微信扫码支付
微信扫码支付
微信扫码支付会比微信公众号支付会简单很多,也没有那么多麻烦,使用的场景也不一样
使用场景 扫码支付场景介绍 https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_1
实现模式(两种)
【模式一】:商户后台系统根据微信支付规则链接生成二维码,链接中带固定参数productid(可定义为产品标识或订单号)。用户扫码后,微信支付系统将productid和用户唯一标识(openid)回调商户后台系统(需要设置支付回调URL),商户后台系统根据productid生成支付交易,最后微信支付系统发起用户支付流程。
商户支付回调URL设置指引:进入商户平台-->产品中心-->开发配置,进行配置和修改
【模式二】:商户后台系统调用微信支付【统一下单API】生成预付交易,将接口返回的链接生成二维码,用户扫码后输入密码完成支付交易。注意:该模式的预付单有效期为2小时,过期后无法支付。
我主要是使用模式二,比较简单,舒服点
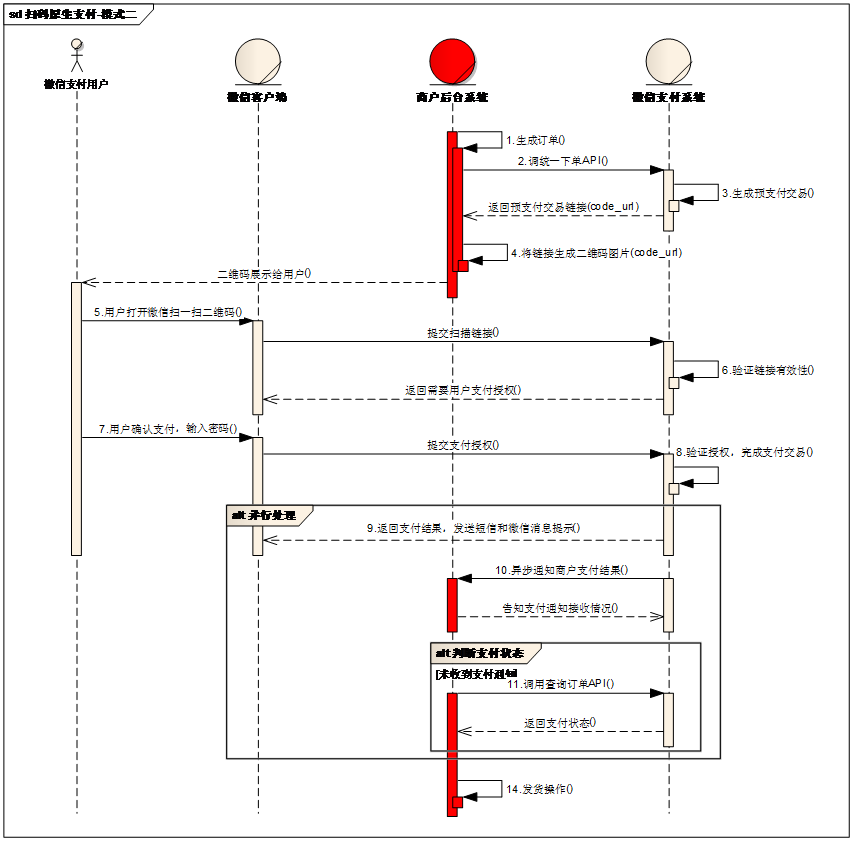
业务流程时序图

业务流程说明:
(1)商户后台系统根据用户选购的商品生成订单。
(2)用户确认支付后调用微信支付【统一下单API】生成预支付交易;
(3)微信支付系统收到请求后生成预支付交易单,并返回交易会话的二维码链接code_url。
(4)商户后台系统根据返回的code_url生成二维码。
(5)用户打开微信“扫一扫”扫描二维码,微信客户端将扫码内容发送到微信支付系统。
(6)微信支付系统收到客户端请求,验证链接有效性后发起用户支付,要求用户授权。
(7)用户在微信客户端输入密码,确认支付后,微信客户端提交授权。
(8)微信支付系统根据用户授权完成支付交易。
(9)微信支付系统完成支付交易后给微信客户端返回交易结果,并将交易结果通过短信、微信消息提示用户。微信客户端展示支付交易结果页面。
(10)微信支付系统通过发送异步消息通知商户后台系统支付结果。商户后台系统需回复接收情况,通知微信后台系统不再发送该单的支付通知。
(11)未收到支付通知的情况,商户后台系统调用【查询订单API】。
(12)商户确认订单已支付后给用户发货。
对应链接格式:weixin://wxpay/bizpayurl?sr=XXXXX。请商户调用第三方库将code_url生成二维码图片。该模式链接较短,生成的二维码打印到结账小票上的识别率较高
主要代码实现
Maven依赖:主要是为了画二维码用的
<dependency> <groupId>com.google.zxing</groupId> <artifactId>core</artifactId> <version>3.3.3</version> </dependency> <dependency> <groupId>com.google.zxing</groupId> <artifactId>javase</artifactId> <version>3.3.3</version> </dependency>
微信提供的SDK按照规则实现统一下单API,都是拼装参数,调用方法
1 public String getWXPayUrlCode(String userId, String productId) throws Exception { 2 // 可以根据userid和productId来获取一系列商品的信息 3 // 订单号 (调整为自己的生产逻辑) 4 String out_trade_no = "" + System.currentTimeMillis(); 5 // 获取发起电脑 ip 6 String spbill_create_ip ="113.69.246.11"; 7 // 微信异步回调接口 8 String notify_url = PayConfigUtil.NOTIFY_URL; 9 // 交易类型扫码支付 10 String trade_type = "NATIVE"; 11 SortedMap<String, String> packageParams = new TreeMap<String, String>(); 12 packageParams.put("attach", "测试attach"); 13 packageParams.put("body", "测试body"); 14 packageParams.put("out_trade_no", out_trade_no); 15 packageParams.put("total_fee", "1"); 16 packageParams.put("spbill_create_ip", spbill_create_ip); 17 packageParams.put("notify_url", notify_url); 18 packageParams.put("trade_type", trade_type); 19 //微信统一下单API 20 Map<String, String> codeMap = wxPay.unifiedOrder(packageParams); 21 String urlCode = codeMap.get("code_url"); 22 return urlCode; 23 }
画图生成支付二维码
1 /** 2 * 微信扫码支付 客户支付形式 3 * 4 * @param request 5 * @param response 6 */ 7 @RequestMapping("/wxqrCode") 8 public void wxQRCode(HttpServletRequest request, HttpServletResponse response) { 9 try { 10 11 String productId = request.getParameter("productId"); 12 String userId = "user1"; 13 String text = wxPayService.getWXPayUrlCode(userId, productId); 14 int width = 300; 15 int height = 300; 16 //二维码的图片格式 17 String format = "gif"; 18 Hashtable hints = new Hashtable(); 19 //内容所使用编码 20 hints.put(EncodeHintType.CHARACTER_SET, "utf-8"); 21 BitMatrix bitMatrix; 22 try { 23 bitMatrix = new MultiFormatWriter().encode(text, BarcodeFormat.QR_CODE, width, height, hints); 24 QRUtil.writeToStream(bitMatrix, format, response.getOutputStream()); 25 } catch (WriterException e) { 26 e.printStackTrace(); 27 } 28 } catch (Exception e) { 29 30 } 31 }
二维码支付已经完成,其中可以根据自己的需求逻辑改善其中
参考:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_5
转载请注明出处:https://www.cnblogs.com/zhouguanglin/p/9283258.html



