ReactNative的学习笔记
一、安装nodejs
查看是否安装:npm -v
二、安装react-native命令工具
npm install -g react-native-cli
三、查看
react-native --help
四、安装安卓开发工具
https://developer.android.google.cn/index.html
开发-Android Studio-下载
五、
react-native init <名字>
六、
cnpm install


emulator -avd 5 -gpu off
react-native run-andorid
打开android studio打开项目的Android目录
npm start
ctrl+M 加载js代码
Mac开发工具
brew install node
npm install -g react-native-cli
react-native --help
app stroe中安装xcode
在官网中安装android studio
打开终端:open .
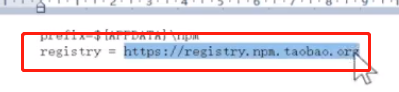
打开.npmrc 第一行打开
react-native init <名字>
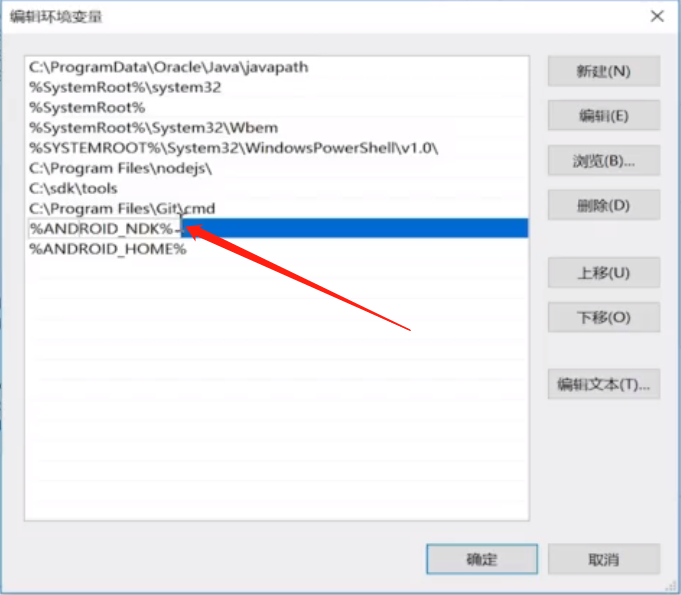
安装NDK(11的版本)
https://developer.android.google.cn/ndk/downloads/older_releases.html
解压到sdk目录下的android-ndk-r10e目录下


运行两行命令
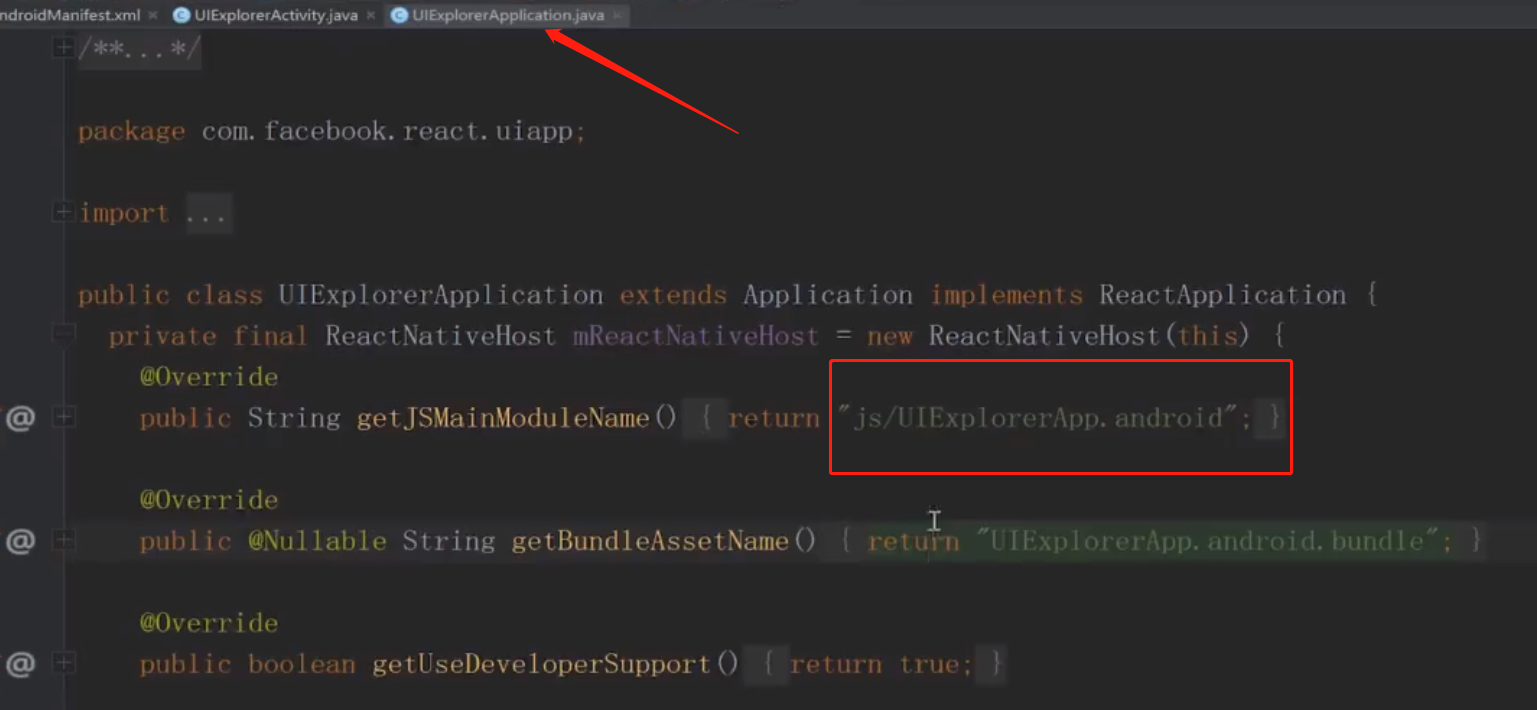
拷贝js目录到新项目的根目录
修改android/app/build.gradle文件(版本23)

