Webpack性能改造之CDN
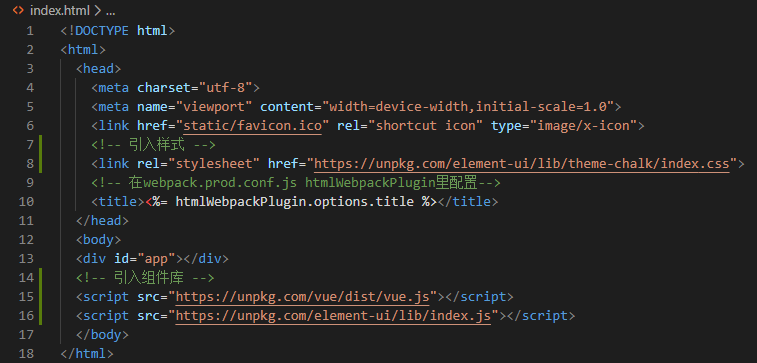
一、改造index.html文件
引入样式和组件库
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>

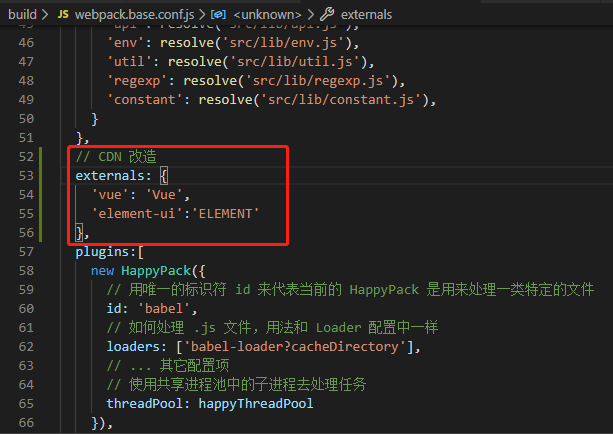
二、改造webpack.base.conf.js文件
添加以下代码
externals: {
'vue': 'Vue',
'element-ui':'ELEMENT'
},

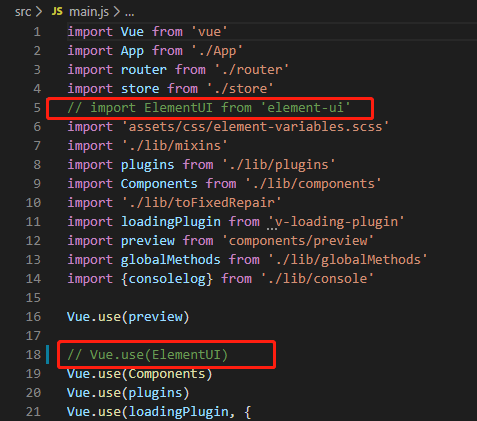
三、注释main.js相关代码

四、改造后打包分析结果
(1)、改造之前

(2)、改造之后





