Vue + Spring Boot 项目实战(一)
前言
简单地说,前后端分离 的核心思想是前端页面通过 ajax 调用后端的 restuful api 进行数据交互,而 单页面应用(single page web application,SPA),就是只有一张页面,并在用户与应用程序交互时动态更新该页面的 Web 应用程序。
附上 Vue 的官方教程:
https://cn.vuejs.org/v2/guide/
一、安装 Vue CLI
因为需要使用 npm 安装 Vue CLI,而 npm 是集成在 Node.js 中的,所以第一步我们需要安装 Node.js,访问官网 https://nodejs.org/en/,首页即可下载。

图中左边是长期支持版本,右边是当前版本,下载哪个都行,我一般选择长期支持版本。
下载完成后运行安装包,一路下一步就行。然后在 cmd 中输入 node -v,检查是否安装成功。

如图,出现了版本号(根据下载时候的版本确定),说明已经安装成功了。同时,npm 包也已经安装成功,可以输入 npm -v 查看版本号
输入 npm -g install npm ,将 npm 更新至最新版本。
可以选择安装 cnpm,即 npm 的国内镜像。使用 cnmp 的好处是在日后下载内容时会比较快,但是下载的包可能不是最新的。
安装 cnpm 的命令为 :
npm install -g cnpm --registry=https://registry.npm.taobao.org
注意一点,cnpm 不要与 npm 混合使用,一个项目用 cnpm 就从头用到底,不要中途敲错命令,否则就会出现混乱。不过万一遇到这种情况也不用慌,把项目的 node_modules 文件夹删了重新执行 npm/cnpm install 就行了,只是比较浪费时间。
使用 npm install -g vue-cli 安装脚手架
二、构建前端项目
1.使用 IDE 构建项目
file->new->project 然后选择Static Web -> Vue.js,点击 next,输入相关参数

输入项目名,完成后点击 Next,等待 Vue CLI 初始化,然后在可视化界面上确认项目信息,修改或 Next 即可。IDEA 构建出的 Vue 项目是不含 node_modules 的,所以要先调出终端,打开如下按钮 执行 npm install

运行完成后,输入 npm run dev 即可。

我们还可以在 package.json 文件上点击右键,选择 show npm scripts

这些命令都是在 package.json 文件里预定义的。dev 和 start 是一样的,start 即是执行 npm run dev 命令
三、Vue 项目结构分析

1.项目的目录结构
├── build // 构建相关
├── config // 配置相关 △
├── dist // 打包之后相关
├── node_modules // npm相关包
├── src // 代码
│ ├── api // 请求接口文件(加)
│ ├── assets // 静态资源(图片,样式等)
│ ├── components // 全局公用组件 △
│ ├── directives // 全局指令(加)
│ ├── mock // 项目mock 模拟数据(加)
│ ├── pages // 相关页面(加)
│ ├── router // 路由(index.js) △
│ ├── store // store管理(加)
│ ├── App.vue // 入口页面
│ └── main.js // 入口 加载组件 初始化等
├── static // 第三方不打包资源
├── .babelrc // babel-loader 配置
├── .eslintignore // eslint 忽略项
├── .eslintrc.js // eslint 配置项
├── .postcssrc.js // postcss 配置项
├── .gitignore // git 忽略项
├── index.html // html模板
└── package.json // package.json //项目依赖配置
接下来我们分析几个文件,目的是理解各个部分是怎么联系到一起的。
2.index.html

