Sublime | 编辑工具Sublime的使用小结
文章目录
Sublime Package & Usage
MarkdownEditing
-
github 开源地址:https://github.com/SublimeText-Markdown/MarkdownEditing
-
MarkdownEditing 是 Markdown 写作者必备的插件,它可以不仅可以高亮显示 Markdown 语法,还支持很多编程语言的语法高亮显示。
-
除了高亮显示语法,MarkdownEditing 还提供了一些快捷键用于快速插入markdown 标记
- 插入链接:
Ctrl + Win + K - 插入图片:
Shift + Win + K
下面这种方法也可以实现同样的效果
-
输入
mdi,按Alt键,会自动插入下面的图片标记 -
输入
mdl,按Alt键,会自动生成下面的链接标记[](link)
- 插入链接:
MarkdownPreview
- github 开源地址:https://github.com/facelessuser/MarkdownPreview
- Mardown Preview不仅支持在浏览器中预览markdown文件,还可以导出html代码。
Usage
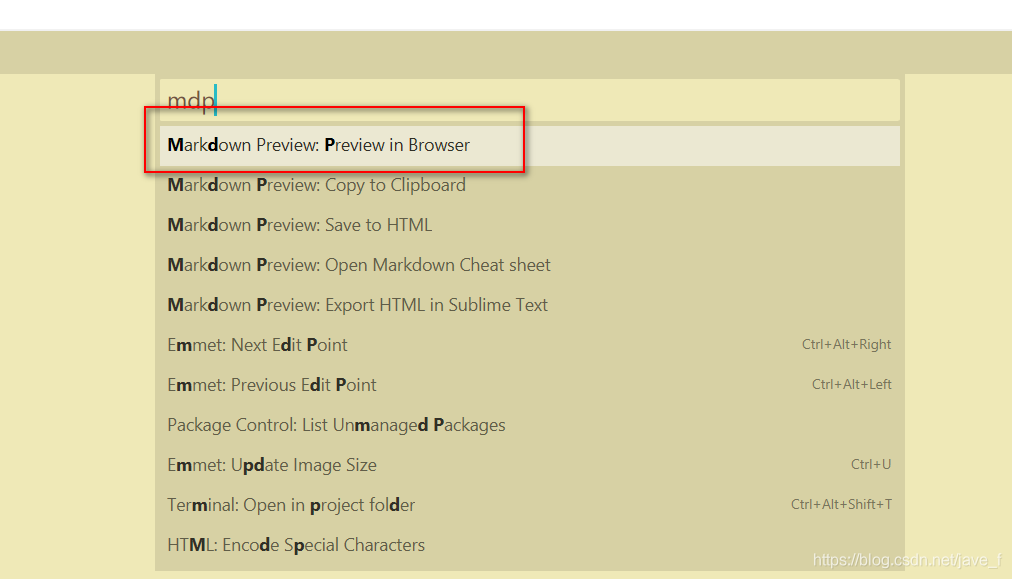
Ctrl+Shift+P,如输入mdp,下图中红框圈出的就是 在浏览器中预览 markdown 文件

- 也可以通过下面的
快捷键绑定来实现
Key Bindings
markdown preview默认没有快捷键,我们可以自己为preview in browser设置快捷键。方法是在Preferences -> Key Bindings User 中添加以下代码 (可在Key Bindings Default找到格式)
"f6"可设置为自己喜欢的按键;"parser":"markdown"也可设置为"parser":"github",改为使用Github在线API解析
[
{ "keys": ["f6"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} },
]
Setting (语法高亮和mathjax支持)
- 语法高亮跟编辑器的主题有关,可以在
Preferences ->Color Scheme找自己喜欢的主题 - 关于目录生成,只要文章是按照 markdown 语法写作的。在需要生成目录的地方写
[TOC]即可 - 设置
mathjax支持需要在Preferences ->Package Settings->Markdown Preview->Setting User中增加如下代码
{
/*
Enable or not mathjax support.
*/
"enable_mathjax": true,
/*
Enable or not highlight.js support for syntax highlighting.
*/
"enable_highlight": true,
}
OmniMarkupPreviewer
- github 开源地址:https://github.com/timonwong/OmniMarkupPreviewer
- OmniMarkupPreviewer 用来预览 markdown 编辑的效果,同样支持渲染代码高亮的样式。
GitHub Markdown Snippets
使用 jekyll 或 hexo 写博客的时候,开篇一般都需要去写一个头部,内容如下:
---
title: XXXXXXXXXXXXXXXXXXXXXXXXXXXX
categories:
- XXXX
tags:
- XXXX
abbrlink: XXXXXXX
date: 2018-0x-1x 1x:1x:5x
---
对于这个固定格式我们可以定义一个Snippets,详细参考官方文档 Snippets,具体的步骤如下:
Tools–>Developer–>New Snippets..
