CSS文本,字体设置与元素边框,阴影,显示模式
什么是元素的显示模式
网页中的标签很多,在不同的地方使用不同类型的标签。
元素显示模式就是标签以什么方式进行显示。如:div自己占一行,span一行可以放多个。
HTML元素一般分为块元素和行内元素两种类型。
块元素
常见的块元素有:
1 | <h1>~<h5>, <p>, <div>, <ul>, <ol>, <li> |
块元素的特点:
1.比较霸道,独占一行
2.宽度,高度,内边距,外边距都可以设置。
3.宽度默认是容器(父级容器)的100%
4.一个容器及盒子,里面可以放行内或块级元素。
注意:
1.文字类的元素内不能使用块级元素。p标签主要用于存放文字,因此p里面不能放块级元素,比如div
2.同理h1-h5等都是文字类元素,里面不能放其他块级元素。
行内元素
常见的行内元素有
1 | <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span> |
其中span标签是最经典的行内元素。
行内元素的特点:
1.相邻行内元素在一行上,一行可以显示多个。
2.宽,高设置无效。
3.默认宽度是它内容本身的宽度。
4.行内元素只能容纳文本及其他行内元素。
注意:
1.链接里面不能再放链接
2.a标签里面可以放块级元素。
行内块元素
在行内元素中有几个特殊的标签:
1 | <img/>、<input/>、<td> |
它们既又行内元素的特点,又有块元素的特点。也被称为行内块元素。
行内块元素的特点:
1.多个行内块元素可以放置在一行,它们之间用空格分隔,一行可以显示多个(行内元素特点)。
2.默认宽度是它内容本身的宽度(行内元素特点)。
3.宽度,高度,内边距,外边距都可以设置(块元素特点)。
元素显示模式转换
特殊情况下我们需要元素的模式转换,简单理解是一个模式的元素想要另一个模式元素的特性。
比如:想要增加a的触发范围。
显示模式转换声明:
1 2 3 | display: block;display: inline;display: inline-block; |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <style> /* 行内转块级 */ span { width: 200px; height: 60px; display: block; background-color: antiquewhite; } /* 块级转行内 */ div { background-color: lightblue; display: inline; } /* 行内转行内块级元素 */ strong { background-color: aquamarine; display: inline-block; width: 200px; height: 60px; } </style> <body> <span>我是行内内容1</span><span>我是行内内容2</span> <div>我是块级标签内容1</div> <div>我是块级标签内容2</div> <strong>我是行内内容3</strong><strong>我是行内内容4</strong></body> |
CSS字体设置
设置字体:字体系列,大小,粗细,文字样式(如斜体)
1 2 3 4 5 6 7 8 9 10 11 12 13 | /* 设置字体:字体系列,大小,粗细,文字样式(如斜体) */ h2 { /* 字体带空格则使用引号包起来,字体可以设置多个,按照使用优先级从左到右排列,如果都匹配不到则使用浏览器默认字体。 */ font-family: 'Macrosoft YaHei', 'Times New Roman', Times, serif; font-size: 20px; /* 文字加粗:font-weight:normal 和 bold 分别对应 400和700 */ /* font-weight: normal; */ font-weight: 400; /* font-style: italic 字体设置斜体的不多,更多的是把斜体设置成标准字体,如(em, i) */ font-style: normal; /* font复合属性,简写节省代码,顺序不能随意改变,其中字号,字体必须同时出现 */ /* font: font-style font-weight font-size/line-height font-family; */ } |
文本属性是用来定义文本的外观的,比如文本的颜色,对齐文本,装饰文本,文本缩进,行间距等。
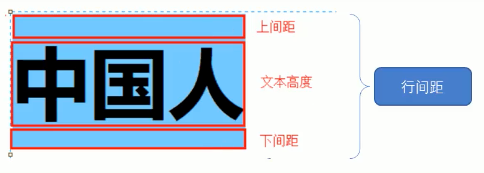
1 2 3 4 5 6 7 8 9 10 11 12 13 | /* 文本设置可以定义文本的外观,如文本的颜色,对齐文本,装饰文本,文本缩进,行间距 */.article { /* 颜色设置有3种,red,green等名词。 十六进制#FF6600。 RGB代码rgb(155,2,2)/rgb(100%,1%,1%) */ color: red; /* 文本的水平偏移,默认p标签占据一行,这里的偏移指的是内容的偏移 */<br> // text-align: left(左对齐); justify(两端对齐); text-align: center; /* 文字装饰器,在文字的上面,下面,中级划线, 无下划线(a标签),对应overline, underline, line-through, none */ text-decoration: line-through; /* 首行缩进, 通常使用2em 代替 20px, em表示一个文字大小的距离 */ text-indent: 20px; /* 行间距由一行的上间距+文本高度+下间距组成 */ line-height: 26px;} |

