CSS概念与CSS选择器
CSS简述
CSS被称为级联样式表或者CSS样式表。CSS也是一种标记语言。
CSS主要用于设置HTML页面中的:
1.文本内容(字体,大小,对齐方式等),
2.图片的外形(宽高,边框样式,边距等),
3.版面的布局和外观显示样式。
它的使用分两步
1.定义: .red {color: red}
2.调用:

a伪类选择器使用注意
行内样式表
外部样式表
1 | <div class="red"> |
CSS语法规范
CSS既然是一种编程语言,则就有它自己的编程规范。
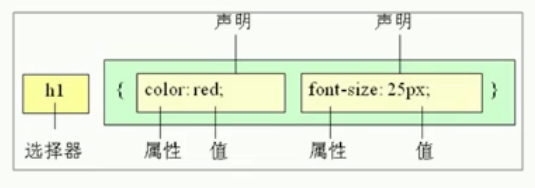
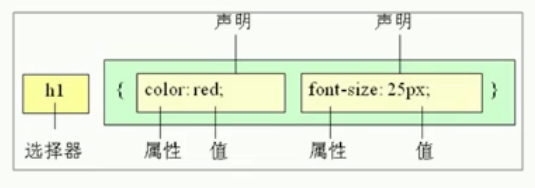
CSS规则由两个主要的部分构成:选择器+一条或多条声明。

