npm install 成功安装依赖后,运行跑不起来怎么办?
最近接手公司的项目,由于代码历史悠久,据说已经最少经历过了6个人的手,查看gitee提交的年限,竟然是1-2年前的代码,好吧。这个锅总得有人接,既然是架构师,就要勇于面对挑战,今天把我解决的方法记录起来,刚好这也是面试当中容易被面试官问到的问题,网上还没有比较官方的答案,那我在这里就详细地说一下。

历史悠久的代码
第一步:git clone 代码.git;
第二步:下载安装nodejs(npm),并安装淘宝镜像(cnpm);
百度搜索node官网,根据电脑系统下载合适的安装包,按照步骤直接点击下一步完成安装,nodejs默认集成了npm,无需再次安装,安装一下国内淘宝镜像cnpm。
win+R,输入cmd打开命令行,输入 node -v 回车,查看nodejs是否成功安装;

输入npm -v 可以查看npm是否成功安装,安装成功后,出现版本号,说明nodejs和npm都安装成功了。
第三步: cnpm install;
安装好依赖包后,npm run dev成功运行,运行npm run build命令后,出现一大堆错误,于是,第一时间查看一下package.json文件

运行npm run dev 的时候,命令前缀是webpack-dev-server,运行npm run build的时候,命令前缀是webpack,故查看一下webpack是否安装成功,于是在TERMINAL运行:webpack -v
显示'webpack' 不是内部或外部命令,也不是可运行的程序 或批处理文件,那就重装webpack好了。
第四步:配置环境;
1.配置文件夹
我的nodejs是默认安装在路径C:\Program Files\nodejs,最开始的时候是安装在其他盘的,但是配置的时候出现各种问题,后重装改为默认路径。
在C:\Program Files\nodejs文件夹内,新建两个文件夹,用于全局存放依赖包路径和缓存路径
缓存 C:\Program Files\nodejs\node_cache
全局 C:\Program Files\nodejs\node_global

文件夹创建完成后,打开命令行,输入以下命令,配置路径:
npm config set cache "C:\Program Files\nodejs\node_cache" 回车
npm config set prefix "C:\Program Files\nodejs\node_global" 回车
注:(输入指令后,命令行闪一下,不会有任何提示)
2.安装webpack
webpack分为全局安装和项目安装(安装在你指定的文件夹内),我这里使用的是全局安装
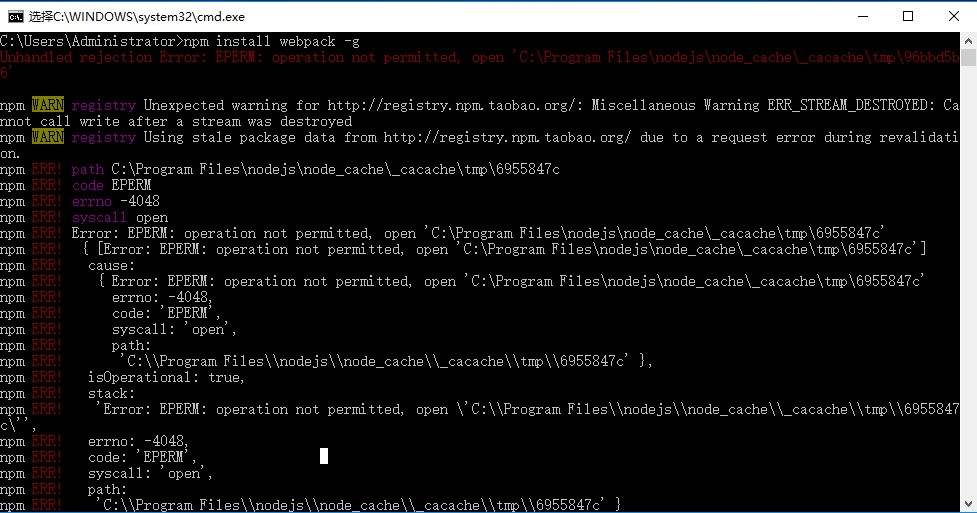
启动cmd,键入如下的命令:npm install webpack -g 点击回车

显示:Unhandled rejection Error: EPERM: operation not permitted, open 'C:\Program Files\nodejs\node_cache\_cacache\tmp\96bbd5b6'错误
用我英语过四级的水平,初步翻译一下:未处理的拒绝错误:EPERM:操作不允许操作
这是一个权限的问题,
运行win + x,选择【命令提示符(管理员)】,再运行 npm install webpack -g 点击回车

