九十一:ECMAScript6之Promise
1.回调与Promise
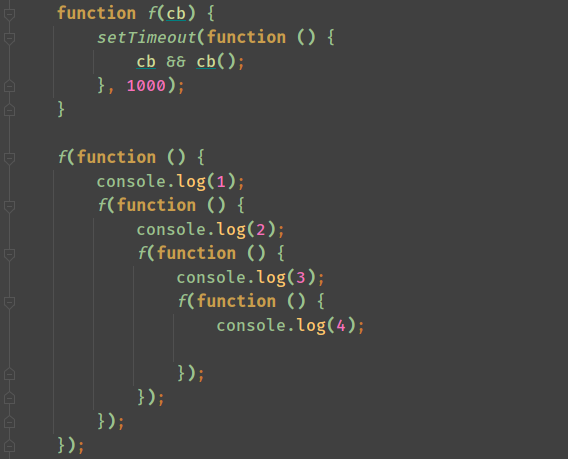
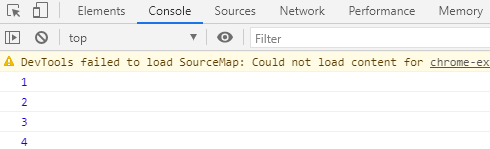
回调依赖处理,十分不易于维护


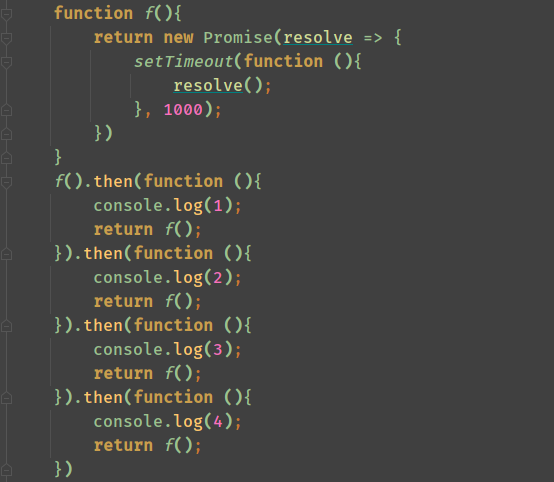
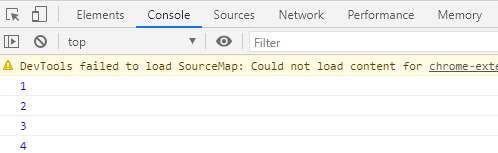
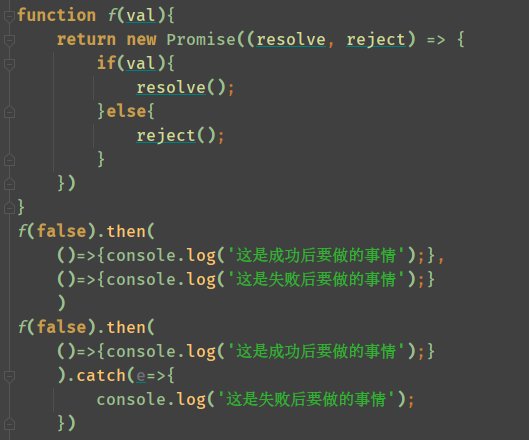
用Promise链式处理,
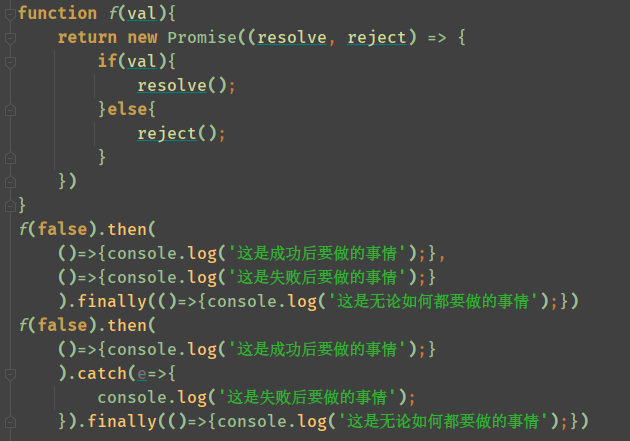
1..then()为成功后走的分支,resolve为具体要求做的事事


2..catch为失败的分支


3..finally,不管是否成功,都会走此分支


4..all,把多个Promise实例包装成一个新的Promise实例
Promise.all([Promise1, Promise2]),此时,任意一个Promise实例的执行结果为失败,则新生成的Promise为失败
5..race,把多个Promise实例包装成一个新的Promise实例
Promise.race([Promise1, Promise2]),此时,任意一个Promise实例的执行结果为成功或失败,则新生成的Promise为成功或失败(取最先决议的Promise的状态)
讨论群:249728408





