iOS APP启动广告实现方式 与 APP唤端调用
APP启动广告功能实现要从2个方面思考
一是UI方案,怎样处理广告页与主页之间的切换方式。
二是广告页展示时机,是使用后台实时广告数据还是使用本地缓存广告数据。后台数据方式获取广告最新但是用户要等待后台返回数据后才能展示,增加用户等待时间。使用本地缓存启动速度快但数据更新不及时。
UI方案实现
双Window方案
广告window在上面,主页window在下面,双方通过调用window.makeKeyAndVisible+UIView动画,切换显示。
1 2 3 4 5 6 7 8 9 10 11 | // 多window实现,同时存在2个window,1个在下面,1个在上面, 通过调用makeKeyAndVisible()让一个window称为要展示的那个self.window = UIWindow(frame: UIScreen.main.bounds)let nav = UINavigationController(rootViewController: TabViewController())window?.rootViewController = navwindow?.makeKeyAndVisible() self.adWindow = UIWindow(frame: UIScreen.main.bounds)let adVC = adViewViewController()let nav = UINavigationController(rootViewController: adVC)adWindow?.rootViewController = navadWindow?.makeKeyAndVisible() |
单Window方案
1 2 3 4 5 6 7 8 9 | window.rootVC = 广告VCwindow.rootVC = 主页VC双方通过UIView.transition转场动画,切换显示。 UIView.transition(with: appDelegate.window!, duration: 0.5, options: .transitionCrossDissolve) {appDelegate.window?.rootViewController = appDelegate.rootNavController!} completion: { _ in// do something} |
数据存储方案
首次启动时,不展示广告页,进入首页时下载广告数据到本地保存。
后面启动时,先读取本地广告数据,进入广告页展示。广告页展示完后进入主页,然后再次去后台下载新的广告数据覆盖本地就的广告数据。
APP唤端调用
当被别的APP通过广告或者其他方式调起时,如何处理?
1 2 3 | - (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url NS_DEPRECATED_IOS(2_0, 9_0, "Please use application:openURL:options:") __TVOS_PROHIBITED;- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(nullable NSString *)sourceApplication annotation:(id)annotation NS_DEPRECATED_IOS(4_2, 9_0, "Please use application:openURL:options:") __TVOS_PROHIBITED;- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options NS_AVAILABLE_IOS(9_0); // no equiv. notification. return NO if the application can't open for some reason |
iOS前后提供了3个系统代理方法来接受唤端调用,而根据现在APP对iOS系统版本支持的情况来说,使用最新的,支持iOS9以上应该满足大部分场景了。上面2个方法在iOS9以上的系统是不调用的。
1 2 3 4 5 6 | - (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options NS_AVAILABLE_IOS(9_0)func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool { self.openUrl(url) return true} |
URL Scheme是为方便app之间互相调用而设计的, 就像www.baidu.com这个URL可以唯一定义一台主机, iOS系统中的weibo://这个URL Scheme可以唯一标识一个APP。
这样当通过调用系统的openUrl方式打开其他APP时,系统就可以通过url scheme锁定住哪一个APP,进而打开它。并且可以通过这种方式传递一些参数。
当安装一个APP时,就会向系统中注册一个URL Scheme, 那么如果系统中出现了多个重复的URL Scheme,系统该如何调用的,调用的优先级是系统>先安装的>后安装的。
URL Schemes 解释
平常说的URL是指的网站地址,如:http://www.apple.com
Schemes,表示的是一个 URL 中的一个位置——最初始的位置,即 ://之前的那段字符 http。
注册 URLScheme
可以给自己的APP注册URLScheme,这样外界就可以利用注册的URLScheme打开自己的APP了
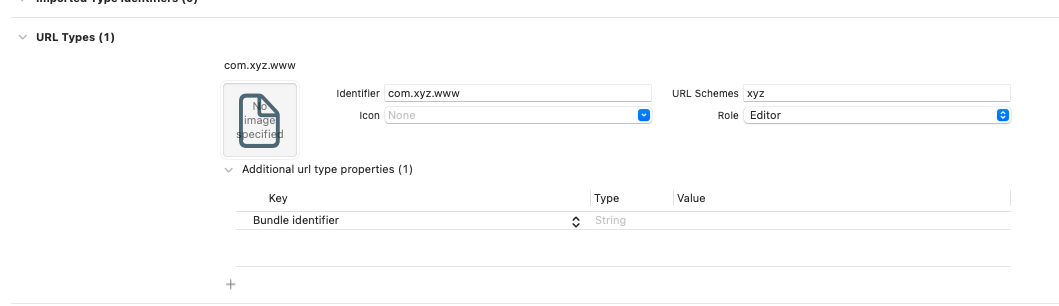
在Target->Info->URL Types下点击“+”号,为APP定义一个Scheme, 当然也可以定义多个。
注册如下:

用safari在地址栏输入xyz://123就可以打开自己的APP了
其中123为想APP传参的参数。
白名单问题
由于iOS9对http的限制,APP需要在info.plist中添加要使用到的Url scheme到白名单中,这样才能使用系统检测是否安装了这些APP,进而打开这些APP。
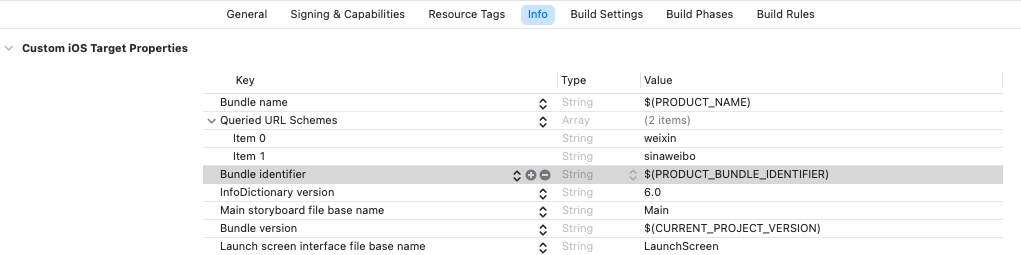
在“Info.plist”中搜索,添加key:Queried URL Schemes,然后将要使用的URL Schemes列为白名单,这样就可正常检查白名单中的应用是否安装了。
白名单添加如下:

1 2 3 4 5 6 7 8 9 10 | <key>LSApplicationQueriesSchemes</key><array><!-- 微信 URL Scheme 白名单--><string>wechat</string><string>weixin</string> <!-- 新浪微博 URL Scheme 白名单--><string>sinaweibohd</string><string>sinaweibo</string></array> |
参考文章:
https://juejin.cn/post/6939922873591005221
https://blog.csdn.net/shimazhuge/article/details/79450412




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律