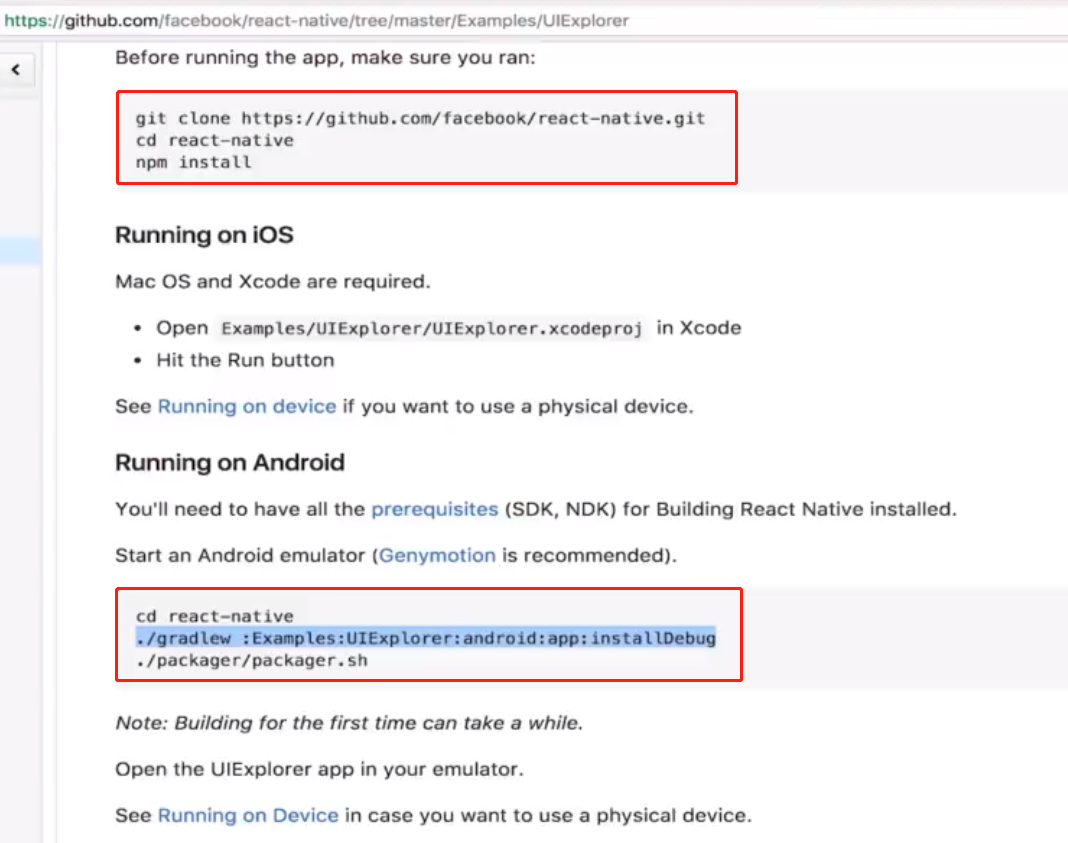
克隆下来
cd react-native/
npm install
emulator -avd a7

