3.数据类型
3.1字符串
1.正常字符串使用 '' 或 "" 包裹起来
2.注意转义字符 \ \' 显示’ \n 换行 \t tab \u4e2d \u### Unicode字符
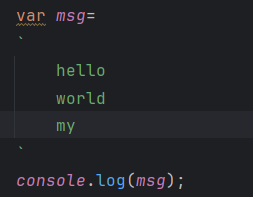
3.多行字符串编写 
4.模板字符串

5.字符串长度 str(变量名).length
6.字符串的可变性,不可变
String Buffer和StringBuilder都是可变的,String不可变。
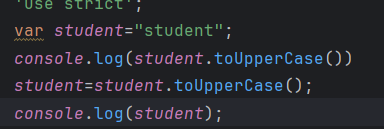
7.大小写转换

小写同样。
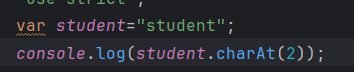
8.获取字符串的第某个字符

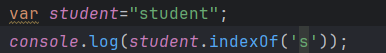
8.获取字符串中某个字符,第一次出现的位置

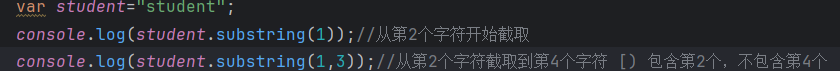
9.substring

3.2数组
Array可以包含任意的数据类型
var arr=[1,2,3,4,5,6];
3.2.1获取长度 arr.length
修改第1个数的值 arr[0]=0;
arr.length=10;
将数组的长度定位10,但后面的数组的值是undefined
如果长度变小,后面的数组会消失。
3.2.2arr.indexof(2) 找到第一个2所在的下标索引。
arr.indexof("2") 找到第一个"2"所在的下标索引。
3.2.3 slice() 截取array的一部分,返回一个新的数组。 类似于String的substring
arr.slice(3)从下标为3的开始截取到最后一个
arr.slice(1,5)从下标为1的数组开始截取到下标为5的前一个 [ , );
3.2.4 push,pop
arr.push(1,2,3); 在数组末尾压入1,2,3。
arr.pop();
3.2.5 arr.unshift('a','b'); 在数组头部压入'a','b';
arr.shift(); 在头部删除一个元素;
3.2.6 排序 sort() arr.sort();
3.2.7 元素反转 reverse() arr.reverse();
3.2.8 concat() arr.concat(1,2,3);
在原数组的基础上拼接上(1,2,3),但不会修改之前的数组;
3.2.9 连接符join
打印拼接数组,使用特定的字符串连接。
如: ["A","B","C"];
arr.join('-');
["A-B-C"];
3.2.10 多维数组
arr=[[1,2,3],[4,5,6],[7,8,9]];
arr[1][1]=2;进行修改。
3.3对象--若干个键值对
var 对象名={
属性名:属性值,
属性名:属性值,
属性名:属性值
};
js中的对象,{.....}表示一个对象,键值对描述属性,xxx:xxx,多个属性之间用逗号隔开,最后一个属性不加逗号。
javascript中的所有的键都是字符串,值是任意对象!
3.3.1 对象赋值
person.name="xxx";
3.3.2使用一个不存在的对象属性,不会报错! undefined
3.3.3动态的删减属性
delete person.name
3.3.4 动态的添加
person.haha="haha"; //自动增加一个属性haha--值为"haha";
3.3.5 判断属性名称是否在这个对象中。(可以是继承的来自父类的)
"age" in person; 会返回一个true或 false
"toString" in person; 会返回一个true
3.3.6判断一个属性是否是这个对象自身拥有的
person.hasOwnProperty("toString"); 返回一个false
person.hasOwnProperty("age") 返回一个false或者true
3.4流程控制
if 分支判断

while循环及do-while循环

for循环

forEach循环(利用函数)

for(let 下标名称 in 数组名称){}

for(let 变量名称 of 数组名称){}

3.5 Map 和Set es6之后的特性

Set 无序不重复集合

3.6 iterator
set

map





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现