PHP 创建 TABLE表格 DOM操作TABLE
在HTML中, 可以用JQ去操作DOM, 动态解析JSON数据建立表格. AJAX拿到json数据, 也是可以动态增加或修改表格

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>DOM操作TABLE</title> <style type="text/css"> .table-container{ } caption{ padding: 10px; font-size: 30px; font-weight: bold; } table{ border-collapse: collapse; width: 80%; margin: 0px auto; border: 1px solid #ddd; } th, td{ padding: 10px 10px; text-align: center; } /* th固定在窗口顶部 */ th{ position: -webkit-sticky; position: sticky; top: 0; background-color: #03A9F4; color: #FFF; border: 1px solid #ddd; } table tr:nth-child(odd){ background-color: #F2F2F2; /* 奇数行背景颜色 */ } table tr:nth-child(even){ background-color: #F9F9F9; /* 奇数行背景颜色 */ } </style> <script src="https://config.net.cn/tools/static/Main/jquery.min.js"></script> <script type="text/javascript"> var stu = [ { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "王五", "sex": "男", "age": "19" }, { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "王五", "sex": "男", "age": "19" }, { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "王五", "sex": "男", "age": "19" }, { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "王五", "sex": "男", "age": "19" }, { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "王五", "sex": "男", "age": "19" }, { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "王五", "sex": "男", "age": "19" }, { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "王五", "sex": "男", "age": "19" }, { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "张三", "sex": "男", "age": "20" }, { "name": "李四", "sex": "男", "age": "18" }, { "name": "王五", "sex": "男", "age": "19" }, ]; /** * 1.Js直接解析JSON; 2.AJAX去获取JSON(不跨域); 3.PHP中用cURL函数去获取JSON(任何URL) * **/ $(document).ready(function() { var s = ""; for(var i = 0; i < stu.length; i++) { id = i+1; tr = "<tr>"; td = "<td>" + id + "</td><td>" + stu[i].name + "</td><td>" + stu[i].sex + "</td><td>" + stu[i].age + "</td></tr>"; $("#tab").append(tr + td); } }); </script> </head> <body> <div class="table-container"> <table id="tab" border="1" cellspacing="0"> <caption id="caption">caption<span id="p2" style="font-size: 16px;"> 自动刷新!<a href="?id=1">caption</a> </span> </caption> <thead> <tr> <th>ID</th> <th>name</th> <th>sex</th> <th>age</th> </tr> </thead> <tbody> <tr> <td>文字描述</td> <td>文字描述</td> <td>文字描述</td> <td>文字描述</td> </tr> </tbody> <tfoot id="tfoot"> <tr style="background: #785d35;color: #FFF;"> <td>合计</td> <td></td> <td></td> <td></td> </tr> </tfoot> </table> </div> </body> </html>
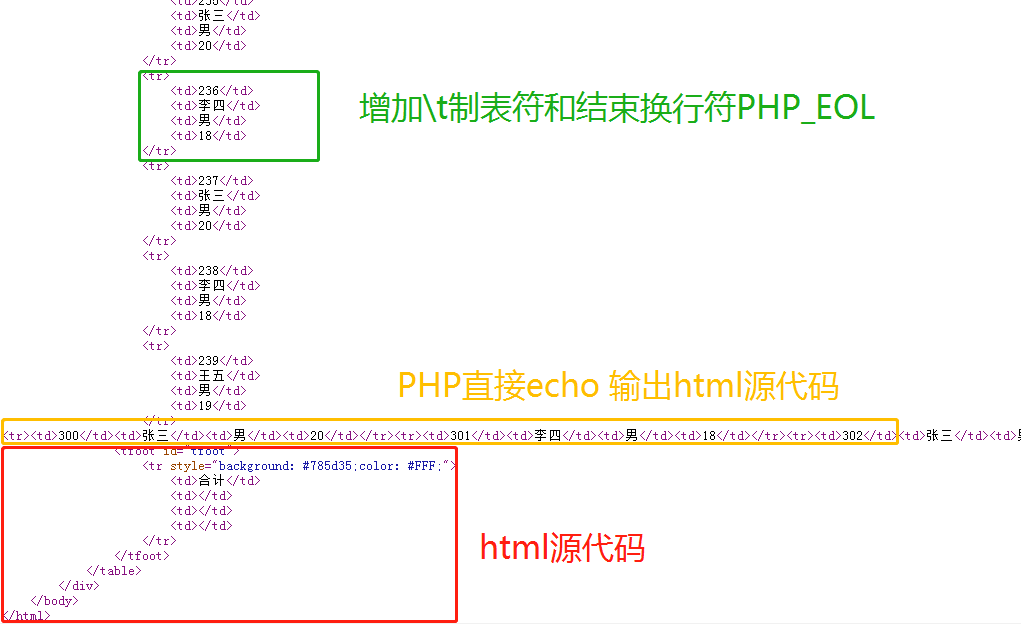
在PHP中, foreach循环ehco输出表格html代码, 但在网页中查看源代码不规范,我们封装一个PHP函数, 在html代码前加几个 /t 制表符, 结尾增加换行符PHP_EOL;
//用法 echoTab('abcdefg;', 2); function echoTab($data, $tab = 1){ $data = str_repeat("\t", $tab).$data.PHP_EOL; echo $data; }
案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM操作TABLE</title>
