前言:
几年前研究 Xamarin.Forms 时,为了尝试对Linux平台的支持,发现了 Avalonia, 可以把它看成一个WPF的跨平台实现,于是就参考了 Xamarin.Forms.Platform.WPF 的代码, 写了一个 Xamarin.Forms.Platform.AvaluoniaUI,由于那是 Avalonia 项目也刚刚创建,很多功能还不完善,Xamarin.Forms.Platform.AvaloniaUI 当时实现的功能也非常有限,而且还有很多BUG, 后来由于忙别的就没怎么太关注过。今年春节,又赶上疫情,“全民闭关”,Avalonia 也趋于成熟,于是把代码进行了大量重构,并且改名为:Xamarin.Forms.Platform.Avalonia
正文:
-
新建一个 Avalonia 项目, 可以阅读后面的链接了解更多:http://avaloniaui.net/docs/quickstart/create-new-project.
-
你可以使用以下命令,在 NuGet 中找到并安装 Xamarin.Forms.Platform.Avalonia:
Install-Package Xamarin.Forms.Platform.Avalonia
- 创建一个 Xamarin.Forms 应用, 可以阅读后面的链接了解更多: at https://docs.microsoft.com/en-us/xamarin/get-started/first-app.
- 将新建的 Xamarin.Forms 应用项目,作为项目引用添加到新建的 Avalonia 项目中.
- 编辑 MainWindow.xaml.cs, 添加命名空间引用:
using Xamarin.Forms.Platform.Avalonia;
- 把 MainWindow 的基类改为 FormsApplicationPage, 同时添加 Forms.Init() 和 LoadApplication() 的方法调用,参见下面示例,代码中的 'FormsGallery.App' 应该是你的 Xamarin.Forms 应用的App的类名:
public class MainWindow : FormsApplicationPage { public MainWindow() { InitializeComponent(); #if DEBUG this.AttachDevTools(); #endif Xamarin.Forms.Forms.Init(); LoadApplication(new FormsGallery.App()); } private void InitializeComponent() { AvaloniaXamlLoader.Load(this); } }
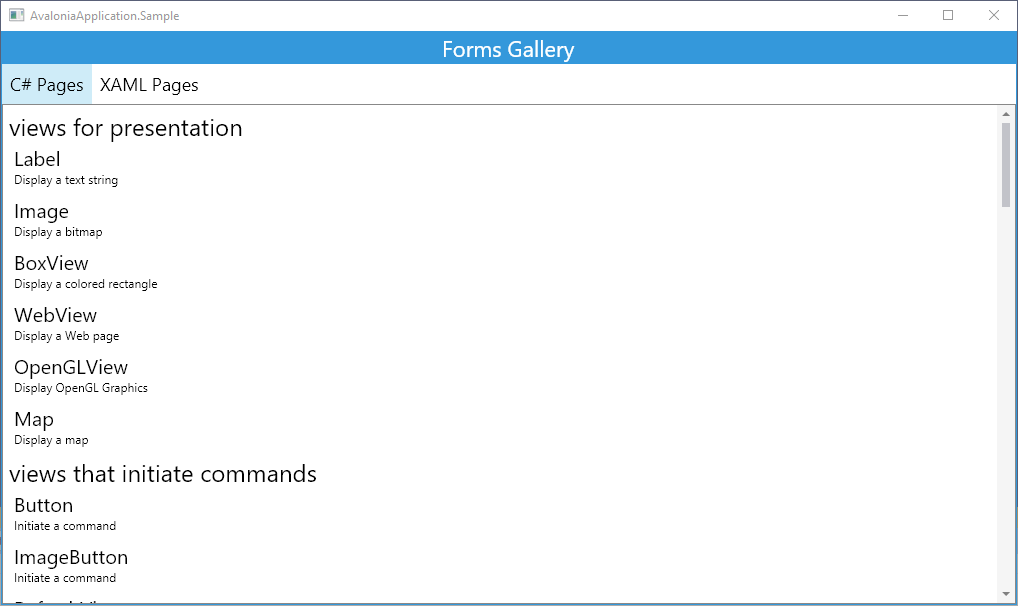
然后运行新建的 Avalonia 项目,你就可以看到你的 Xamarin.Forms 应用跑在 Avalonia 平台上了。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述