Orchard:使用VS2010来生成一个地图Content Part
本篇介绍使用VS2010来开发一个地图Map part,然后在一个内容项中显示一个地图图片。在本文最后我将附上本示例的模块代码,大家可以下载进行查看。如果你还不知道如何生成一个Content part,请先看我之前写的在Orchard:生成一个Content Part。
生成模块目录结构
打开Code Generation 功能,输入下面的命令来生成Maps模块:
codegen module Maps /IncludeInSolution:true
这里的参数IncludeInSolution 表示Orchard把Maps module项目文件加入到Orchard.sln方案中

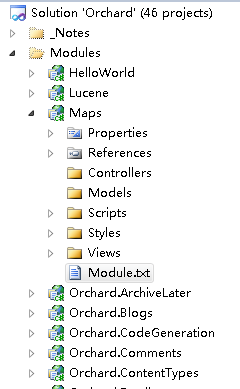
打开Orchard.sln方案后,可以看到Map项目:
|
|
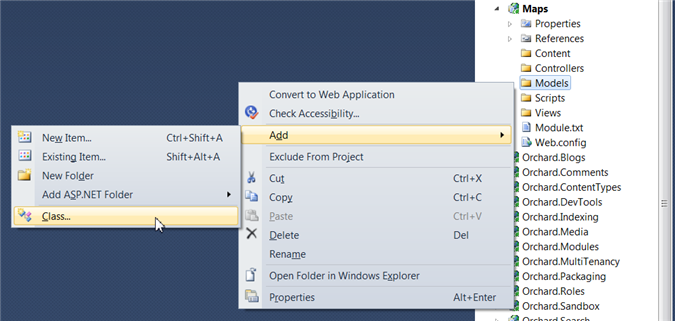
生成model
在Modle目录下生成文件Map.cs:
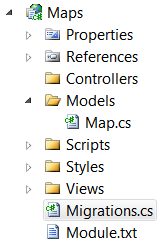
生成数据迁移类data migration
进入Orchard命令行,输入
codegen datamigration Maps
|
|
Migrations.s文件如下:
 View Code
View Code
using System;
using System.Collections.Generic;
using System.Data;
using Maps.Models;
using Orchard.ContentManagement.Drivers;
using Orchard.ContentManagement.MetaData;
using Orchard.ContentManagement.MetaData.Builders;
using Orchard.Core.Contents.Extensions;
using Orchard.Data.Migration;
namespace Maps.DataMigrations
{
public class Migrations : DataMigrationImpl
{
public int Create()
{
// Creating table MapRecord
SchemaBuilder.CreateTable("MapRecord", table => table
.ContentPartRecord()
.Column("Latitude", DbType.Double)
.Column("Longitude", DbType.Double)
);
ContentDefinitionManager.AlterPartDefinition(
typeof(MapPart).Name, cfg => cfg.Attachable());
return 1;
}
}
}
增加handler
添加文件Handlers\MapHandler.cs:
 View Code
View Code
using Maps.Models;
using Orchard.ContentManagement.Handlers;
using Orchard.Data;
namespace Maps.Handlers
{
public class MapHandler : ContentHandler
{
public MapHandler(IRepository<MapRecord> repository)
{
Filters.Add(StorageFilter.For(repository));
}
}
}
添加 driver
添加文件Drivers\MapDriver.cs
 View Code
View Code
using Maps.Models;
using Orchard.ContentManagement;
using Orchard.ContentManagement.Drivers;
namespace Maps.Drivers
{
public class MapDriver : ContentPartDriver<MapPart>
{
protected override DriverResult Display(
MapPart part, string displayType, dynamic shapeHelper)
{
return ContentShape("Parts_Map", () => shapeHelper.Parts_Map(
Longitude: part.Longitude,
Latitude: part.Latitude));
}
//GET
protected override DriverResult Editor(
MapPart part, dynamic shapeHelper)
{
return ContentShape("Parts_Map_Edit",
() => shapeHelper.EditorTemplate(
TemplateName: "Parts/Map",
Model: part,
Prefix: Prefix));
}
//POST
protected override DriverResult Editor(
MapPart part, IUpdateModel updater, dynamic shapeHelper)
{
updater.TryUpdateModel(part, Prefix, null, null);
return Editor(part, shapeHelper);
}
}
}
建立模板templates
添加文件Views/EditorTemplates/Parts/Map.cshtml:
 View Code
View Code
@model Maps.Models.MapPart
<fieldset>
<legend>Map Fields</legend>
<div class="editor-label">
@Html.LabelFor(model => model.Latitude)
</div>
<div class="editor-field">
@Html.TextBoxFor(model => model.Latitude)
@Html.ValidationMessageFor(model => model.Latitude)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Longitude)
</div>
<div class="editor-field">
@Html.TextBoxFor(model => model.Longitude)
@Html.ValidationMessageFor(model => model.Longitude)
</div>
</fieldset>
添加文件Views/Parts/Map.cshtml:
 View Code
View Code
<img alt="Location" border="1" src="http://maps.google.com/maps/api/staticmap?
