Vue学习Day05-Vue中组件间的通讯(父到子,子到父,兄弟间)
--------------------以下是那种通讯方式是刚刚开始学习vue组件通讯学习的方法------------------
以下是学习笔记:
1.组件间的关系
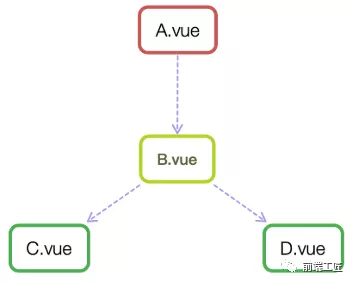
组件vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就是各种组件之间的数据是无法相互引用的,一般来说组件可以有以下几种关系:

如图所示,A和B,B和C,B和D都是父子关系,C和D是兄弟关系
2.父组件将数据传递给子组件.
①子组件的属性和父组件的数据绑定
②子组件通过props存放与父组件绑定数据的属性.
①绑定 <div id="app"> <child :dilevery="msg"></child><!--msg是父组件中数据--> </div> ------- ②存放并使用 components:{ child:{ template:"<div>我是子组件我接受到的数据是--{{dilevery}}</div>", props:["dilervery"] }
3.子组件将数据传递给父组件.
①父组件提供一个方法(将传过来的data作为参数),在这个方法中接收并处理数据.
②子组件办绑定一个自定义事件并将父组件提供的方法作为事件处理函数
③子组件通过$emit("子组件绑定的事件",data)[往往是写$emit()写在子组件里面一个点击事件函数里]触发子件上绑定的事件,并将要传递的数据data作为参数传递到事件函数中
<body>
<div id="app">
<child @child-event="getMessage"></child><!--getMessage是父组件中方法,用来处理传过来的数据,child-event是子组件自定义事件-->
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
},
methods:{
getMessage(data){
console.log(data)
}
},
components: {
child:{
template:`<div>我是子组件模板展示的内容
<button @click="fn">传输数据</button>
</div>`,
methods:{
fn(){
this.$emit("child-event",18)//点击事件里面用$emit()触发子组件自定义事件并传递data
}
}
}
}
})
</script>
</body>
4.兄弟组件(或者说任意组件都可以用以下方式通讯)
4.1创建一个空Vue实例,也就是一个 bus ( 事件总线 )作为媒介
4.2谁传递数据,谁就使用bus.$emit(事件名称, 数据)去触发bus绑定的事件
4.3谁接收数据(接收数据就是为了处理出书,写业务代码),谁就使用bus.$on(事件名称, () => {})绑定一个事件(往往是自定义事件),并在事件函数中写业务代码
<script> let bus = new Vue() Vue.component("jack",{ template:`<div>我是jack,我要给rose传递数据: <button @click="fn">发送数据</button> </div>`, methods:{ fn(){ bus.$emit("love","i love you") } }, }) Vue.component("rose",{ template:`<div>我是rose,我收到的数据是: {{msg}} </div>`, data(){ return{ msg:"" } }, created () { bus.$on("love",data=>{ //console.log("jack要说的话是,"+data) this.msg=data }) } }) let vm = new Vue({ el:"#app", data:{ }, methods:{ }, mounted () { } }) </script>



