNewElement = $('<p>New element</p>');
$myNewElement.appendTo('#content'); - $('h1').remove();
- $('#myDiv').data('keyName', { foo : 'bar' });
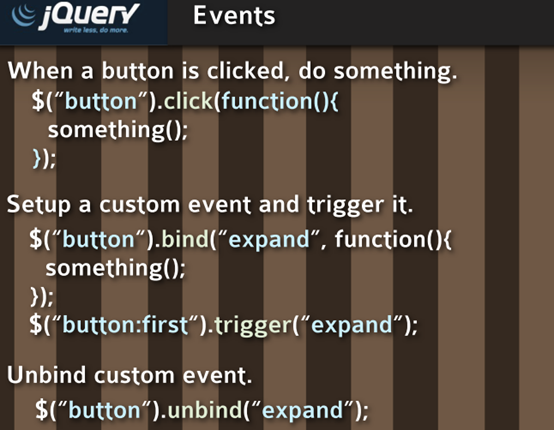
$('#myDiv').data('keyName'); // { foo : 'bar' } - $('p').click(function() {
console.log('click');
}); - $('p').bind('click', function() {
console.log('click');
}); - $('p').unbind('click');
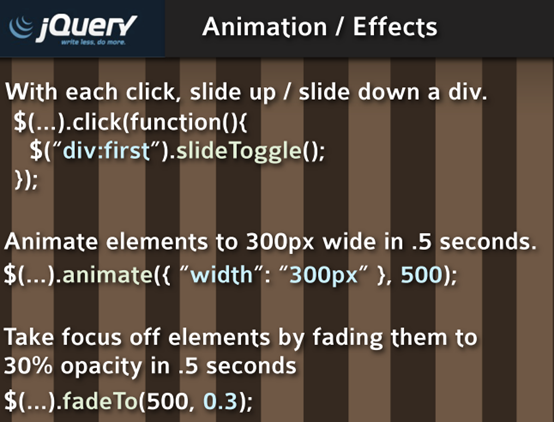
- $('h1').show();
- $('h1').fadeOut('slow'); // using a built-in speed definition
- $('h1').fadeIn(300); // fade in over 300ms
转载:The Essential List of JavaScript, jQuery, HTML & CSS Books to Make You a Better Web Developer
转载:50有用的JavaScript和jQuery技术和插件
推荐:你可能需要的在线电子书
我的新浪围脖: http://t.sina.com.cn/openexpressapp
欢迎转载,转载请注明:转载自周金根 [ http://zhoujg.cnblogs.com/ ]
分类:
JavaScript
标签:
JQuery















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架