用编程的方式定义UI界面
package com.example.administrator.test_hello_world; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.LinearLayout; import android.widget.TextView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); LinearLayout layout =new LinearLayout(this); //设置该activity显示layout super.setContentView(layout); layout.setOrientation(LinearLayout.VERTICAL); final TextView textView =new TextView(this); textView.setText("这是一个TextView!"); Button bn =new Button(this); bn.setText("这是一个按钮!"); //设置按钮的布局 bn.setLayoutParams( new ViewGroup.LayoutParams( ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT ) ); //向线性布局中添加view,包括刚才已经定义好的TextView以及Button layout.addView(textView); layout.addView(bn); bn.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View v) { textView.setText("hello world!"); } } ); } }
上面代码定义了一个简单的线性布局,其中包括了一个TextView与一个按钮,并为按钮添加了一个点击事件。setContentView绑定的是这个线性布局。请注意通过代码设置layout的orientation以及按钮的大小。
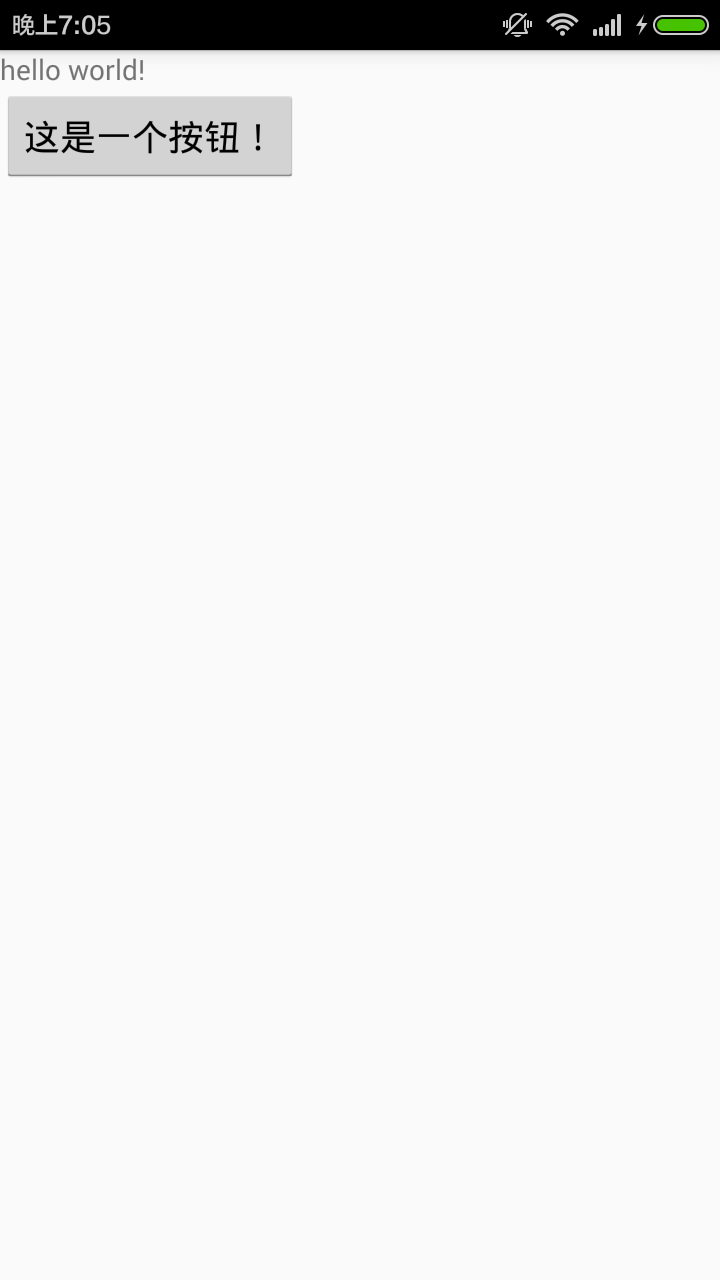
运行界面:


我的github:
https://github.com/zhoudayang



