路由react-router-dom的使用
react-router-dom路由简介
现代的前端页面大多是SPA(单页面应用程序), 也就是只有一个HTML页面的程序,这样用户体验好,服务器压力小,所以更受欢迎。路由是使用单页面来管理原来多页面的功能。
路由的功能:从一个页面,跳转到另一个页面。
在React中,路由是一套映射规则,是URL路径与组件的对应关系。
使用React路由,就是配置路径和组件的对应关系。
React的一切都是组件,可以像思考组件一样看待路由。
react-router-dom V5路由的基本使用
1 2 3 4 5 6 7 8 9 10 | //1.安装库npm i react-router-dom//2.<Router>在根组件上包裹所有内容组件<Router>//3.<Link点击跳转到目标组件页面<Link to="/first">页面一</Link>定义一个跳转链接//4.<Routes>包裹具体的路由定义 <Routes> <Route path="/first" element={<First/>}/></Routes> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | import React from "react";import {BrowserRouter as Router, Route, Link, Routes} from "react-router-dom"// import {HashRouter as Router, Route, Link, Routes} from "react-router-dom"const First = () => { return ( <p>这是First组件页面</p> )}class RouterApp extends React.Component{ render() { return ( <Router> <div> 路由主页 <Link to="/first">页面一</Link> <Routes> <Route path="/first" element={<First/>}/> </Routes> </div> </Router> ); }} |
一进入这个页面,就展示这个组件,通过将路径设置成"/"来实现。
<Route path={"/"} element={<Login/>}/>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | class RouterApp extends React.Component{ render() { return ( <Router> <div> 路由主页 <Link to="/first">页面一</Link> <Routes> <Route path="/first" element={<First/>}/> <Route path={"/"} element={<Login/>}/> </Routes> </div> </Router> ); }} |
常用组件介绍
Router组件
包裹整个应用,在根组件上添加,一个React应用只添加一次。
Router有两种,HashRouter和BrowserRouter
HashRouter使用URL的hash值实现 (http://localhost:3000/#/first)
BrowserRouter使用H5的history API实现 (http://localhost:3000/first)
HashRouter和BrowserRouter是无缝切换的
1 2 3 | import {BrowserRouter as Router, Route, Link, Routes} from "react-router-dom"// import {HashRouter as Router, Route, Link, Routes} from "react-router-dom" |
Link组件
在页面中最终会转换成a标签。to中设置的值是浏览器上面的路由地址
1 2 | location.pathname'/first' |
1 | <Link to="/first">页面一</Link> |
Route组件
指定路由展示组件的相关信息
path属性:路由规则
element属性:展示的组件
Route写在哪,路由渲染出来的组件就展示在哪。
1 2 3 | <Routes> <Route path="/first" element={<First/>}/></Routes> |
路由的执行过程
1.当点击页面中的Link标签时,修改浏览器地址中的url
2.React路由监听地址栏url的变化
3.React遍历所有的Route组件,使用路由规则(path)与pathname进行匹配
4.当路由规则path能够匹配地址栏中的pathname时,就展示这个Route对应组件的内容。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | import React from "react";import {BrowserRouter as Router, Route, Link, Routes} from "react-router-dom"// import {HashRouter as Router, Route, Link, Routes} from "react-router-dom"const First = () => <p>这是First组件页面</p>const Home = () => <h2>这是home主页</h2>class RouterApp extends React.Component{ render() { return ( <Router> <div> <Routes> <Route path="/first" element={<First/>}/> <Route path={"/home"} element={<Home/>}/> </Routes> 路由主页 <br/> <Link to="/first">页面一</Link> <br/> <Link to={"/home"}>Home主页</Link> </div> </Router> ); }} |
编程式导航
编程式导航是使用js代码的形式实现的导航。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | class Login extends React.Component{ handleClick = () => { //history是在Routes选择route展示组件时,自动传入的。 //this.props.history.push("/manager") let history = useHistory() history.push("/manager") } render() { return ( <div> 登录页面 <button onClick={this.handleClick}>点击登录</button> </div> ); }}const Manager = (props) => { let history = useHistory() const handleClick = () => { history.go(-1) } return ( <div> 管理后台 <button onClick={handleClick}>返回到登录页面</button> </div> )} |
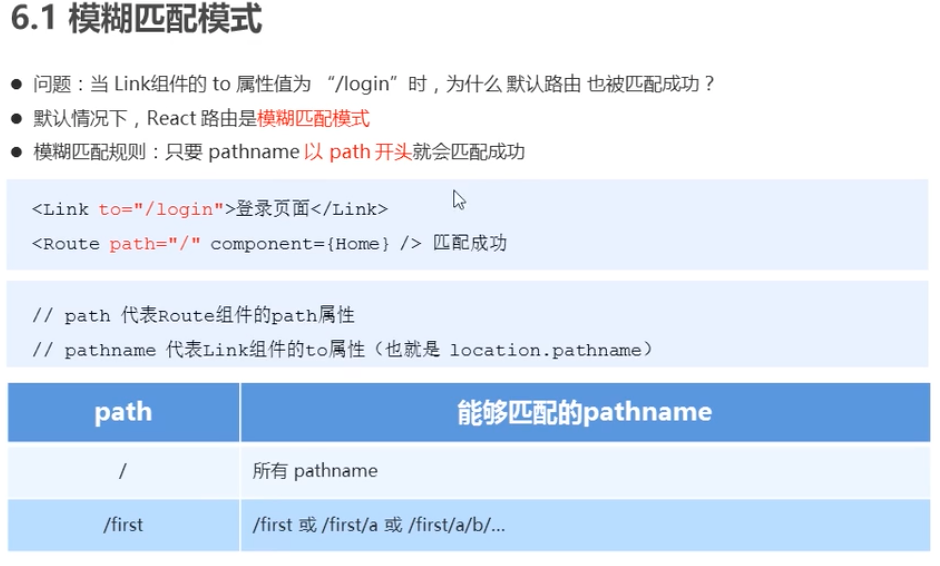
匹配模式
模糊匹配-默认
React的路由匹配模式是模糊匹配的
匹配规则是:只要pathname以path开头,那么这个path对应的组件就会被匹配成功,就会展示出来。直白说,只要跳转的路由页面的路由比较长/login/a/b, 那么这个对应组件的父级,祖父级组件都能匹配到,并展示出来。如:/, /login, /login/a, /login/a/b。
子级组件展示了,它的上级组件直到根组件都会展示出来。
好像新版本v6这个匹配规则无效了

精确匹配
只有当pathname和path完全一样时,才会展示。
在Route标签中加exact进行修饰
1 | <Route exact path={"/"} element={<Login/>}/> |
版本变迁
useHistory使用方式变化:
react-router-dom v4 可以使 withRouter (函数组件里可以用这个方法), class组件里可以直接 this.props.history.push
react-router-dom v5 是使用 useHistory
react-router-dom v6开始 useNavigate取代了原先版本中的useHistory
方法使用对比
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | useHistory用法import { useHistory } from "react-router-dom"; //引入 //使用:// history.push({path:"/home"}); 也可以是对象 还可以传值 params,state,search 都能传 。 const history = useHistory(); history.push("/home"); useNavigate用法import { useNavigate } from "react-router-dom"; const navigate = useNavigate();navigate.push("/home"); |
分类:
React
, react-router-dom





· 分享4款.NET开源、免费、实用的商城系统
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2019-02-01 MJRefresh源码框架分析