第六篇Scrum博客
| 这个作业属于哪个课程 | 网工1934-软件工程 |
|---|---|
| 这个作业要求在哪里 | 团队作业4 |
目录
1 站立式会议
1.1 会议照片

1.2 会议内容
昨天已完成的工作:
已经完成了账目的查询界面功能,按日期、备注以及收入支出查询等功能。
今天计划完成的工作
| 项目模块 | 需要实现的功能 | 负责人 | 预计用时 |
|---|---|---|---|
| 主界面模块 | 协助他人完成工作 | 李晓兰 | 2h |
| 主界面模块 | 分类报告界面 | 郭海燕 | 3h |
| 主界面模块 | 查询界面功能 | 周凤秀 | 2h |
| 主界面模块 | 账目展示功能 | 杨芳 | 7h |
| 主界面模块 | 测试以及代码整理 | 苏培霓 | 4h |
工作中遇到的困难:
提交了新的没有错误的代码上去之后,在运行的时候出了bug,条形图等图形界面展示缺失了一部分,仍在寻找解决方法
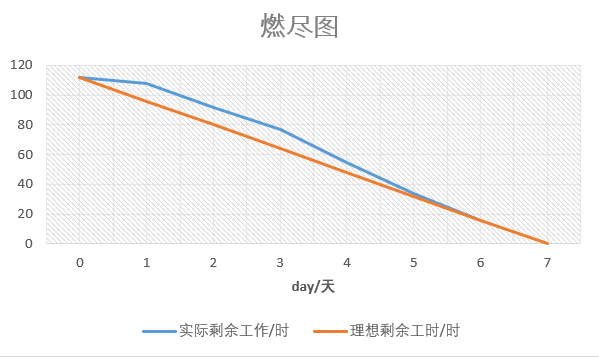
2.项目燃尽图