<style type="text/css">
.table-container{
}
caption{
padding: 10px;
font-size: 30px;
font-weight: bold;
}
table{
border-collapse: collapse;
width: 80%;
margin: 0px auto;
border: 1px solid #ddd;
}
th, td{
padding: 10px 10px;
text-align: center;
}
/* th固定在窗口顶部 */
th{
position: -webkit-sticky;
position: sticky;
top: 0;
background-color: #03A9F4;
color: #FFF;
border: 1px solid #ddd;
}
table tr:nth-child(odd){
background-color: #F2F2F2; /* 奇数行背景颜色 */
}
table tr:nth-child(even){
background-color: #F9F9F9; /* 奇数行背景颜色 */
}
</style>
<script src="https://config.net.cn/tools/static/Main/jquery.min.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<div class="table-container">
<table id="tab" border="1" cellspacing="0">
<caption id="caption">caption<span id="p2" style="font-size: 16px;"> 自动刷新!<a href="?id=1">caption</a>
</span>
</caption>
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>sex</th>
<th>age</th>
</tr>
</thead>
<tbody>
<tr>
<td>文字描述</td>
<td>文字描述</td>
<td>文字描述</td>
<td>文字描述</td>
</tr>
<?php
$stuJson = '[
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "王五", "sex": "男", "age": "19" },
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "王五", "sex": "男", "age": "19" },
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "王五", "sex": "男", "age": "19" },
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "王五", "sex": "男", "age": "19" },
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "王五", "sex": "男", "age": "19" },
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "王五", "sex": "男", "age": "19" },
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "王五", "sex": "男", "age": "19" },
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "张三", "sex": "男", "age": "20" },
{ "name": "李四", "sex": "男", "age": "18" },
{ "name": "王五", "sex": "男", "age": "19" }
]';
function jsonToArray($data){
$data = json_decode($data,JSON_UNESCAPED_UNICODE);
return $data;
}
//用法 echoTab('abcdefg;', 2);
function echoTab($data, $tab = 1){
$data = str_repeat("\t", $tab).$data.PHP_EOL;
echo $data;
}
$stuArr = jsonToArray($stuJson);
$i = 100;
foreach($stuArr as $row){
echoTab('<tr>', 5);
echoTab("<td>{$i}</td>", 6);
echoTab("<td>{$row['name']}</td>", 6);
echoTab('<td>'.$row['sex'].'</td>', 6);
echoTab('<td>'.$row['age'].'</td>', 6);
echoTab('</tr>', 5);
$i++;
}
$k = 200;
foreach($stuArr as $row){
echoTab('<tr>', 5);
echoTab("<td>{$k}</td>", 6);
foreach($row as $col){
echoTab("<td>{$col}</td>", 6);
}
echoTab('</tr>', 5);
$k++;
}
$k = 300;
foreach($stuArr as $row){
echo '<tr>';
echo '<td>'.$k.'</td>';
foreach($row as $col){
echo '<td>'.$col.'</td>';
}
echo '</tr>';
$k++;
}
?>
</tbody>
<tfoot id="tfoot">
<tr style="background: #785d35;color: #FFF;">
<td>合计</td>
<td></td>
<td></td>
<td></td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>