canvas context.globalCompositeOperation
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
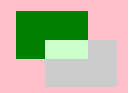
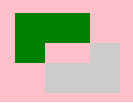
ctx.fillStyle="green"; (目标图像 destination)
ctx.fillRect(150,20,75,50);
ctx.fillStyle="#ccc"; (源图像 source)
context.globalCompositeOperation="source-in";
ctx.fillRect(180,50,75,50);
</script>
1.source-over 默认。在目标图像上显示源图像。

2.source-atop 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。
3.source-in 在目标图像中显示源图像。只有目标图像内的源图像部分会显示,目标图像是透明的。

4.source-out 在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图像是透明的。

11.destination-over 在源图像上方显示目标图像

22.destination-atop 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。

33.destination-in 在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图像是透明的

44.destination-out 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的
111.lighter 显示源图像 + 目标图像

222.copy 显示源图像。忽略目标图像

333.xor 使用异或操作对源图像与目标图像进行组合

参考 :https://www.w3school.com.cn/tags/canvas_globalcompositeoperation.asp