初始文件内容:
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
- content
- Hello, ${1:this} is a ${2:snippet}. 要的显示的文本
- tabTrigger
<tabTrigger>hello</tabTrigger>要触发的版本
- scope
<scope>source.python</scope>在那个类型文件触发
下面是我根据我自己的需要来创建的 snippets,在markdown和html模式下,输入blog,按 TAB 键就直接显示上面的内容
<snippet>
<content><![CDATA[
---
title: ${1}
categories:
- ${2}
tags:
- ${3}
abbrlink: 2018${4}
date: 2018-${5}
---
${6}
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>blog</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<scope>text.html.markdown,text.html</scope>
</snippet>
注意:创建完成后,一定要保存成 .sublime-snippet 格式
Markdown TOC
- github 开源地址:https://github.com/naokazuterada/MarkdownTOC#features
- 安装好插件以后,可以设置生成目录的时候带不带锚点
Usage
- 生成目录树
tool -> MarkdownTOC -> insert/update TOC
Configuration
"autoanchor": true, #锚点
"autolink": true, #自动关联
"uri_encoding": false, #锚点编码(开启的时候,会把非英文锚点标记进行uri encode编码,此时只有google浏览器支持自动解码,ie,360都不支持,因此建议把这里设置成false,经测试google和ie、360均可,但是锚点是中文的,不知后续是否有影响)
"style": ordered, #生成的目录带序号,这个很棒,但是确定是不能自定义格式,默认是罗马数字
Markdown Numbered Headers
- github 开源地址:https://github.com/weituotian/md_numbered_headers
- 用于自动 插入/更新/删除 标题编号 的 Sublime 插件
- 灵感来自 MarkdownTOC,与 MarkdownTOC 兼容。

Usage
- Install the plugin
- Open your Markdown file
- Place the cursor at the position where you want to start to numbers headers
- Pick from menu: Tools > Markdown Numbered Headers > Insert / Update
- And the heders in the Markdown document was numbered
- Save the document and you are done
- Now you can go on and edit your document further
Configuration
Sublime Text > Preferences > Package Settings > Markdown Numbered Headers > Settings - User
{
"h1": 0,
"h2": 0,
"h3": 0,
"h4": 0,
"h5": 0,
"h6": 0,
"depth":6,
"dottype":"-", //数字之间的连接符号:2-2-3
"logging": true,
"last_number_dot":"." //最后一个标点2-2-3.
}
| Name | Values | default | means |
|---|---|---|---|
| h1,h2,h3,h4,h5,h6 | integer | 0 | the start counting num in each num |
| depth | integer | 6 | define which header level start with |
| dottype | string | - | use to Separate header nums,like 1-2-3 |
| logging | boolean | true | show the runtime log |
| last_number_dot | string | . | the last dot type, like 1-2-3. or 1-2-3- |
Table Editor
- github开源地址:https://github.com/vkocubinsky/SublimeTableEditor
- 好用的 Markdown 表格编辑插件
- 自动对齐,强迫症患者必备
Activate
ctrl + shift + p- 输入
Table Editor - 选择
Enable for current syntax或Enable for current view或Set table syntax ... for current view(激活)
Usage
input
| Name | Phone |
|-
click Tab ,then…
| Name | Phone |
|------|-------|
| _ | |
Reference
Table Editor 使用方法
好用的Markdown表格编辑插件Table Editor
Markdown Extended + Monokai Extended
- Markdown Extended github 开源地址:https://github.com/jonschlinkert/sublime-markdown-extended
- Monokai Extended github 开源地址:https://github.com/jonschlinkert/sublime-monokai-extended
- Markdown Extended - Packages
- Monokai Extended - Packages
- 不错的Markdown主题,支持对多种语言的高亮
语言切换
安装此包后,打开 .md 文件,并将语言切换为 Markdown Extended
- 在编辑器右下角的状态栏中从支持语言列表中选择
ctrl + shift + p搜索 Markdown Extended
设为默认
View -> Syntax -> Open all with current extension as... -> Markdown Extended- set theme:
Preferences -> Color Scheme -> Monokai Extended ...选择一个主题
开启自动换行
-
临时办法
View->Word Wrap(勾选是自动换行),只对一窗口文件起作用word wrap column,可以设置为 一行多少个字符才换行
-
永久办法
Preferences -> Setting - User,添加如下内容即可:
{
"word_wrap" : true
}






