React 之 项目搭建
一、React 项目,常用脚手架
1、ceate-react-app
2、rekit
3、codesandbox
二、介绍
1、Create React App 是FaceBook的React团队官方出的一个构建React单页面应用的脚手架工具。它本身集成了Webpack,并配置了一系列内置的loader和默认的npm的脚本,可以很轻松的实现零配置就可以快速开发React的应用。
https://www.cnblogs.com/alchemist-z/p/12218664.html
2、Rekit 是基于React+Redux+React-router创建可扩展Web应用的,它为创建React app提供了全功能解决方案。
https://www.jianshu.com/p/fe89870007fc
https://www.cnblogs.com/gfweb/p/9764503.html
3、CodeSandbox 是一个在线的代码编辑器,主要聚焦于创建 Web 应用项目。专注于代码的实现。
三、具体操作
1、npx create-react-app my-project
cd my-project
npm start 运行项目
npm install react-router-dom --save-dev 或 npm install react-router-native --save-dev
npm run eject 暴露配置不可逆
npm install sass-loader node-sass --save-dev
在webpack.config.j的503行后开始插入代码:

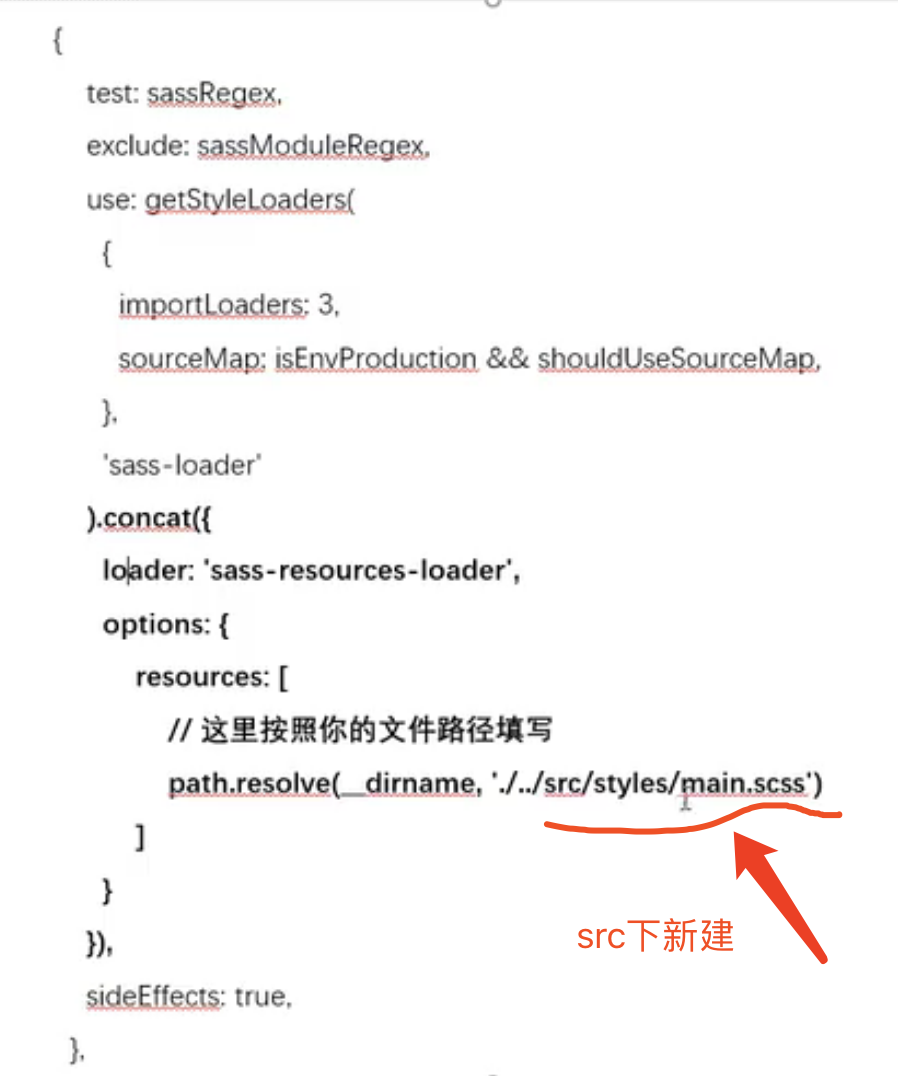
配置全局sass样式:
npm install sass-resources-loader -D
配置webpack.config.js的466行处,加入如下代码:

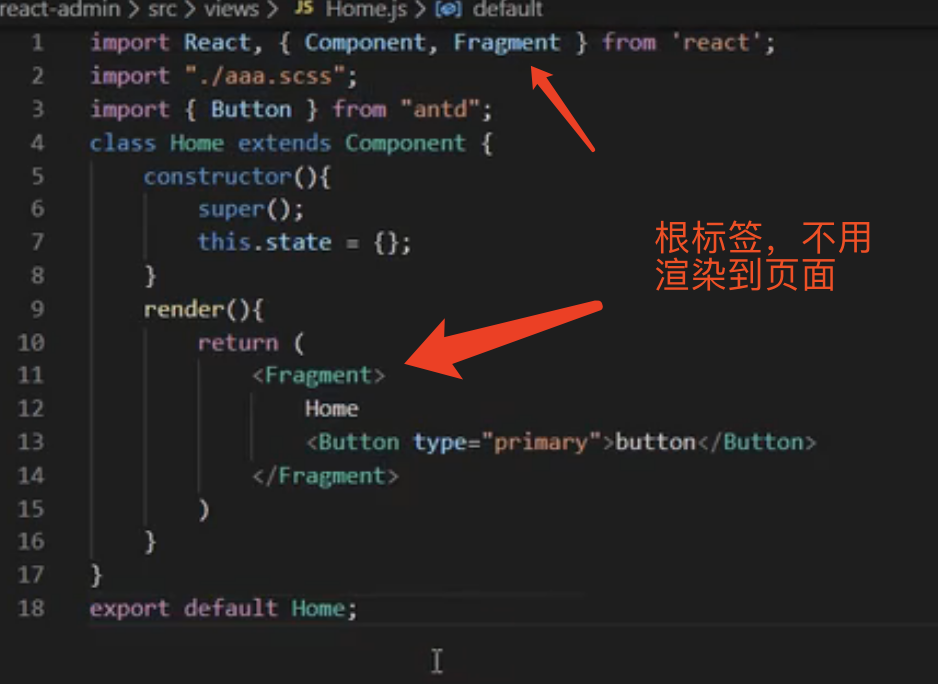
下载UI框架:
npm install antd --save
依赖按需加载:
npm install babel-plugin-import --save-dev
在webpack.config.js文件中的384行后添加如下代码:

四、优化小技巧