Express踩坑系列之剥离路由
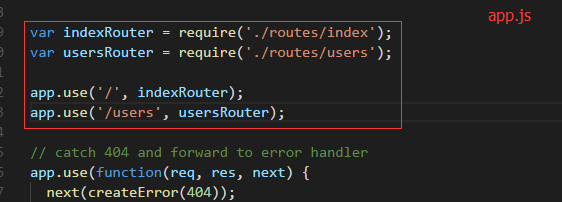
利用Express应用生成器生成的项目中所有路由的引用和使用都包含在app.js中

app.js是入口文件,过多的路由积压会使得入口文件过于臃肿,降低入口文件的可读性,因此需要将路由模块剥离出来,统一管理。
1.在routes文件夹下创建baseRoutes.js,同时创建一个方法并导出
2.将app.js文件中的路由拎进方法中
baseRoutes.js
function baseRoute (app){ var indexRouter = require('./index'); var usersRouter = require('./users'); app.use('/', indexRouter); app.use('/users', usersRouter); } module.exports = baseRoute
3.在app.js中调用路由模块,传入express()实例
app.js
var baseRoute = require('./routes/baseRoutes'); new baseRoute(app)
至此路由模块已剥离出app.js





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步