选择器用于指定CSS样式的HTML标题,花括号内是对该对象设置的具体样式。
选择器 {样式}
属性和属性值以“键值对”的形式出现,并使用分号";"结束。
CSS选择器的作用
选择器就是根据不同需求把不同的标签选出来,这就是选择器的作用。简单来说,就是选择标签用的。
上面截图的CSS做2件事:
1.找到所有的h1标签
2.设置这些标签的样式,比如把颜色设置成红色
选择器的分类
选择器分为基础选择器和复合选择器两大类。
基础选择器是由单个选择器组成的。
基础选择器包括:标签选择器,类选择器,id选择器,通配符选择器。
基础选择器
标签选择器
标签选择器是指使用html标签作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。作用是标签选择器可以把某一类标签全部选择出来,比如所有的p标签和所有的div标签。
优点:能快速为页面中同一类标签统一设置样式。
缺点:不能差异化样式,只能选择全部的标签类型。
类选择器
类选择器(开发最常用)是指差异化选择不同的标签,单独选一个或某几个标签,有某种意义的一组标签。
选择器在html中以class属性表示,在CSS中,类选择器一个点“.”号显示。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <style type="text/css"> /* 样式点定义,结构类定义,一个或多个,开发最常用 */ .red { width: 100px; height: 100px; background-color: red; } .green { width: 100px; height: 100px; background-color: green; }</style> <body> <div class="red"></div> <div class="green"></div> <div class="red"></div></body> |
类选择器-多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。这些类名都可以选择出这些标签。
标签属性中写多个类名,多个类名用空格分开。
给一个标签写多个类名,那么这标签就分别有多个类名的样式,从而节约CSS代码,方便统一修改。
1 2 3 4 5 6 7 8 9 10 11 12 | <style> .red { width: 100px; height: 100px; background-color: red; } .font20 { font-size: 20px; }</style><div class="red font20">红色</div> |
id选择器
id选择器可以为特定id的html元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS中id选择器以“#”来定义。
/* id选择器的口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用 */ #pink { color: pink; } <div id="pink">迈克尔*杰克逊</div>
id选择器与类选择器的区别
拿身份证来举例子
类选择器好比人的名字,一个标签可以有多个名字,一个名字又能被多个标签使用。
id选择器好比人的身份证号,全国唯一,不得重复。
id选择器与类选择器最大的区别是使用次数上,id选择器只能被使用一次,类选择器可以被使用多次。
类选择器在修改样式时用的最多。
id选择器一般用于页面唯一元素,经常和JS搭配使用。
通配符选择器
*表示页面里所有的标签, 只需要定义,不用调用就会自动添加到页面中的所有标签上
标签包括:html, body, ul, li等。
* { font-weight: 800; }
复合选择器
CSS中,可以把选择器分为两类:基础选择器和复合选择器。
复合选择器是建立在基础选择器之上的,是多个基础选择器的组合。
通过复合选择器可以更准确的选择目标元素。
常有的复合选择器:后代选择器,子选择器,并集选择器,伪类选择器等。
后代选择器
后代选择器的定义: 元素1 元素2 { 样式声明 }
元素1和元素2中间用空格隔开
元素1,元素2可以是任意基础选择器,如:标签选择器,id选择器,class选择器等。
元素1是父级,元素2是子级,最终选择的是子级
元素2可以表示是儿子,孙子..., 如:ul a {} 会把ul标签下的 子元素a/ 孙子元素a都选中。建议将完整的父子关系元素写全,不用省略中间元素,便于阅读。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <head> <style> ol li { color: red; } ul li a { color: blue; } ul li .a0 { color: cadetblue; } </style></head><body> <ul> <li>孩子标签</li> <li>孩子标签</li> <li> 孩子标签 <a href="">孙子标签</a> </li> <li> 孩子标签 <a href="" class="a0">孙子标签</a> </li> </ul> <ol> <li>孩子标签</li> </ol></body> |
子选择器
只选择父元素最近一级的子元素,不包含孙子,重孙子元素。
语法表示为:元素1>元素2 { 样式声明 }
如下:只会选择“子元素链接”
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <style> div>a { color: darkkhaki; }</style><body> <div> <a href="">子元素链接</a> <p> 段落内容 <a href="">孙子元素链接</a> </p> </div></body> |
并集选择器
并集选择器可以同时选中多组标签,同时为它们定义相同的样式。用于集体声明。
并集选择器是各选择器通过英文逗号(,)连接,任意形式的选择器都可以作为并集选择器的一部分,包含(基础选择器,复合选择器),并集选择器约定竖着写
语法:元素1, 元素2 { 样式声明 }
元素1和元素2中间用英文逗号隔开
逗号可以理解成和的意思
并集选择器用于集体声明。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <style> p, div, span, .pig>li { color: darkslategrey; } </style> <body> <div>熊大</div> <p>熊二</p> <span>光头强</span> <ul class="pig"> <li>佩奇</li> <li>乔治</li> </ul></body> |
伪类选择器
伪类选择器用于向某些选择器添加特殊的状态,通俗讲:为某一状态的元素添加样式。如鼠标悬停时的a元素,或第1个,第n个元素。
伪类选择器最大的特点是用冒号(:)表示,比如::hover, :first-child。
伪类选择器比类选择器厉害,厉害在伪类有两个点,类只有一个点。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <style> /* 伪类选择器 */ /* a:hover:鼠标悬停时 */ div p a:hover { color: red; text-decoration: none; } /* a:hover:鼠标按下时 */ div p a:active { color: blue; text-decoration: none; } </style> <body> <div> <a href="">子元素链接</a> <p> 段落内容 <a href="">孙子元素链接</a> </p> </div> </body> |
链接伪类选择器工作中常见用法
1 2 3 4 5 6 7 | /* a伪类选择器工作中常见用法 */ a { color: gray; } a:hover { color: red; } |
1.为了确保生效,按照lvha的顺序声明,:link, :visited, :hover, :active。记忆方法:LV包包就是hao
2.因为a链接浏览器中有默认样式,所以实际工作中单独给a指定样式,如:body{color:red}这样无法改变a样式。
input伪类选择器
input:focus用于选中form表单中光标选中的输入框,可以突出用户操作的输入框
1 2 3 4 5 6 7 8 9 10 11 | <style> input:focus { background-color: rebeccapurple; }</style> <body> <input type="text"> <input type="text"> <input type="text"></body> |
CSS引入方式
内部样式表
将页面标签中的样式全部抽出来,放在一个style标签中,可以方便的控制整个页面中的元素样式设置。
但是布局和样式并没有完全分离。
1 2 3 4 5 6 7 8 9 10 | <head> <style> div { color: red; } </style></head><body> <div>Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。</div></body> |
用于少量修改的场景使用。
1 2 3 4 | <body> <div style="color: blue; font-weight: 700; font-size: 20px;">给我一个粉红色的回忆。</div></body> |
把css样式定义在一个单独的文件中,在html的head标签中使用link引入,使用的频率最多
1 2 3 | <head> <link rel="stylesheet" href="mystyle.css"></head> |





· 分享4款.NET开源、免费、实用的商城系统
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了