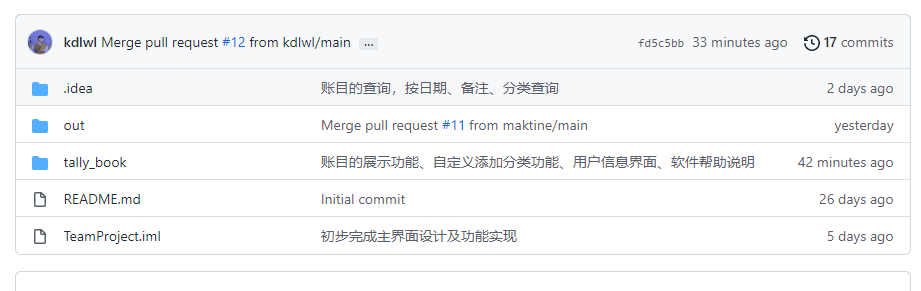
3 代码/文档签入记录

4 模块的最新(运行)截图:
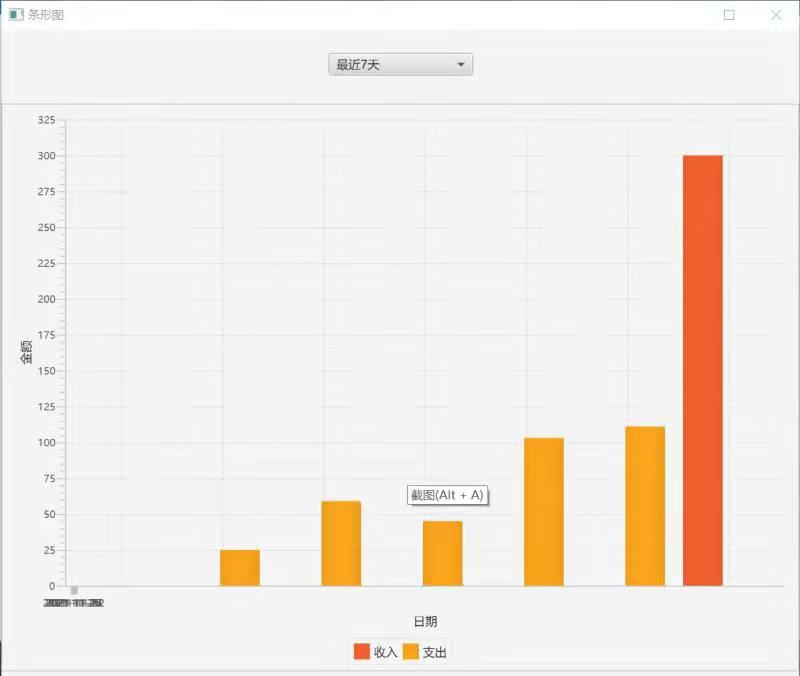
条形图展示数据界面及功能
根据给定的月数设置条形图的数据
/**
* 操作结果:设置条形图的数据根据给定的月数
*
* @param month 给定的月数
* @param barChart 条形图
* @param categoryAxis X轴
* @param numberAxis Y轴
*/
public void public_setMonthBarChartData(int month,
BarChart<?, ?> barChart,
CategoryAxis categoryAxis,
NumberAxis numberAxis) {
// 实例化RecordDao对象
RecordDao recordDao = new RecordDao();
// 设置条形图水平轴的标签名称
categoryAxis.setLabel("日期");
// 设置条形图垂直轴的标签名称
numberAxis.setLabel("金额");
// 表示“收入”类型
XYChart.Series monthInputSeries = new XYChart.Series();
// 并设置该类型的名称
monthInputSeries.setName("收入");
// 表示“支出”类型
XYChart.Series monthOutputSeries = new XYChart.Series();
// 并设置该类型的名称
monthOutputSeries.setName("支出");
// 清空集合日期标签中的内容
categoryAxis.getCategories().clear();
// 循环月数,填充数据
for (int i = 0; i < month; i++) {
// 得到一个Calendar日历对象
Calendar calendar = Calendar.getInstance();
// 设置时间
calendar.setTime(new Date());
calendar.add(calendar.MONDAY, -i);
Date monthDate = calendar.getTime();
// 将monthDate进行格式化处理获取“yyyy-MM-dd”格式
String monthStringDate = dateTools.dateFormat(monthDate, "yyyy-MM-dd");
// 拼接SQL语句,获取当前日期的收入总额
String monthInputsql = "select SUM(rMoney) from tb_records where rType='收入' and MONTH(rDate)= MONTH('" + monthStringDate + "') and uId=" + Session.getUser().getUserId() + ";";
// 拼接SQL语句,获取当前日期的支出总额
String monthOutputsql = "select SUM(rMoney) from tb_records where rType='支出' and MONTH(rDate)= MONTH('" + monthStringDate + "') and uId=" + Session.getUser().getUserId() + ";";
// 执行收入SQL语句查询得到收入总额
float monthInput = recordDao.getResultValueBySql(monthInputsql);
// 执行支出SQL语句查询得到支出总额
float monthOutput = recordDao.getResultValueBySql(monthOutputsql);
// 为水平轴添加时间标签
categoryAxis.getCategories().add(monthStringDate);
// 填充“收入”类型的数据
monthInputSeries.getData().add(new XYChart.Data<>(dateTools.dateFormat(dateTools.stringToDate(monthStringDate, "yyyy-MM-dd"), "yyyy-MM"), monthInput));
// 填充“支出”类型的数据
monthOutputSeries.getData().add(new XYChart.Data<>(dateTools.dateFormat(dateTools.stringToDate(monthStringDate, "yyyy-MM-dd"), "yyyy-MM"), monthOutput));
}
// 清除条形图上的所有数据
barChart.getData().clear();
// 重新填充条形图上的数据
barChart.getData().addAll(monthInputSeries, monthOutputSeries);
}
/**
* ”条形图“菜单项的事件监听器
*
* @param actionEvent 事件
*/
@FXML
public void barChartMenuItemEvent(ActionEvent actionEvent) {
// 打开条形图界面
mainApp.initBarChart();
}
运行截图如下