&zoom=12
&size=500x500
&maptype=roadmap
&markers=color:blue|@Model.Latitude,@Model.Longitude
&sensor=false" />
<Placement>
<Place Parts_Map="Content:10"/>
<Place Parts_Map_Edit="Content:7.5"/>
</Placement>
打开功能
|
|
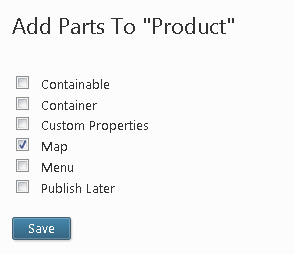
给上一示例的Prodcut Content Types增加Map.
|
|
|
|
|
|
新建一个Prodcut
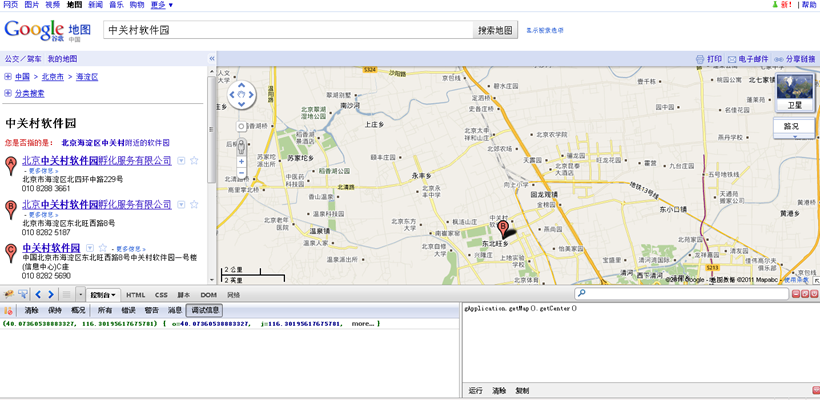
可以在FireFox插件FireBug上打开控制台命令行,输入 gApplication.getMap().getCenter() 运行后获得当前Google地图中心的经纬度
|
|
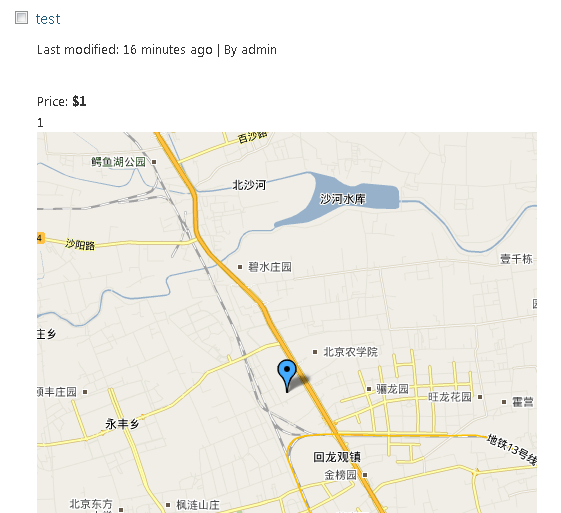
查看
|
|
代码下载地址:http://u.115.com/file/f0bd649a78 (有效期31天)
推荐:你可能需要的在线电子书
我的新浪围脖: http://t.sina.com.cn/openexpressapp
欢迎转载,转载请注明:转载自周金根 [ http://zhoujg.cnblogs.com/ ]



























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架