这是一个普通的html文件,让他不平凡的是<div id="app"></div>,下面有一行注释,构建的文件将会被自动注入,也就是说我们编写的其它的内容都将在这个 div 中展示。
还有不普通的一点是,整个项目只有这一个 html 文件,所以这是一个 单页面应用,当我们打开这个应用,表面上可以有很多页面,实际上它们都只不过在一个 div 中。
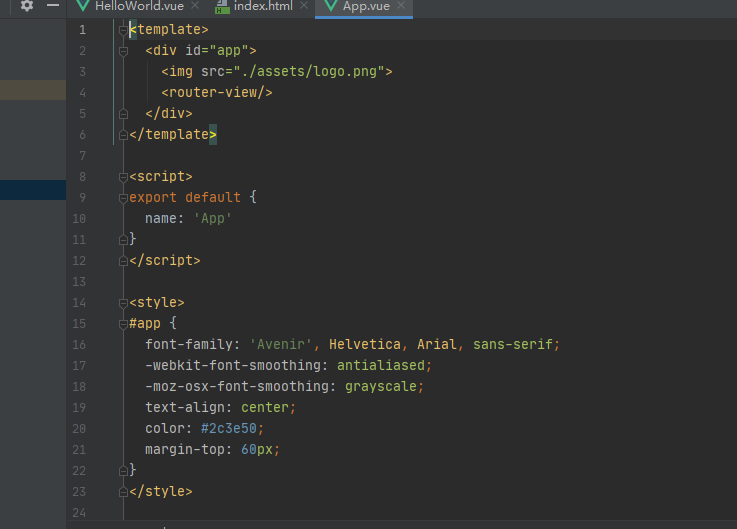
3.App.vue

这里也有一句 <div id="app">,但跟 index.html 里的那个是没有关系的。这个 id=app 只是跟下面的 css 对应。
<script>标签里的内容即该组件的脚本,也就是 js 代码,export default 是 ES6 的语法,意思是将这个组件整体导出,之后就可以使用 import 导入组件了。大括号里的内容是这个组件的相关属性。
这个文件最关键的一点其实是第四行, <router-view/>,是一个容器,名字叫“路由视图”,意思是当前路由( URL)指向的内容将显示在这个容器中。也就是说,其它的组件即使拥有自己的路由(URL,需要在 router 文件夹的 index.js 文件里定义),也只不过表面上是一个单独的页面,实际上只是在根组件 App.vue 中。
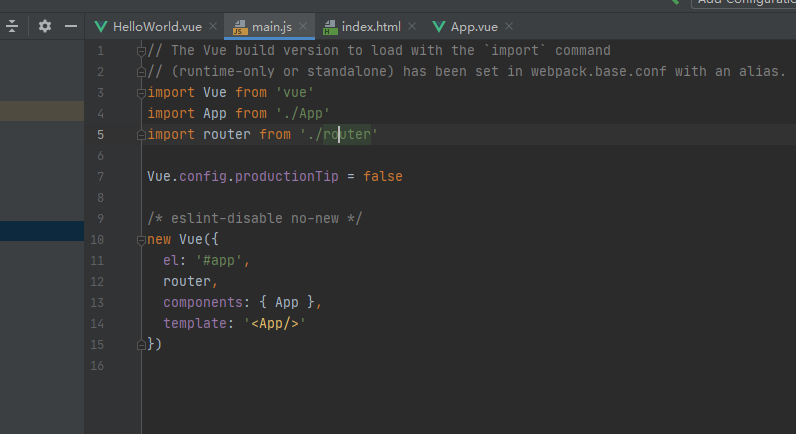
4.main.js
前面我们说 App.vue 里的 <div id="app"> 和 index.html 里的 <div id="app"> 没有关系,那么这两个文件是怎么建立联系的呢?让我们来看入口文件 main.js 的代码

这个js的文件比如没有分号(;),因为是 ES6 的语法,不这么写反而会提示错误,虽说可以把 es-lint 改了或者关了,但我想熟悉一下新的规则也挺好。
最上面 import 了几个模块,其中 vue 模块在 node_modules 中,App 即 App.vue 里定义的组件,router 即 router 文件夹里定义的路由。
Vue.config.productionTip = false ,作用是阻止vue 在启动时生成生产提示。
在这个 js 文件中,我们创建了一个 Vue 对象(实例),el 属性提供一个在页面上已存在的 DOM 元素作为 Vue 对象的挂载目标,router 代表该对象包含 Vue Router,并使用项目中定义的路由。components 表示该对象包含的 Vue 组件,template 是用一个字符串模板作为 Vue 实例的标识使用,类似于定义一个 html 标签。