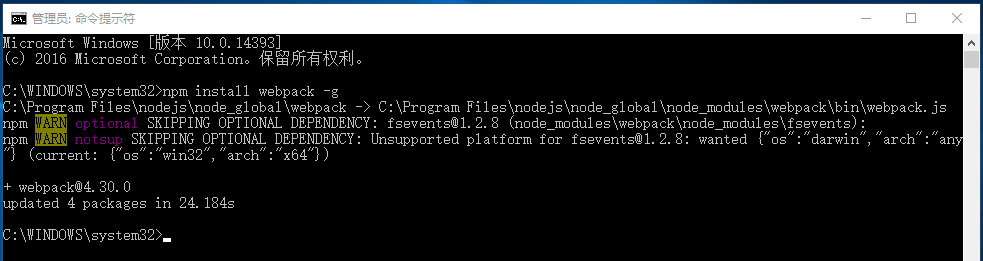
会有一个进度条,等待进度条完成后,出现如下信息(具体信息可能有差别,但是只要不出现error说明安装成功):

此时,打开nodejs的路径C:\Program Files\nodejs\node_global文件夹,发现多了一些东西:

此时全局webpack已经成功安装。
3.环境变量配置
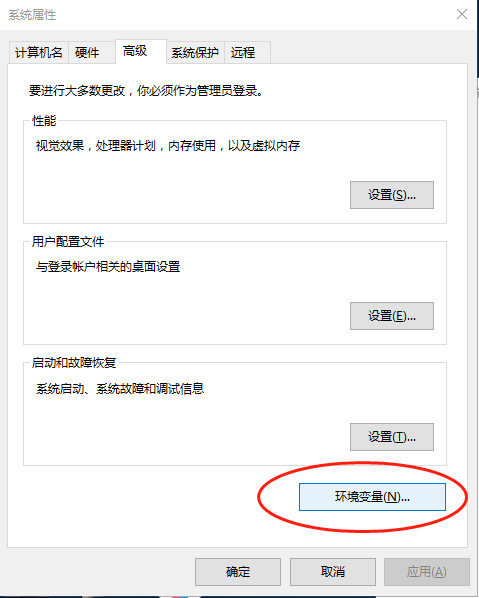
【此电脑】——右键【属性】——【高级系统设置】——【高级】——【环境变量 】

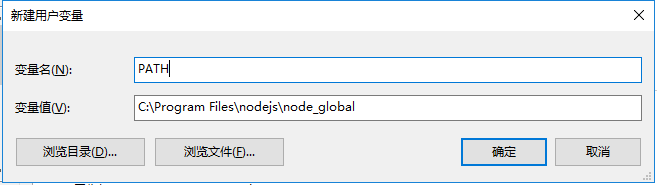
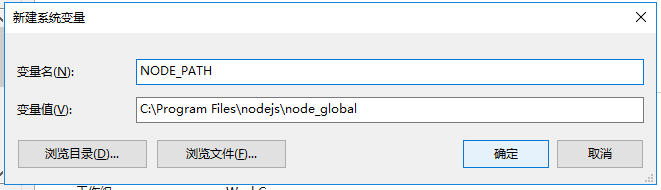
分别新建用户变量PATH和系统变量NODE_PATH
用户变量:

系统变量:

注意:这是最重要的一点。在安装webpack后出现'webpack' 不是内部或外部命令的问题,就是此处设置不对
PATH和NODE_PATH全部设置为:C:\Program Files\nodejs\node_global。
看到网上的设置方法为 :NODE_PATH属性指向C:\Program Files\nodejs\node_global\node_modules,这样设置并不对,就会导致报不是内部命令
运行还是不行,于是......
记得这重要的一步:电脑重启!电脑重启!电脑重启!重要的事情说三遍。
按照以上步骤nodejs npm webpack算是真正安装配置完,然后就可以直接使用了。
第五步:删除node_modules包
第六步:运行 npm cache clean -f 清理缓存
第七步:重新 cnpm install
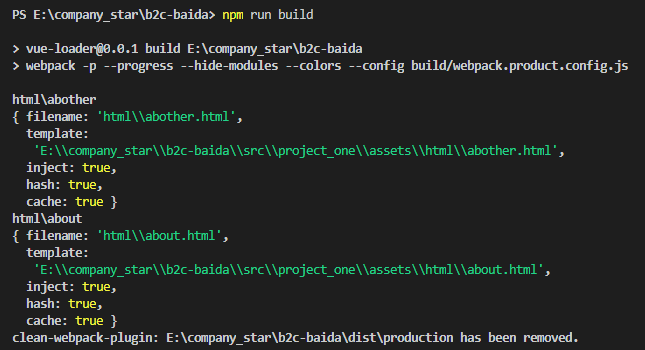
第八步:运行npm run build

完美!成功!
这就是一般npm install运行问题的解决方案。




