1.什么是CSS
1.Cascading Style Sheet 层叠级联样式表
CSS:表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动....
2.发展史
CSS1.0 只能美化字体
CSS2.0 DIV(块)+CSS,html与css结构分离的思想,网页变得简单,利于SEO
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画...--浏览器兼容性问题
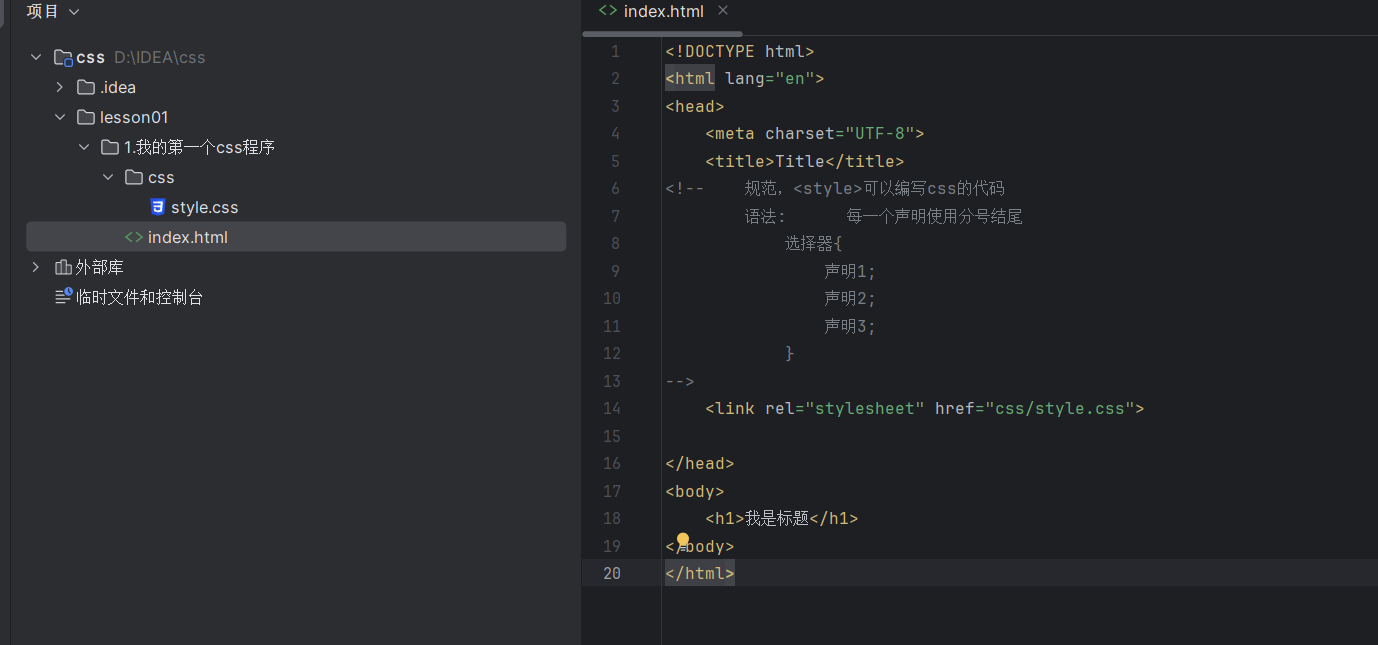
3.快速入门
格式


css的优势:
1.内容和表现分离
2.网页结构表现统一,可以实现复用
3.样式丰富
4.建议使用独立于html的css文件
5.利用SEO,容易被搜索引擎收录!
使用Vue,不易被搜索引擎收录。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义