第二章 初识React Native的组件
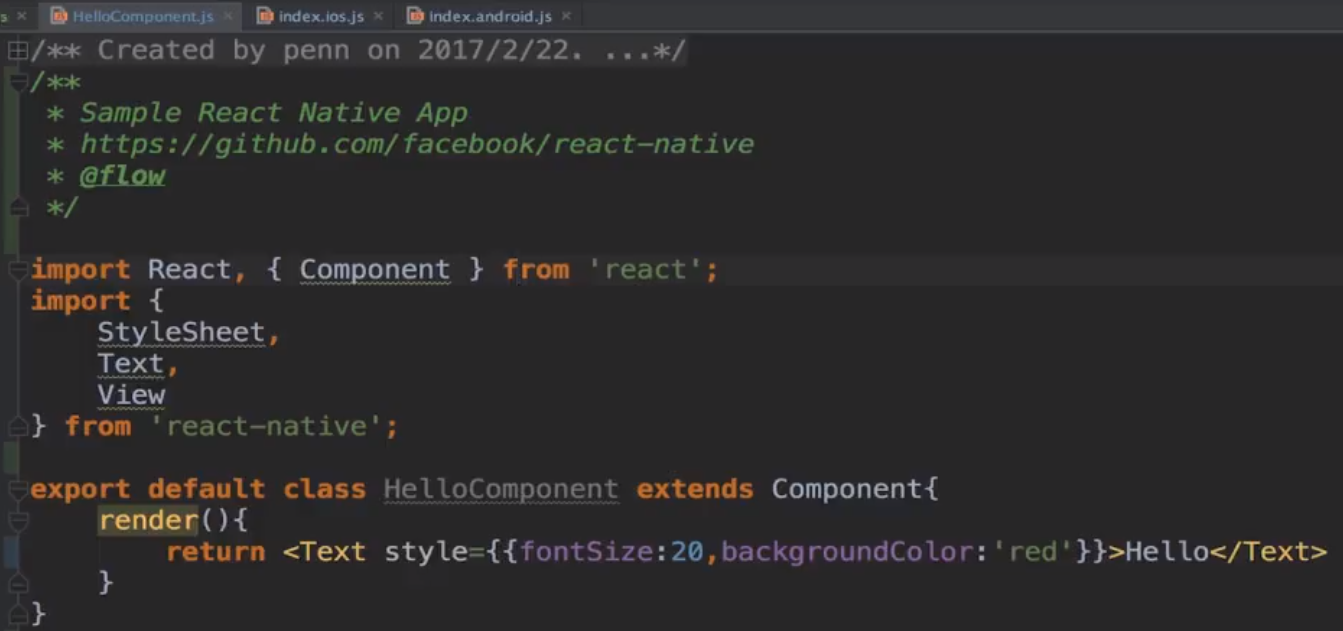
创建组件的三种方式
1.ES6
2.ES5
3.函数式(无状态,不能使用this)
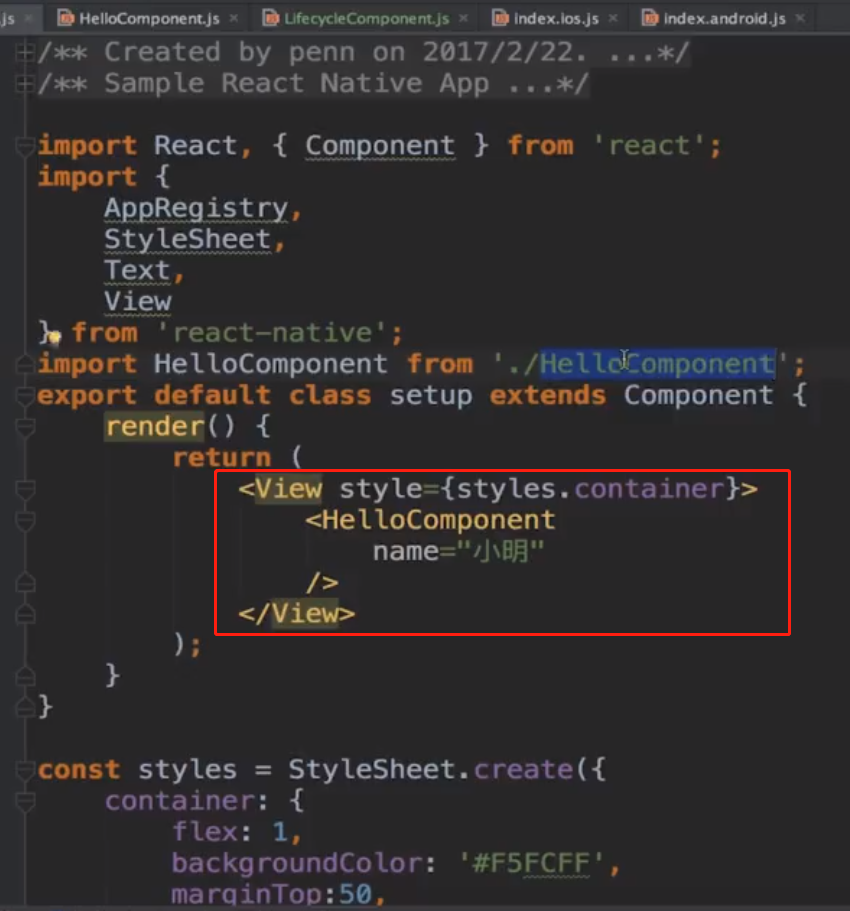
新建setup.js到根目录下,在index.android.js和index.ios.js中引入setup.js文件


远程js调试




