自己出的前端面试题
一、实现a.multiply方法
const a = [1, 2, 3, 4, 5];
// Implement this
a.multiply();
console.log(a); // [1, 2, 3, 4, 5, 1, 4, 9, 16, 25]
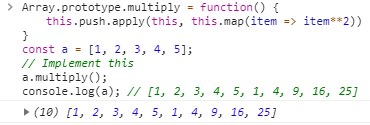
1、apply

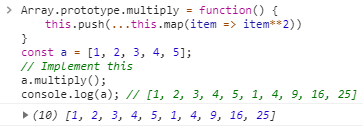
2、...延展操作符

【解析】 … 操作符(也被叫做延展操作符 - spread operator)已经被 ES6 数组 支持。它允许传递数组或者类数组直接做为函数的参数而不用通过apply。
延展操作符一般用于属性的批量赋值上。
3、错误的方法
Array.prototype.mutiply = function(){
return this.concat(this.map(item=>item**2))
}
原因:不需要return,他要改变原数组的值,而不是产生新的数组,故不符合要求。
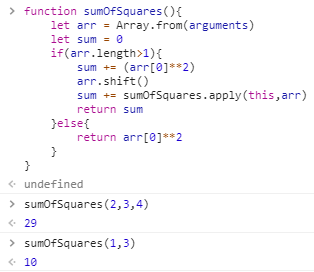
二、写一个函数,返回参数的平方和
function sumOfSquares( ){
}
let result = sumOfSquares(2,3,4)
let result2 = sumOfSquares(1,3)
console.log(result) // -->? 29
console.log(result2) // -->? 10
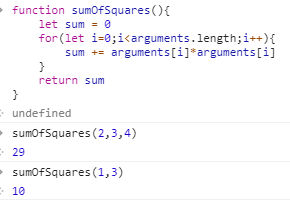
1、arguments

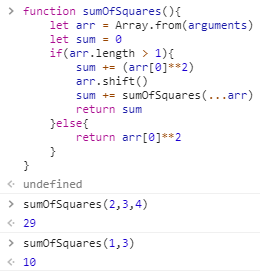
2、递归

2、递归 + apply + arguments

3、...延展操作符



