python3修改HTMLTestRunner,生成有截图的测试报告,并发送测试邮件(一)

首先思路是酱紫的。想要在测试报告后面加一列截图信息。主要的任务
- 获得截图
- 拿到截图地址和名称
- 在HTMLTestRunner生成的表格中多加一列
- 在表格中将截图地址和名称输入进对应的测试用例里
- 最后将测试报告发送给指定的邮箱
个人认为这个难点在于第4条。
OK 一步一步来。先说获取手机截图、得到截图地址和名称
1.获取截图主要的是用subprocess或者os模块调用cmd命令实现,比较简单,具体代码如下:
def screenshot(): imageName = str(time.time()) + '.png ' # 用时间戳定义截图名称 imagepath = '//sdcard//' + imageName #手机-保存截图地址 path = os.getcwd() + '\\screenshot' # 本地-保存截图地址 if not os.path.exists(path): #判断地址是否有效,如果不存在就创建一个地址 os.mkdir( path) os.system("adb shell //system//bin//screencap -p " + imagepath) os.system('adb pull ' + imagepath + path) screenshotUrl = path + '\\' + imageName #获取具体图片的地址 # print('lustrat' + screenshotUrl + 'luend')
以上就得到了截图地址:screenshotUrl和名称:imageName
2.现在开始说下修改HTMLTestRunner在报告表格后增加一列。(本人对HTML和css不甚了解,表格仍然不甚美观,希望大神可以帮忙优化下表格)
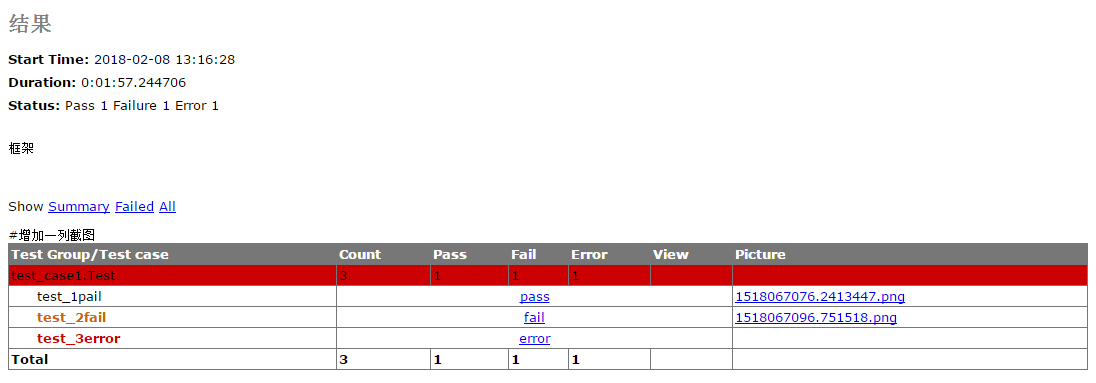
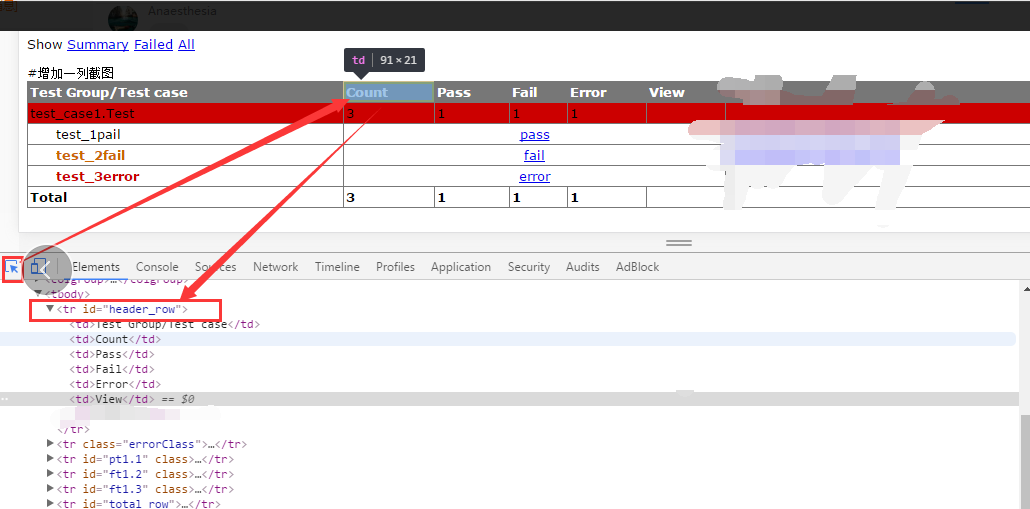
我的思路是打开原本的测试报告,按F12查看元素,找到对应的有标志的信息,如下图所示:

可以看到一个标志性信息:id=header_row。然后打开HTMLTestRunner搜索header_row这个关键字,在对应的View下面增加一列picture。(如果HTML语音功底很好的话,直接改就行,不用我这么麻烦了)
以此类推,具体的修改如下:
REPORT_TMPL = """ <p id='show_detail_line'>Show <a href='javascript:showCase(0)'>Summary</a> <a href='javascript:showCase(1)'>Failed</a> <a href='javascript:showCase(2)'>All</a> </p> <table id='result_table'> <colgroup> <col align='left' /> <col align='right' /> <col align='right' /> <col align='right' /> <col align='right' /> <col align='right' /> </colgroup> <tr id='header_row'> <td>Test Group/Test case</td> <td>Count</td> <td>Pass</td> <td>Fail</td> <td>Error</td> <td>View</td> <td>Picture</td> #增加一列截图<!--此处修改--> </tr> %(test_list)s <tr id='total_row'> <td>Total</td> <td>%(count)s</td> <td>%(Pass)s</td> <td>%(fail)s</td> <td>%(error)s</td> <td> </td> <td> </td> <!--此处修改--> </tr> </table> """ # variables: (test_list, count, Pass, fail, error) REPORT_CLASS_TMPL = r""" <tr class='%(style)s'> <td>%(desc)s</td> <td>%(count)s</td> <td>%(Pass)s</td> <td>%(fail)s</td> <td>%(error)s</td> <td> </td> <td> </td> <!--此处修改--> </tr> """ # variables: (style, desc, count, Pass, fail, error, cid)
目前为止新增一列的表格已经搭好了。
难点来了。。。
内容有点多,放下一篇吧。。。