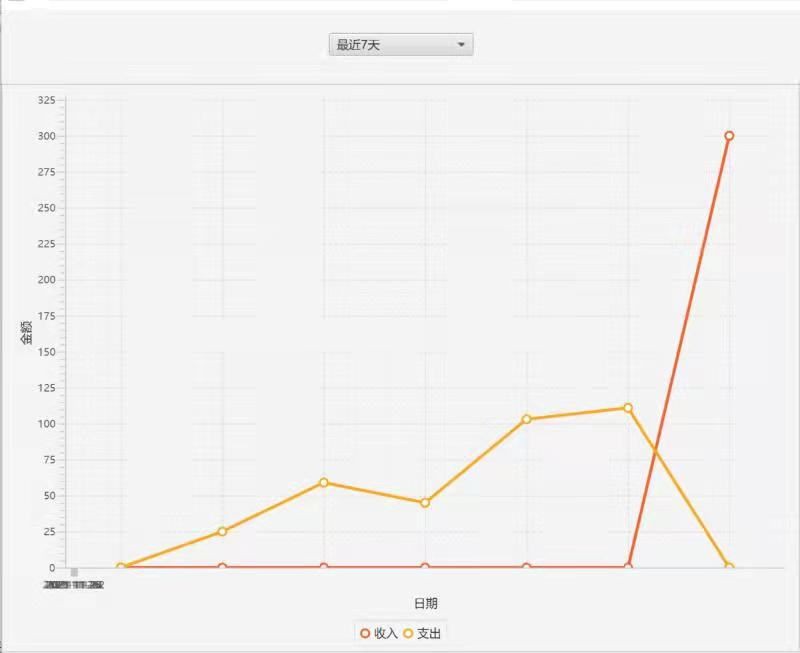
折线图展示数据界面及功能
根据给定的月数设置折线图的数据
/**
* 操作结果:设置折线图的数据根据给定的月数
*
* @param month 给定的月数
* @param lineChart 折线图
*/
public void public_setMonthLineChartData(int month, LineChart lineChart, CategoryAxis categoryAxis,
NumberAxis numberAxis) {
categoryAxis.setLabel("日期");
numberAxis.setLabel("金额");
XYChart.Series monthInputSeries = new XYChart.Series();
monthInputSeries.setName("收入");
XYChart.Series monthOutputSeries = new XYChart.Series();
monthOutputSeries.setName("支出");
// 清空集合日期标签中的内容
categoryAxis.getCategories().clear();
for (int i = 0; i < month; i++) {
Calendar calendar = Calendar.getInstance();
calendar.setTime(new Date());
calendar.add(calendar.MONDAY, -i);
Date monthDate = calendar.getTime();
String monthStringDate = dateTools.dateFormat(monthDate, "yyyy-MM-dd");
String monthInputsql = "select SUM(rMoney) from tb_records where rType='收入' and MONTH(rDate)= MONTH('" + monthStringDate + "') and uId=" + Session.getUser().getUserId() + ";";
String monthOutputsql = "select SUM(rMoney) from tb_records where rType='支出' and MONTH(rDate)= MONTH('" + monthStringDate + "') and uId=" + Session.getUser().getUserId() + ";";
float monthInput = new RecordDao().getResultValueBySql(monthInputsql);
float monthOutput = new RecordDao().getResultValueBySql(monthOutputsql);
monthInputSeries.getData().add(new XYChart.Data<>(dateTools.dateFormat(monthDate, "yyyy-MM"), monthInput));
monthOutputSeries.getData().add(new XYChart.Data<>(dateTools.dateFormat(monthDate, "yyyy-MM"), monthOutput));
}
lineChart.getData().clear();
lineChart.getData().addAll(monthInputSeries, monthOutputSeries);
}
初始化下拉列表框选项
/**
* 初始化界面
*/
@FXML
public void initialize() {
// 初始化填充下拉列表框选项
String[] items = new String[]{"最近3天", "最近7天", "最近30天", "最近1年(12月)", "最近1年(4季度)"};
publicTools.public_addComboBoxItems(lineChart_comboBox, items);
}
运行项目,查询后的结果展示如下

饼图展示数据界面及功能
根据饼图的起始日期和终止日期设置数据
/**
* 操作结果:设置饼图的数据根据起始日期和终止日期
*
* @param user 用户对象
* @param pieChart 饼图
* @param startDate 起止日期
* @param endDate 终止日期
*/
public void public_setDayPieChartData(User user, PieChart pieChart, Date startDate, Date endDate) {
// 将开始日期格式化处理
String thisStartDate = dateTools.dateFormat(startDate, "yyyy-MM-dd");
// 将结束日期格式化处理
String thisEndDate = dateTools.dateFormat(endDate, "yyyy-MM-dd");
// 拼接收入总额SQL语句
String thisInputsql = "select SUM(rMoney) from tb_records where rType='收入' and rDate between '" + thisStartDate + "'" + " " + "and " + "'" + thisEndDate + "' and uId=" + user.getUserId() + ";";
// 拼接支出总额SQL语句
String thisOutputsql = "select SUM(rMoney) from tb_records where rType='支出' and rDate between '" + thisStartDate + "'" + " " + "and " + "'" + thisEndDate + "' and uId=" + user.getUserId() + ";";
// 执行SQL语句获取收入总额
float thisInput = new RecordDao().getResultValueBySql(thisInputsql);
// 执行SQL语句获取支出总额
float thisOutput = new RecordDao().getResultValueBySql(thisOutputsql);
// 填充数据到ObservableList集合中
ObservableList observableList = FXCollections.observableArrayList(
new PieChart.Data("收入", thisInput),
new PieChart.Data("支出", thisOutput)
);
/**
* ”饼图“菜单项的事件监听器
*
* @param actionEvent 事件
*/
@FXML
public void pieChartMenuItemEvent(ActionEvent actionEvent) {
// 打开饼图界面
mainApp.initPieChart();
}
运行结果截图:

5 每人每日总结
| 成员 | 总结 |
|---|---|
| 郭海燕 | 多读书,多看报,少吃零食多睡觉 |
| 李晓兰 | 项目冲刺已接近尾声,继续加油吧! |
| 苏培霓 | 继续加油吧! |
| 杨芳 | 在团队合作的过程中遇到问题,和大家一起讨论,可以更快得到解决! |
| 周凤秀 | 加油,胜利就在眼前! |