单行文本垂直居中的方法
行高 = 盒子高度
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <style> a { display: block; width: 180px; background-color: dimgray; text-decoration: none; color: #fff; text-indent: 2em; /* 行高 = 盒子高度 */ height: 50px; line-height: 50px; } a:hover { background-color: brown; }</style> |
文本超出2行,超出部分省略
1 2 3 4 5 6 7 8 9 10 11 | .title { font-size: 40rpx; font-weight: 700; // 文本超出2行,超出部分省略 word-break: break-all; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; /* 这里是超出几行省略 */ overflow: hidden;} |
标签阴影
盒子阴影设置
1 2 3 4 5 6 7 8 9 10 11 12 | /* box-shadow: h-shadow v-shadow blur spread color inset; X轴与Y轴设为正值(正值 X轴向右 Y轴向下) h-shadow:必需设置的值,定义水平阴影的位置。允许负值。 v-shadow:必需设置的值,定义垂直阴影的位置。允许负值。 blur:可选设置的值,定义模糊距离。 spread:可选设置的值,定义阴影的尺寸。 color :可选设置的值,定义阴影的颜色。如果没有设置值,颜色值基于浏览器显示,建议设置。 inset:可选设置的值,*/// box-shadow: 4px 4px 5px 3px red; |
文本阴影设置
1 2 3 4 5 6 7 8 9 10 11 | /* text-shadow: h-shadow v-shadow blur spread color X轴与Y轴设为正值(正值 X轴向右 Y轴向下) - 第一个属性值表示水平方向 - 第二个属性值表示垂直方向 - 第三个属性值表示模糊程度 - 第四个属性值表示颜色 */// text-shadow: 0 0 1px blue; |
标签边框
标签边框设置
1 2 3 4 5 6 7 8 | /* border 属性是 border-width、border-style、border-color 三种属性的简写, 使用 border 属性可以同时定义上述三个属性 border-bottom:统一设置下边框的宽度、样式、颜色; border: 四个边框都设置*/border-bottom: 2px solid red; |
盒子模型样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | <template> <view class="container"> <view class="box" v-for="(item,index) in 5" :key="index"> <image src="../../static/logo.png" mode="aspectFit"></image> <view class="close">X</view> </view> <view class="box add"> + </view> </view></template><style lang="scss" scoped>.container { display: flex; // 超过一行换行显示 flex-wrap: wrap; .box { // [自己]样式设置 width: 190rpx; height: 190rpx; background-color: lightgray; margin: 1rpx; // [自己]文档流方式(默认相对,绝对:会脱离文档流独立定位) position: relative; // [孩子]布局方式设置 display: flex; align-items: center; justify-content: center; .close { // [自己]样式设置 width: 40rpx; height: 40rpx; background-color: lightblue; // [自己]文档流方式(默认相对,绝对:会脱离文档流独立定位) position: absolute; top: 0; right: 0; // [孩子]布局方式设置 display: flex; justify-content: center; align-items: center; } // 显示图片内容不能超过父容器边界 image { max-width: 100%; max-height: 100%; } } .add { font-size: 50rpx; color: white; border-radius: 10rpx; }}</style> |
对应图片内容不能超过父容器边界问题,可以通过设置image的max-width和max-height来解决
1 2 3 4 5 | // 显示图片内容不能超过父容器边界image { max-width: 100%; max-height: 100%;} |





· 分享4款.NET开源、免费、实用的商城系统
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了