九十三:Babel之环境安装和使用
babel是一个JavaScript编译器,babel官网:https://www.babeljs.cn/
babel运行环境基于node,所以需要安装node:https://nodejs.org/zh-cn/download/

1.初始化项目的package.json,存储当前项目的信息:npm init
没有特殊需求一路回车即可,如果不想一项一项确认,使用 npm init -y 即可


安装babel:npm install --save-dev babel-cli 或者 npm i -D babel-cli



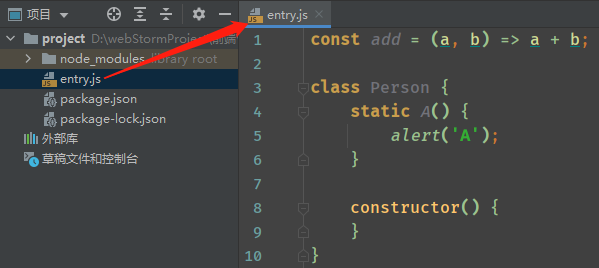
新建一个js,随便写点代码

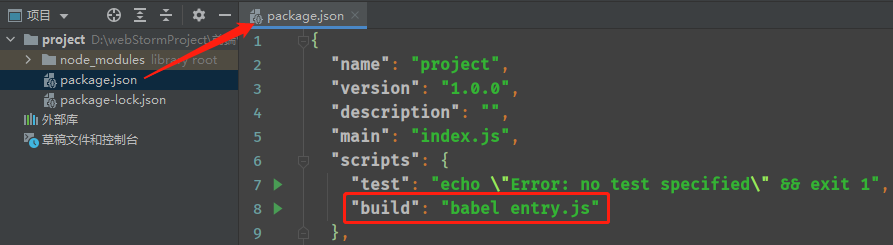
手动在package.json中加一行数据:"build": "babel entry.js",babel 要执行的js文件

执行npm run build

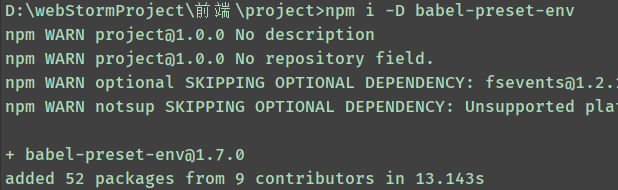
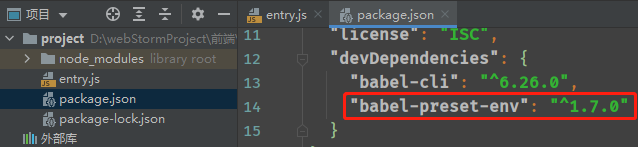
安装转换规则:npm i -D babel-preset-env


创建一个配置文件,名字固定为.babelrc,添加内容

{
"presets": [
"env"
]
}
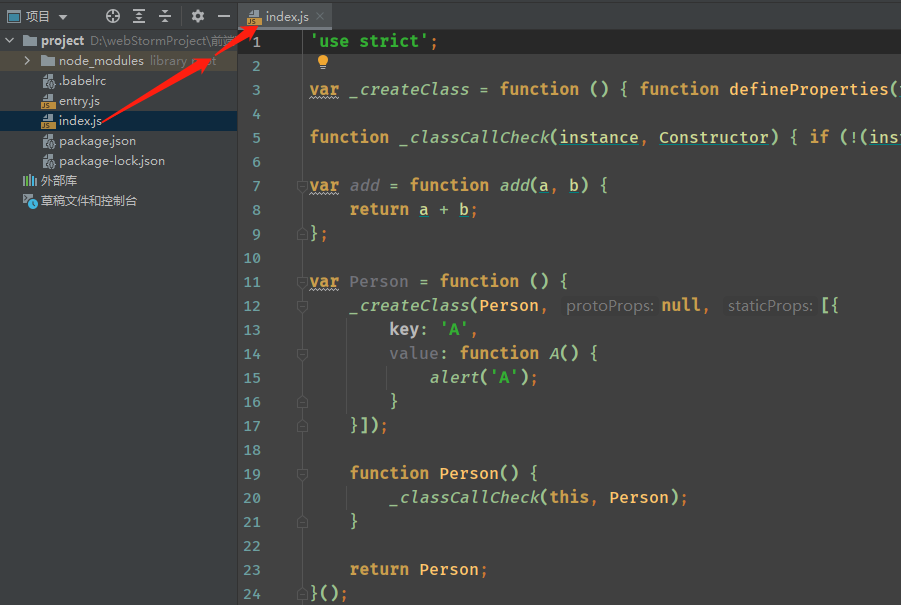
再次执行编译:npm run build

如果要储存编译后的结果,在build命令后面加参数 -o 要保存的文件

再次执行 npm run build 编译

如果不想每次手动编译,则在build命令后面再加个 -w,会将任务挂起,检测到有改变则自动执行编译

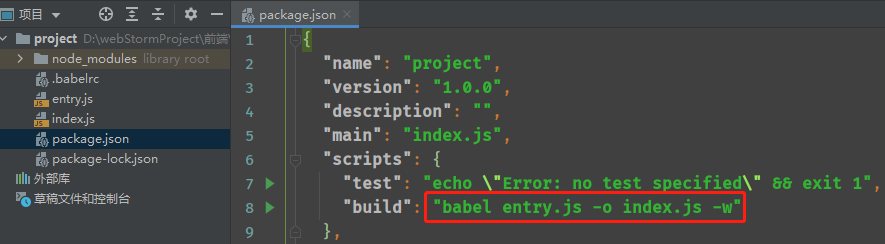
package.json
{
"name": "project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "babel entry.js -o index.js -w"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-env": "^1.7.0"
}
}
讨论群:249728408



